리액트를 사용할수록 자주 발생하는 에러가 Lifecycle 관련이다. 부모 컴포넌트와 자식 컴포넌트의 Lifecycle에 대해 알아보고 관련된 에러를 해결하는 방법을 정리해보고자 한다.

LifeCycle 기본 순서
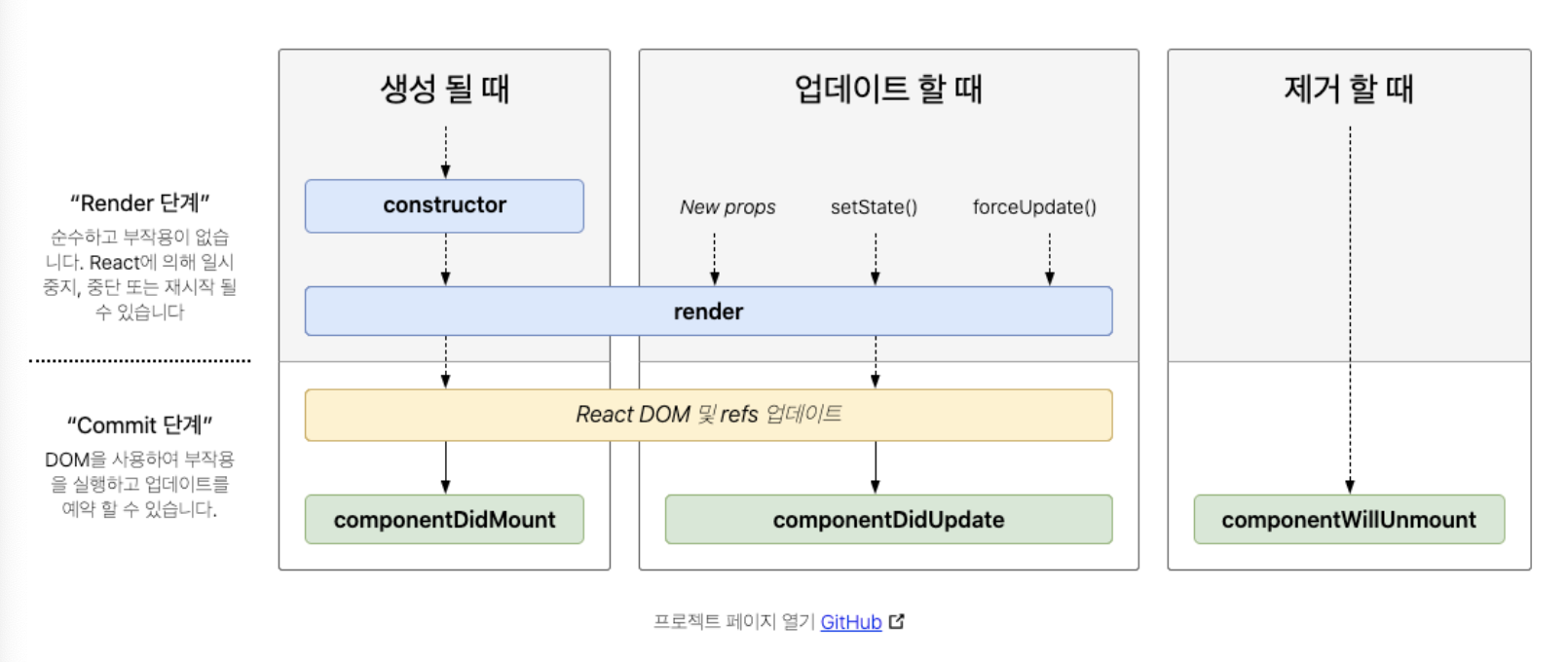
1. constructor
2. render
3. componentDidMount
4. (fetch 완료)
5. (setState)
6. render
7. componentDidUpdate (5번에서 setState 되었기 때문에 컴포넌트 업데이트 발생)
8. componentWillUnmount
Sibiling Lifecycle 순서
1. 부모 constructor
2. 부모 render (부모 render 안에 있는 자식 컴포넌트로 넘어감)
3. 자식 constructor
4. 자식 render
5. 자식 componentDidMount (여기까지 하고 부모 컴포넌트로 다시 넘어감)
6. 부모 componentDidMount
7. 부모 fetch 완료 (setState 발생 > 업데이트 발생 > 다시 render)
8. 부모 render (부모 render 안에 있는 자식 컴포넌트로 넘어감)
9. 자식 render
10. 자식 componentDidUpdate
- (componentDidMount는 최초 렌더 시 한 번만 실행되기 때문에 componentDidUpdate 발생. 여기까지 하고 다시 부모로 넘어감.)
11. 부모 componentDidUpdate
- (componentDidMount는 최초 렌더 시 한 번만 실행되기 때문에 componentDidUpdate 발생)