웹페이지에서 작성된 정보를 바탕으로 서버 데이터베이스에 저장하는 방법을 알아봅시다
template
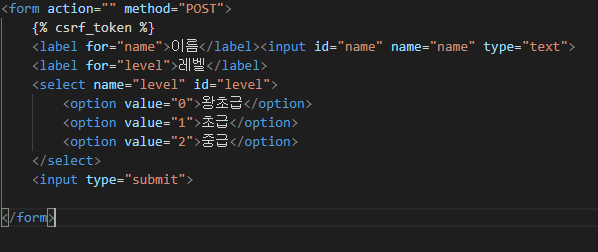
templates/study/enroll.html

위와같은 html form 을 작성해줍니다
{% csrf_token %} : csrf 공격에 대비해 POST 요청 유효성 검사를 위한 토큰을 생성해주는 템플릿 코드 입니다 해당 코드가 없으면 장고에서는 오류를 발생시킵니다
name 은 form data가 서버로 넘어올때의 key 값 입니다
{key : value}
view

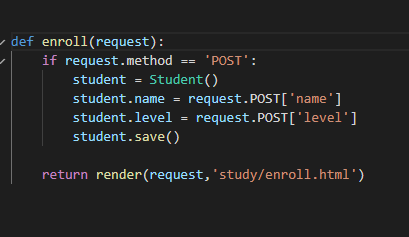
view 는 다음과 같이 구성합니다
request.method 를 통해 데이터가 전송된 방식을 판별하고 POST 방식일때만 아래의 코드를 작동시킵니다
request.POST 로 프론트에서 전송된 form data 들을 dictionary 형태로 참조가 가능하다
name 과 level 정보를 받아서 기존에 설계한 Student 객체에 저장을 하는 코드는 위와같다
Student 객체의 field 는 .field_name 으로 참조, 설정 이 가능하며 꼭 save 메소드를 작성해야지만 데이터베이스에 저장이 된다
form 데이터에 대한 validation 도 해야하지만 우선은 빠르게 결과를 확인하기위해서 생략한다
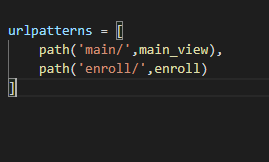
url

실행결과를 확인하기 위해 url을 mapping 해준다
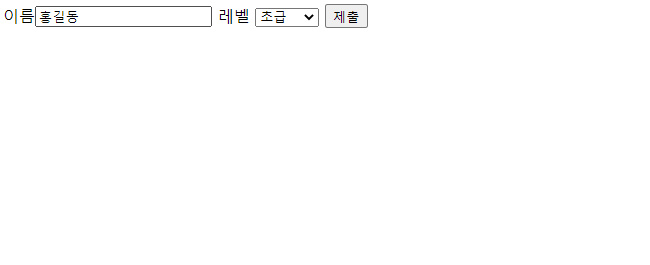
http://127.0.0.1:8000/enroll/
를 통해 접속하여

입력 후 제출버튼을 눌러주면

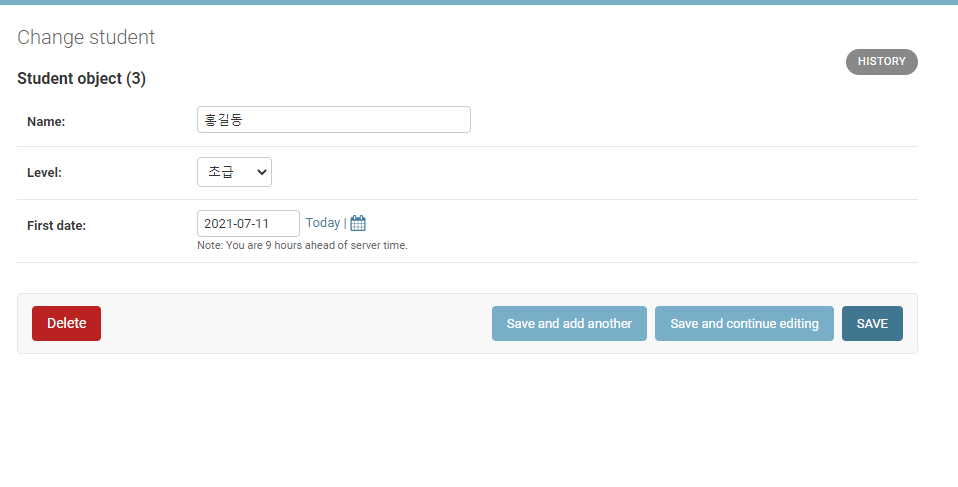
django-admin 사이트에서 다음과같이 데이터베이스에 잘 저장되는것을 확인할 수 있다