
리액트를 공부하며 객체지향 프로그래밍의 핵심 공부를 다시하고자 자바스크립트의 Object와 Class를 정리해보고자 한다. 이번 TIL은 그 중에서 Class를 적고자 한다! 📝
1. Object(객체)

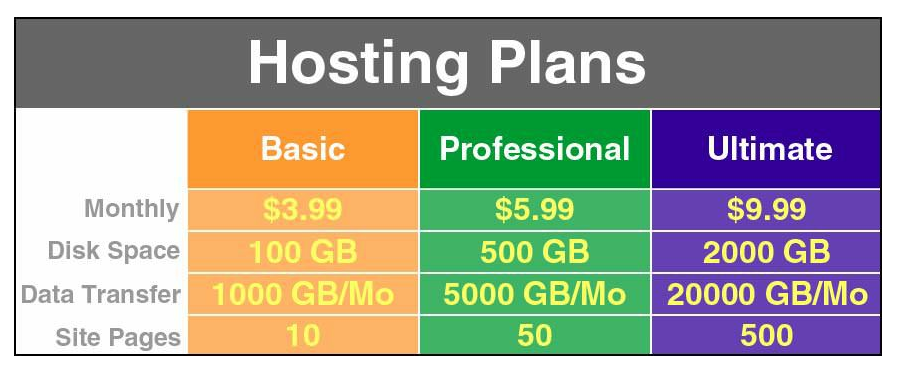
위와 같은 데이터를 자바스크립트로 구현을 할려면 아래와 같이 데이터를 저장해야한다.
let plan1Name = "Basic";
let plan1Price = 3.99;
let plan1Space = 100;
let plan1Data = 1000;
let plan1Pages = 10;
let plan2Name = "Professional";
let plan2Price = 5.99;
let plan2Space = 500;
let plan2Data = 5000;
let plan2Pages = 50;
let plan3Name = "Ultimate";
let plan3Price = 9.99;
let plan3Space = 2000;
let plan3Data = 20000;
let plan3Pages = 500;이 중에서 하나의 plan을 선택하면 아래와 같이 alert를 띄워주게 하였다.
alert(plan2Name + "플랜 가격은 한 달에 " + plan2Price + "달러입니다.")
//만약에 자세하게 설명까지 할려면..
alert("용량은 " + plan2Space + "GB이고, ...");이런식으로 해당 플랜에 대한 변수 나열이 필요하다. 데이터가 늘어나면 늘어날수록 유지보수 및 가시성 관점에서 비효율적이다. 이럴때 Object(객체)로 표현하는 것이다!
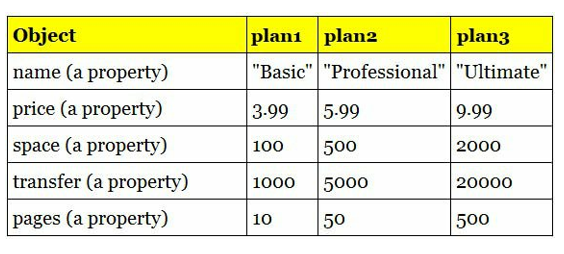
위의 내용을 object에 맞게 다시 표현해보면..

이렇게 object를 사용한 데이터는 아래와 같이 alert 메세지를 바꿀 수 있다.
alert(plan2.name + "플랜 가격은 한 달에 " + plan2.price + "달러입니다.")2. 객체 선언

var 지양 let 지향!
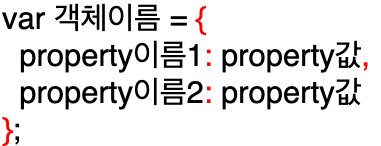
객체를 만들때 규칙
- 객체는 {}(중괄호)로 감싸져 있다.
- property이름/property값 사이를 :(콜론)으로 구분한다.
- property를 추가할 때는 ,쉼표를 붙여준다.
- property 이름은 중복되면 안된다.
- property 값에는 어느 type이나 가능하다.
- type((string, number, array, object, function..)/
즉 객체는 이름과 값으로 구성된 프로퍼티들의 집합이다.
plan1의 객체를 만들면 다음과 같다.
let plan1 = {
name: "Basic",
price: 3.99,
space: 100,
transfer: 1000,
pages: 10
};3. Property 접근

