
🧐HTML 사용설명서
https://www.w3.org/TR/html52/

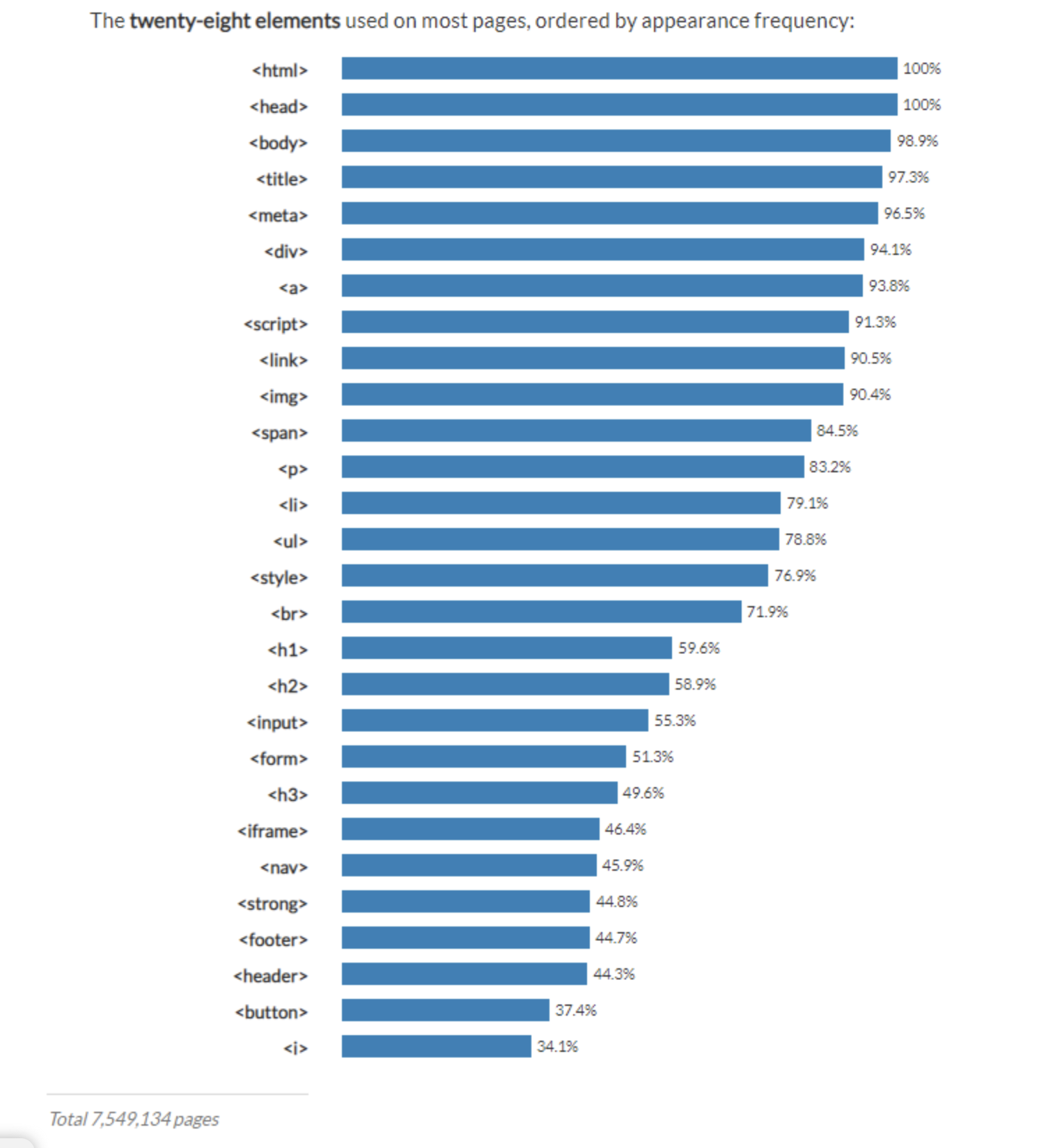
*자주 사용되는 HTML tag
출처https://www.advancedwebranking.com/html/
처음 프로그래밍을 공부할때는 해당 영어 단어를 사전에 검색해보면 이해하기 쉽다.
Html tag < / >
Html 태그는 원하는 열고 닫힌 태그 사이에 컨텐츠를 넣는다.
<strong></strong> 볼드체=텍스트를 강조하고 싶을 때
<u></u> underline 택스트에 밑줄
<h1></h1> HTML headings(h1~h6) 제목 태그 (숫자가 커질수록 택스트가 작아진
다.) h1태그의 영역을 지정하기 위해 쌍으로 존재
<br> new line 줄바꿈 태그 br태그는 줄바꿈이라는 시각적인 의미만 가지고 있어서 홀로 존재한다.
<p></p> Paragraph 단락 태그 - br은 줄바꿈이고 p는 정보로서 가치를 부여. 단락이라고 지정하기 때문. 하지만 정해져 있는 여백 만큼만 벌어져 시각적인 자유도에 한계가 있다. 이 한계는 CSS를 통해 해결할 수 있다.(style="margin-top:40px;)
img를 포함하는 법
<img src="이미지 주소" with="100%">
부모자식과 목록
<li></li> list 목록을 만드는 태그
li태그의 부모 태그
<ul></ul> unordered list li를 띄어쓰기로 구분하기 위해 고안된 부모 태그
<ol></ol> ordered list 목록을 넘버링을 해주는 태그