
Semantic Elements
Semantic이 무엇인지 명확하게 이해하기 위해 사전적인 의미를 검색했다.
semantic = "의미의, 의미론적인"
경계를 나눈다 구분한다는 의미인데, 그렇다면 프로그래밍에서는 어떤 의미로 적용될까?
프로그래밍에서의 시멘틱 요소의 의미를 정리하자면 다음과 같다.
Semantic = 의미와 유사성을 기준으로 브라우저 개발자 모두에게 컨텐츠의 의미를 직관적으로 설명하는 역할
즉, 시멘틱 요소를 통해 코드는 작성한 의도를 직관적으로 보여준다. 이를 통해 코드의 가독성을 높이며 유지보수를 쉽게할 수 있게 해준다.
시멘틱 요소를 활용한 웹페이지는 보다 의미와 유사성 측면에서 직관적으로 검색엔진에 전달하며, 검색엔진 또한 시멘틱 요소들을 활용하여 효과적인 크롤링과 인덱싱을 수행한다.
Semantics in HTML

HTML요소는 아래와 같이 구분할 수 있다.
non-semantic elements
<div>,<span>- content에 관한 어떠한 정보도 나타내지 않는다.
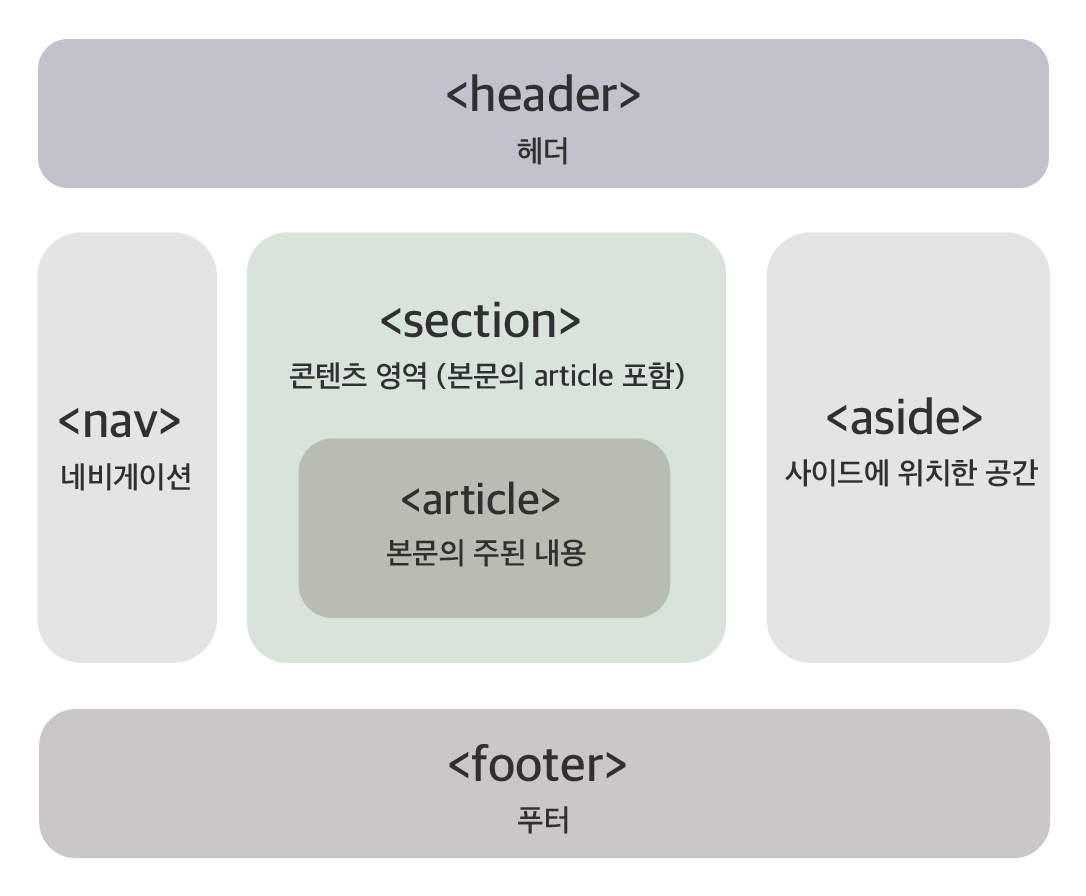
semantic elements
<form>,<tabel>,<article>- content의 의미를 명확하게 나타낸다.
오늘의 한줄
앞으로 작업 초반에 마크업을 작성할때 "내가 적고자 하는 데이터를 가장 잘 나타내는 요소는 무엇일까?" 라는 생각을 가지고 작성해야겠다.
참고 문헌
https://www.w3schools.com/html/html5_semantic_elements.asp
https://developer.mozilla.org/ko/docs/Glossary/Semantics
https://poiemaweb.com/html5-semantic-web