해당 객체의 property 값을 접근하고 싶을때는 다음과 같다.
let plan1 = {
name: "Basic"
};
console.log(plan1.name);
console.log(plan1["name"]);단순히 생각하먼 마침표(.)로 접근하는 것이 편할 것 같은데, 대괄호 표현은 언제 쓰는지 알아보자🧐
대괄호에는 변수가 들어갈 수 있다. 예를 들어 plan1 객체의 name이라는 프로퍼티에 접근하고 싶을 때, 아래와 같이 활용한다.
let plan1 = {
name: "Basic"
};
let propertyName = "name";
console.log(plan1[propertyName]);객체를 정의한 후에도 property 값을 수정할 수 있습니다.
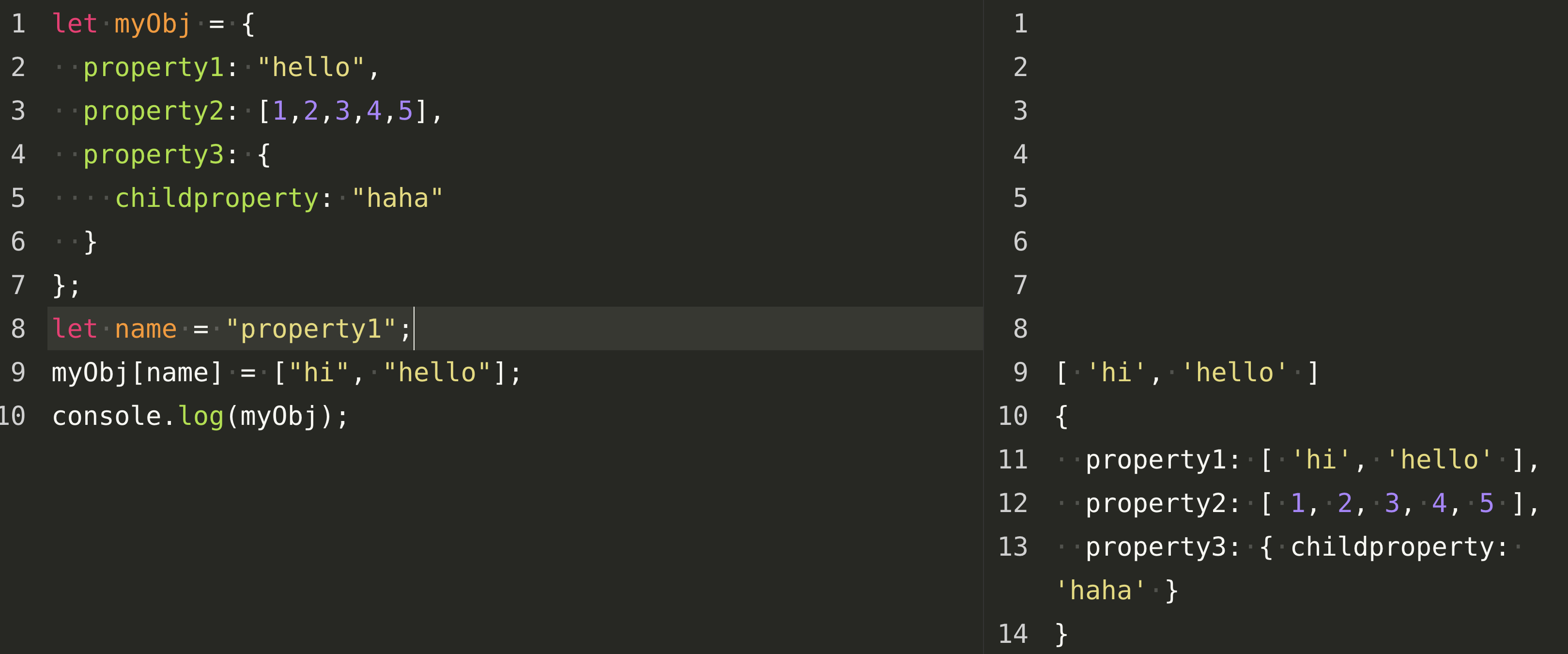
let name = "property1";
myObj[name] = ["hi", "hello"];
console.log(myObj);
4. 객체의 객체의 배열의 객체.....?🤷
let objData = {
name: 50,
address: {
email: "gaebal@gmail.com",
home: "위워크 선릉2호점"
},
books: {
year: [2019, 2018, 2006],
info: [{
name: "JS Guide",
price: 9000
}, {
name: "HTML Guide",
price: 19000,
author: "Kim, gae bal"
}]
}
};objData라는 객체안에 name, address, books라는 프로퍼티가 있다. 그리고 books에 객체가 또 할당 되었다.
위의 데이터에서 "HTML Guide"에 접근하고 싶다면 아래와 같이 접근하면 된다.
let bookName = objData.books.info[1].name;오늘의 한줄 ✏️

리액트를 하나씩 진도를 나가며 복습하고 있는데
왜 이러한 객체 구조를 필요한지를 이해할 수 있었다.
또한 컴포넌트의 개념을 이해하는데에도
객체 = 이름과 값으로 구성된 프로퍼티의 집합이라는 플로우가 도움이 되었다.
역시 복습 쵝오 👍👍👍