
이미지(file)를 link, upload 할 수 있는 환경을 만들어주기 위한 초기 세팅
apollo upload client구글 검색 후 npm사이트에서 설치 코드 복사terminal에 다운로드 코드 붙여넣기
yarn add apollo-upload-clientornpm install apollo-upload-client3.
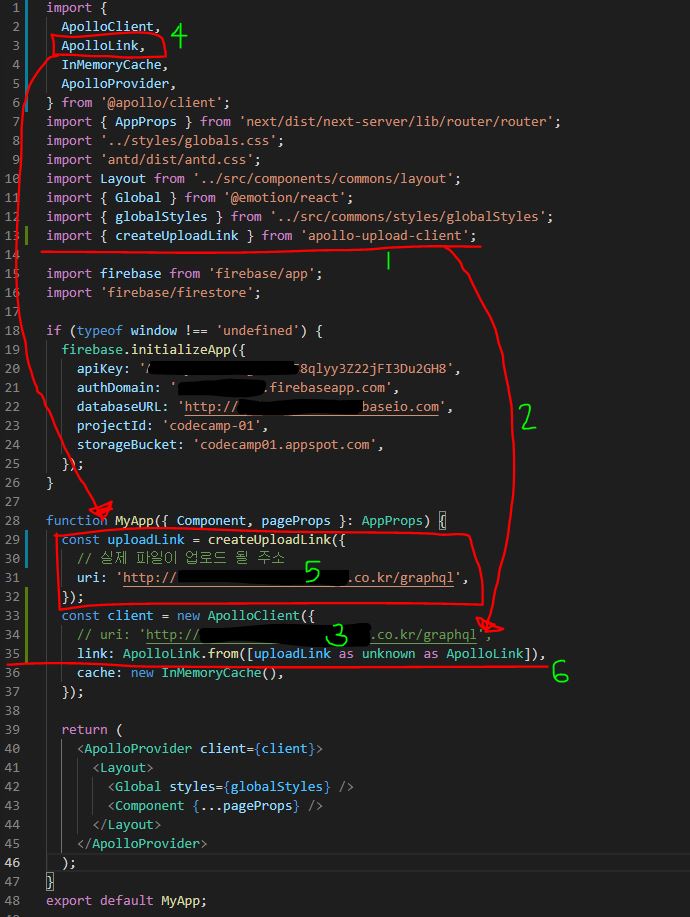
_app파일내 코드 작성 (사실 순서는 크게 상관 x)
: 3-1) 설치 완료 후 설치한 폴더의_app파일에서import하여 불러온다.
import {createUploadLink} from 'apollo-upload-client'
: 이 때 설치한yarn add apollo-upload-client은 type이 지정되지 않은 상태.
= type설치 =yarn add -D @types/apollo-upload-client
: 3-2,3)import해온{createUploadLink}를ApolloClient에 연결한다
=uri : '불러 올 Graphql 주소'입력 (=34번줄)
: 3-4) importApolloLink(=3번줄)
: 3-5)uploadLink에createdUploadLink를 연결.(=29번줄)
: 3-6)
=link: ApolloLink.from([uploadLink])
-[uploadLink]: [배열] 형태이기 때문에 여러개의 링크를 넣을 수 있다.
- ts오류로 뜨니까 아폴로 docs의 해결방법 씀. ( 아폴로 오류라고함. 임시방편 )
= (35번줄[uploadLink as unknown as ApolloLink])
- 그림과 같은
button을 만들 때, 파일을 부를input을 ui로 꾸밀 상자에에 담아 숨기고 버튼을 만든다. (useRef활용)
- 사진을 불러오는 if 부분 코드 작성 2방법으로 했는데 다시 비교해볼 것.
1) early exit 방식 (if와return(함수종료)이 바로바로 붙어있어서 빨리 끝난다(=early exit)는 방식
2) if안에 if안에 if안에.. 각각의 if-else짝을 찾기도 헷갈리고,, 1번 방법이 더 좋은 방법!
