<TIL> 0729_ Promise.all( ), react. LazyLoad vs PreLoad, 스위치함수, webp, react-라이브러리 몇 가지
1
01. Promise.all( )
- 비동기작업을 처리하기 위한 JS의 대표적인 방법 중 하나.
- 병렬적 구조를 가져 더 빠르게 처리할 수 있다.
: 여러개를 동시에 처리할 때사용 → 실무에서 多 - 표기 :
Promise.all(),Promise.all( [배열(1), 배열(2), 배열(3)] )
ex)
async function onClickSubmit (){
try{
const resultFiles = await Promise.all([
uploadFile({variables: {aaa:files}}),
uploadFile({variables: {aaa:files}}),
uploadFile({variables: {aaa:files}})
])
}
}02. lazyload
- 불러오는 행동을 지연시키는 것.
- 사용 예시) 이미지가 원래 있지만, 스크롤해서 화면을 옮겨내려가야 이미지가 출력되어 보이도록. (-마우스 내리면 console에도 계속 보임. 그냥 스크롤 내려야만 그때그때 로드되는 것과 같은 것)
- 쉽게 말해서 그냥 이미지를 가려두는 것.
- 가려둘
component를lazy로 감싸면 됨. - npm사이트에 검색 후 다운로드 코드를 받아 다운로드 한다.
import LazyLoad from 'react-lazyload';( import 잊지 말 것 )
03. preload
- 화면에 보이지 않는데 미리 불러오는 것.
04. 스위치함수 : 끄고 켜는 것.
ex) const [on, setOn] = useState(false)05. WebP
- Google이 2010년에 새로 발표한 웹 이미지 포맷.
- 무손실 압축률이 뛰어나다. ( 쉽게 말해서, 가볍고 고성능 )
- PNG 파일에 비해 크기가 26% 작다.
ex) jpg파일을 WebP 파일 형식으로 변환시키는 방법
: 1. webp형식으로 변환시켜주는 사이트 검색 후 들어가서
: 2. 변환 할 파일 선택 후 변환하고싶은 파일 형식(webp) 선택,
→ 변환 실행 → 변환된 파일 다운로드.
06. 라이브러리 몇 가지 더
npm 참고. (react, vue, angler 등등 다 라이브러리이다. 까먹지 마)
: 기본적으로 적용시키려는 파일이 있는 폴더 위의 terminal에 install하고 시작하는 것 잊지말자 .
06-1) react-dropzone (npm)
- 이미지, 비디오 등 파일 업로더 라이브러리.
- 종류 多 - npm, material-ui, ant-design등 라이브러리 사이트들에 많으니 들어가서 보고 필요한 것 사용하면 된다.
( npm-dropzone이 유저 多 추천! )
 ( material-ui 사이트의
( material-ui 사이트의 dropzone이미지 예시 )
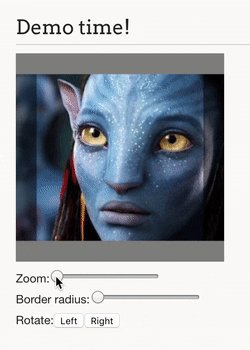
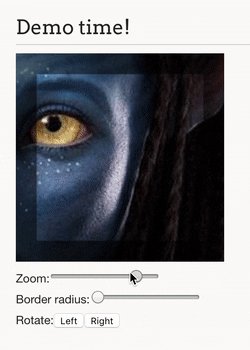
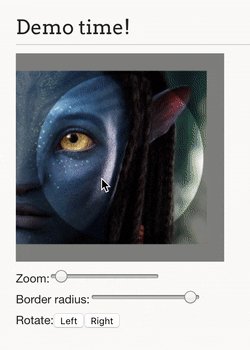
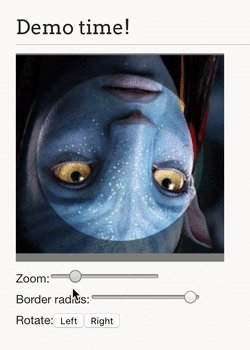
06-2) react-avatar-editor
- 주로 프로필 이미지 설정 시 사진을 동그랗게 설정하거나, 확대 축소 하는 기능을 한다고 보면 된다.
 ( npm 사이트의
( npm 사이트의 avatar-editor이미지 예시 )
tmi) 재밌는데 어렵고 어려운데 재밌고
(!! preload 내용 추가 예정 )
