템플릿 경로
장고 파일을 관리하다보면 많이 건드리는 파일 중 하나가 템플릿 이다
이 템플릿 들은 보통 하나의 웹페이지를 구성하고있는데, 내가 제작하려는 웹페이지의 스케일이 커지면 커질수록 관리해야하는 양도 늘어난다고 보면 된다
같은 맥락으로 장고도 우리가 만든 템플릿 파일들이 어디에 위치한지 명시를 해 주어야만 우리가 쓰는 템플릿 파일들을 찾아서 rendering 시킬 수 있다
기본적으로 장고는 view 에서 템플릿이 사용되면 같은 application 내의 templates 디렉토리 하위를 탐색하는데 저번 시간에 main.html 이 정상적으로 rendering 된 것을 보면 확인할 수 있다
하지만 각 application 마다 templates 디렉토리를 두고 관리하는 것은 상당히 비효율적인 일이며 우리는 템플릿을 한 곳에 모아두고 관리할 필요가 있다
장고 settings.py 에서는 이러한 템플릿 기본경로를 수정할 수 있는데
쉽게 말하면 장고에게 "모든 템플릿은 여기에 있어~" 라고 알려주는 셈이다. ( 물론 내가 설정한 경로에 해당 템플릿이 없으면 그 다음 우선순위인 각 application 내 templates 디렉토리로 가서 파일을 찾는다 )
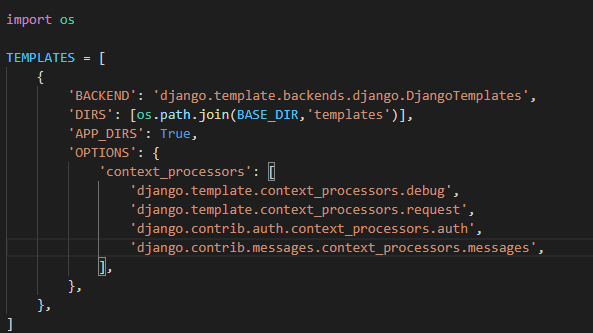
config/settings.py

TEMPLATES 를 찾아 위와같이 DIRS 내부 경로에 BASE_DIR(config 디렉토리) 에서 부터의 상대경로(templates) 를 설정하게되면 장고가 config 디렉토리와 같은 위상의 templates 디렉토리를 찾게된다

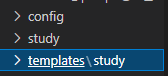
위와같이 templates 디렉토리를 생성해준 후에 study 폴더를 하위에 생성해준다
(application 별 템플릿은을 구별해주기 위해서)
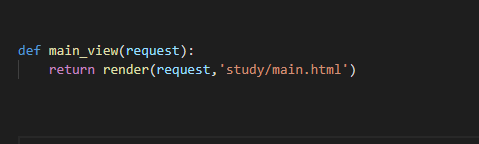
저번 시간에 작성한 템플릿 경로를 조금 수정해준다

서버를 작동시킨 후 http://127.0.0.1:8000/main/ 로 확인해보면
정상적으로 template 이 rendering 된 것을 알 수 있다