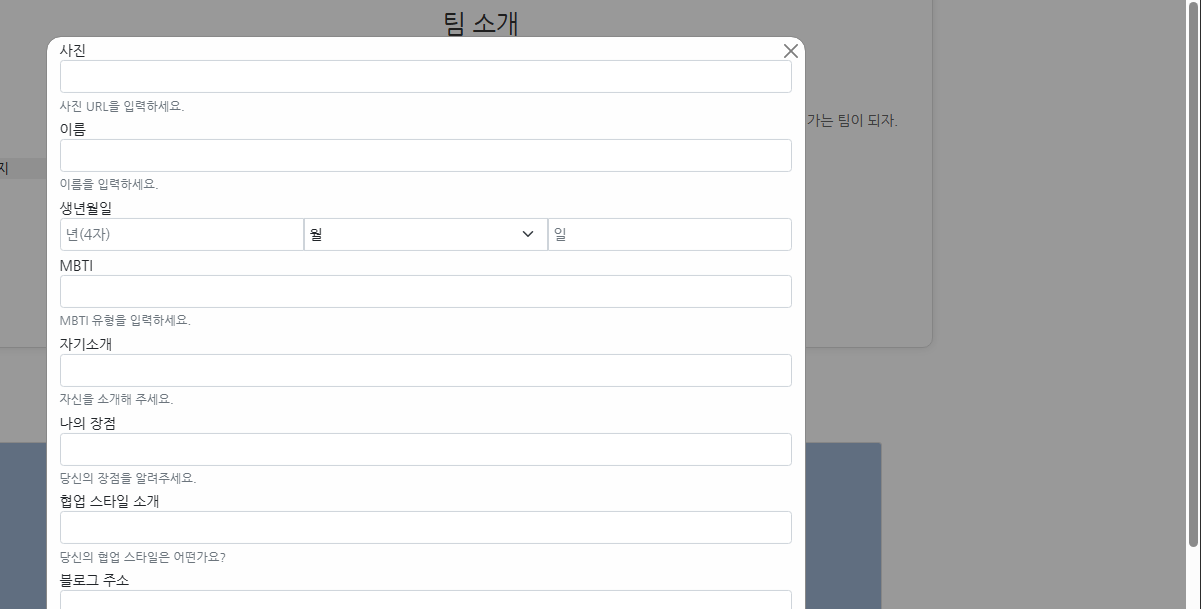
어제 창모드와 작은 화면에서 modal의 윗 부분이 짤려서 보이지 않는 현상을
margin 조정과 scroll 효과 추가를 통해 해결했다.
/* <style> 모달 내용의 스타일 */
.modal-content {
background-color: #fefefe;
/* margin: 15% auto; */
/*기존에 있던 MARGIN 제거 */
padding: 13px;
border: 1px solid #888;
width: 50%;
border-radius: 15px;
}
// <script> 함수를 통해 모달을 가운데로 정렬
function centerModal() {
var modalContent = $(".modal-content");
var windowHeight = $(window).height();
var modalHeight = modalContent.outerHeight();
// 모달 높이가 창 높이보다 작은 경우 상단 여백을 조정
if (modalHeight < windowHeight) {
modalContent.css("margin-top", "5%"); // 5%로 수정
} else {
// 모달 높이가 창 높이보다 큰 경우는 상단 여백을 5%로 고정
modalContent.css("margin-top", "5%");
}
modalContent.css("position", "fixed");
modalContent.css("top", "50%");
modalContent.css("left", "50%");
modalContent.css("transform", "translate(-50%, -50%)");
}
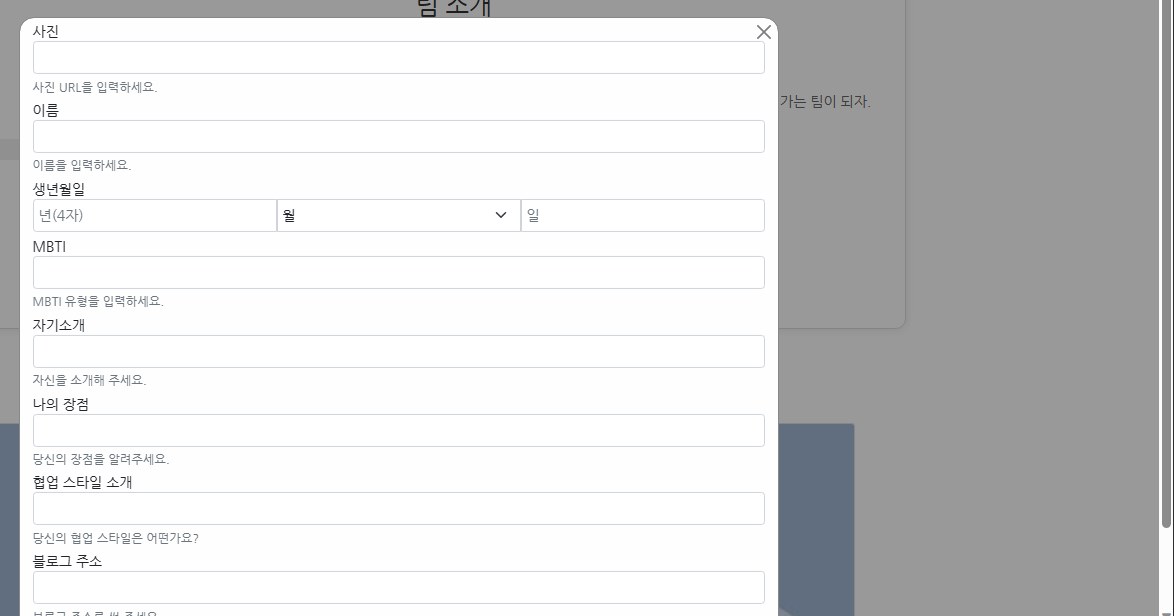
이제 작은 화면에서도 아래와 같이 표시되며 모달 팝업 내에서의 스크롤을 할 수 있게 됐다.

