
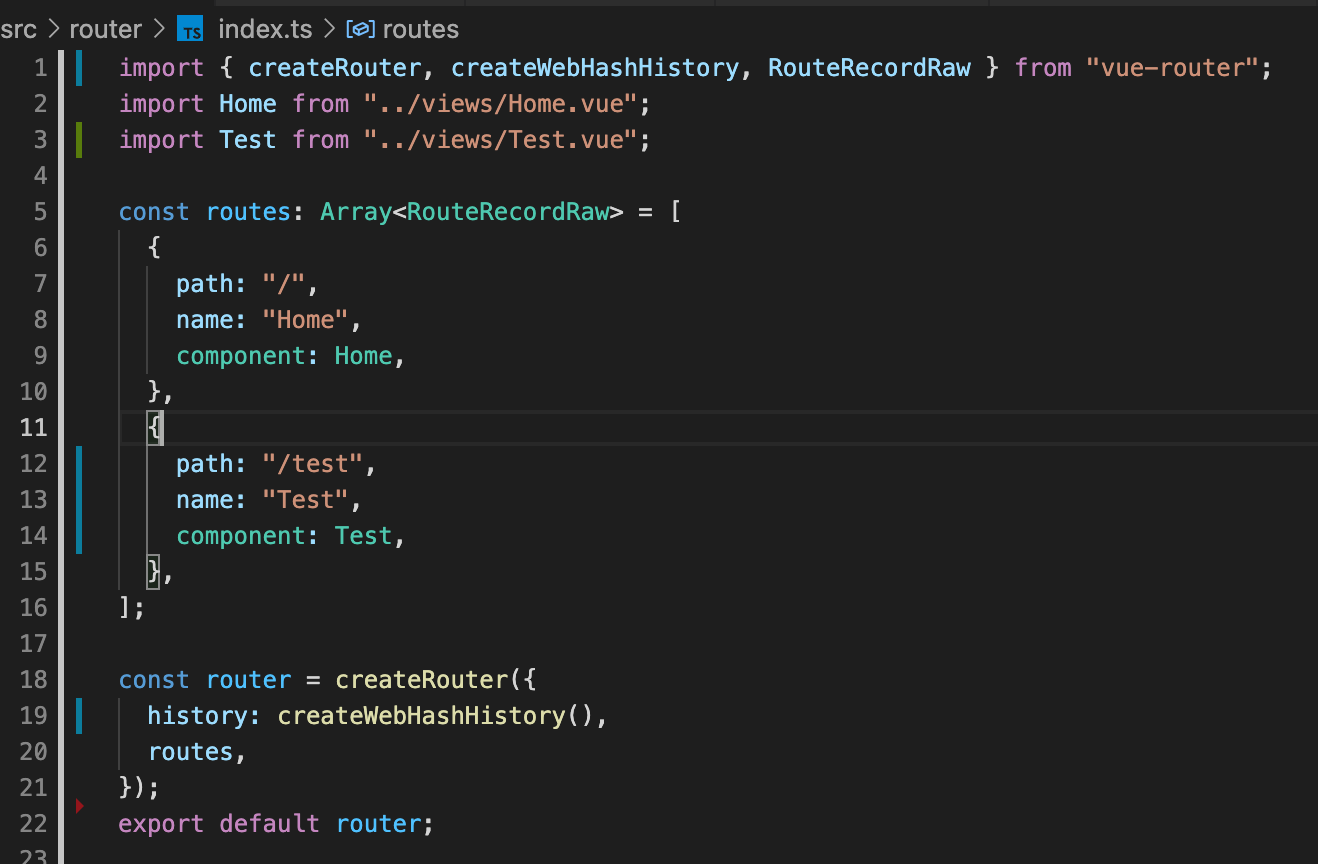
파일 import하면 해당 파일의 경로를 지정해주는 path~component부분 항상 같이 지정해줘야 함.
👉 router mode 지정 시 createWebHistory 와 createWebHashHistory
createWebHashHistory
- 모든 url을 hash형태로 서비스한다.
- 내부적으로 이동되는 것이기 때문에 이 url섹션은 서버로 전송되지 않으므로 서버 수준에서 특별한 처리가 필요하지 않음. (=URL이 변경될 때 페이지가 다시 로드 되지 않는다.)
- 기본적으로 브라우저는#이 붙은URL의 뒷내용은 인지하지 못함.
==> 일반적인 경우에#뒤의 값이 변하더라도 브라우저는 새로운 화면을 로드하지 않는다.(페이지가 전환된 것을 인지하지 못함)
- seo에 나쁜 영향을 미침
- 권장하지 않음.
- ex) http://예시.com/#/user/id
- pos기기와 같은 주소가 보여지지 않아도 되는 경우,createWebHashHistory사용해도 크게 상관없음.
createWebHistory
- history 페이지를 다시 로드하지 않고 URL을 탐색할 수 있다.- 페이지가 바뀐 것을 인지하게 됨.
= url이 바뀐 것을 인지하고 그에 맞는 정적페이지들을 로딩. - 주의 )
- REST API를 위한 path와 URL상으로 부딪힐 염려가 있음.
- SPA의 단일 페이지 클라이언트앱이기 때문에 적절하게 매핑된 vue 컴포넌트가 없을 경우 or 사용자가 직접 http://예시.com/user/id 경로로 접속한 경우 = 서버측으로부터의 404 에러가 발생할 수 있음.
- 이 경우는 보통 nuxt를 사용함. (ssr를 하기 위해)
- 페이지가 바뀐 것을 인지하게 됨.
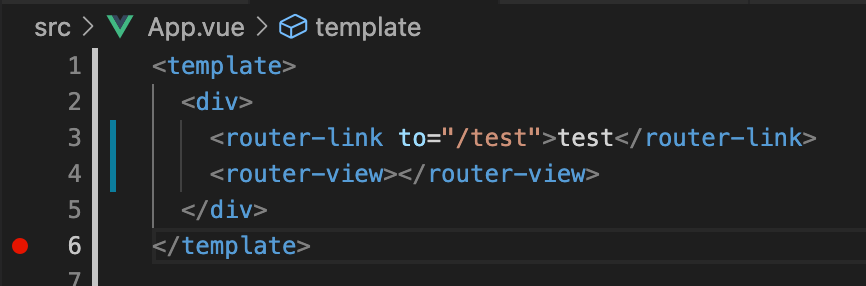
👉 app.vue 에 router-link 넣고 router-view 보여주기
<router-link to=""> </router-link>- 위
router > index. ts파일에서 지정해준 경로를to=""부분에 담아줌.
- 위
<router-view></router-view>- router된 화면이 보여지는 부분으로,
router-link지정갯수와 상관없이 1개만 만들어주면 됨. (여러개 넣으면 여러번 보여짐)
- router된 화면이 보여지는 부분으로,
