
1. React Router
1-1. SPA (Single Page Application)
- SPA (Single Page Application) - 페이지가 한 개인 어플리케이션
- 원래는 제작하고자 하는 페이지 수만큼
.html파일이 존재한다.- 하지만 리액트 프로젝트에서는
.html파일의 개수는 1개다.👍 => SPA (Single Page Application)
- 하지만 리액트 프로젝트에서는
- 한 개의
.html에서 여러 개의 페이지를 보여주는 방법? =>Routing
2-2. Routing

- 라우팅이란 다른 경로(URL)에 따른 View(화면)을 보여주는 것이다.
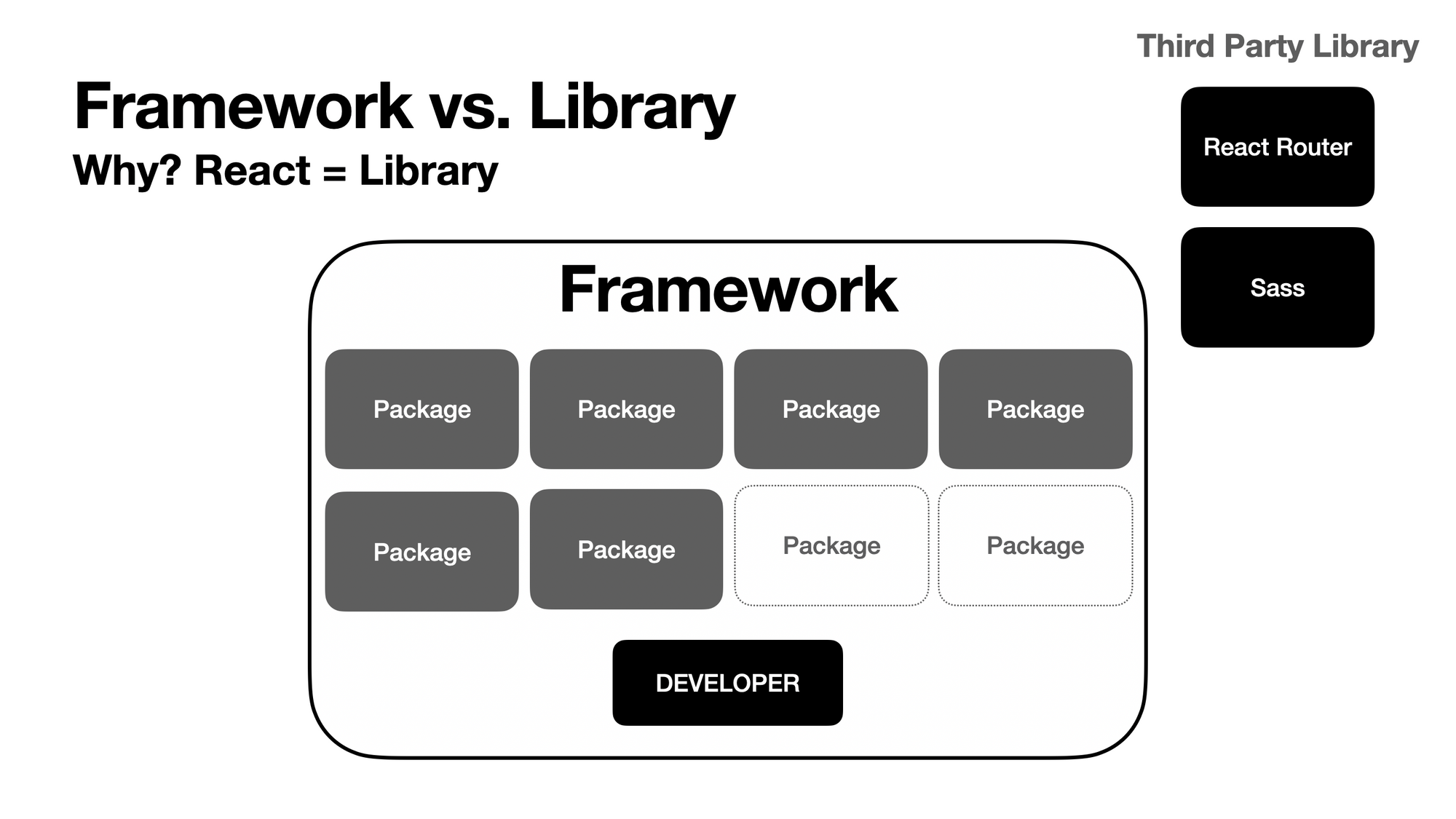
- 리엑트 자체 기능이 아니다. 리액트는 프론트엔드 라이브러리인 만큼 UI이외의 라우트, 상태관리 기능이 내장되어 있지 않다.
- 리액트가 프레임워크가 아닌 라이브러리로 분류되는 이유이다.
React-router리액트의 라우팅을 기능을 위해 가장 많이 사용하는 라이브러리이다.
2-3. Route 이동하기
1. <Link>
- 클릭 시 바로 이동하는 로직 구현 시에 사용합니다.
- ex. Nav Bar, Aside Menu, 아이템 리스트 페이지에서 아이템 클릭 시 > 상세 페이지로 이동
2. this.props.history.push()
- 페이지 전환 시 추가로 처리해야 하는 로직이 있는 경우 this.props.history.push() 방법으로 구현합니다.
- ex. 로그인 버튼 클릭 시
- Backend API로 데이터(User Info) 전송
- User Data 인증 / 인가
- response message
- Case 1 : 회원 가입되어 있는 사용자 > Main 페이지로 이동
- Case 2 : 회원 가입이 되어 있지 않은 사용자 > Signup 페이지로 이동
- ex. 로그인 버튼 클릭 시
2. Sass
.scss=> Sass의 모든 기능을 지원하는 CSS의 상위집합이다.nesting이라는 멋진 기능이 있다. JSX 최상위 요소의className을 컴포넌트 이름과 동일하게 설정해주고,.scss파일에서도 최상위 요소 안 쪽에서 하위 요소의 스타일 속성을 정의할 수 있도록 해야 한다.