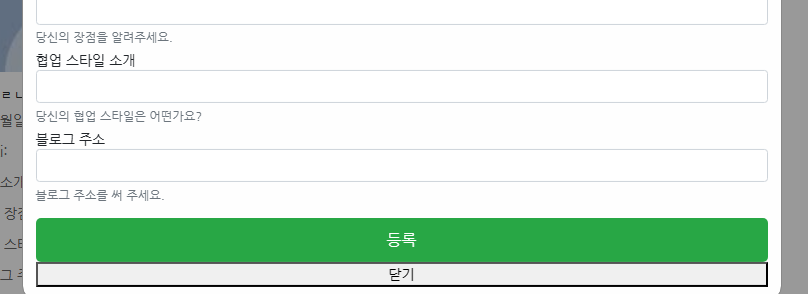
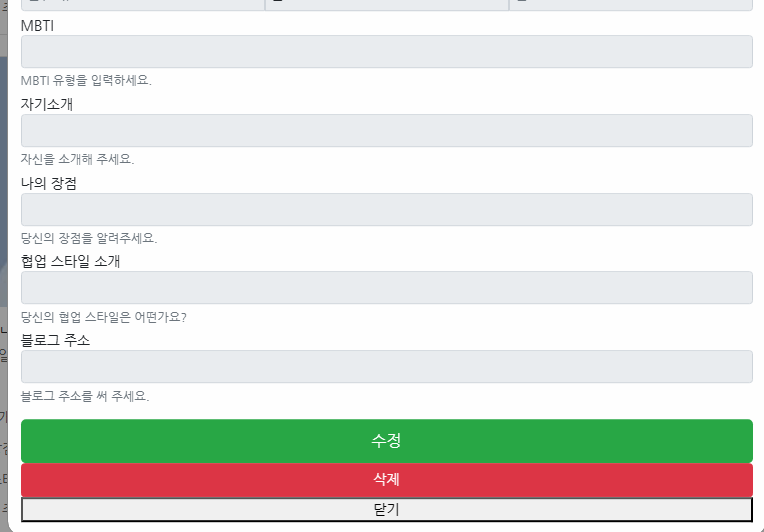
삭제 버튼을 추가할 때에는 등록하기 버튼에서 호출된 모달에서는 노출되지 않고,
상세보기를 통해 불러온 모달에서만 노출되어야 했다.
같은 id의 모달을 사용하고 있기에 기본적으로는 삭제 버튼을 추가했고
등록하기 버튼을 통해 접근하였을 때 hide되게 수정했다.

<등록하기>

<상세보기>
적용 코드
//
link.click(function () {
resetForm();
modal.css("display", "block");
centerModal();
// 항상 등록 버튼이게 바꿈
$('#savebtn').text('등록');
// 모달이 열려있을 때만 삭제 버튼을 가림
$('#deleteBtn').hide();
// 모달이 열려있을 때만 삭제 버튼을 가림
$('#deleteBtn').hide();마지막으로 삭제 기능을 추가하였는데 firebase db를 이용하다보니
저장된 id와 표시되고 있는 modal의 id를 일치시켜 수정/삭제 하려 했으나
생각한 것과 달리 쉽게 되지 않았음
그래서 모달의 'name' 과 firebase의 'name'이 일치하는 경우 삭제하게 함
if (let name = $('#name').val();)
// 이름을 기준으로 firebase 문서를 찾아 삭제합니다.
const querySnapshot = await getDocs(collection(db, "self_intro"));
querySnapshot.forEach(async (doc) => {
const data = doc.data();
if (data.name === name && data.mbti === mbti) {
// 해당 문서의 ID를 이용하여 삭제
await deleteDoc(doc.ref);
alert('삭제 완료');
window.location.reload();
}혹시라도 잘못 수정될 경우를 대비해서 아래와 같이 조건문이 추가되었음
// 삭제 버튼 클릭 시 얼럿 띄우기
$('#deleteBtn').on('click', async function () {
// 확인 버튼을 눌렀을 때의 동작 설정
if (confirm('정말 삭제하시겠습니까?')) {
let name = $('#name').val();
let mbti = $('#mbti').val();(내가 수정한 건 아님)
벌써 마무리가 보이는 것 같음.
내일은 너무 휑한 메인 화면을 css를 이용해 채워야 할 것 같은데
페이지를 나눠놓고 css나 jquery를 이용해 스크롤 애니메이션을 구현해 보고 싶음

출처) https://chpofo.tistory.com/44
내일 시도는 해 볼 예정