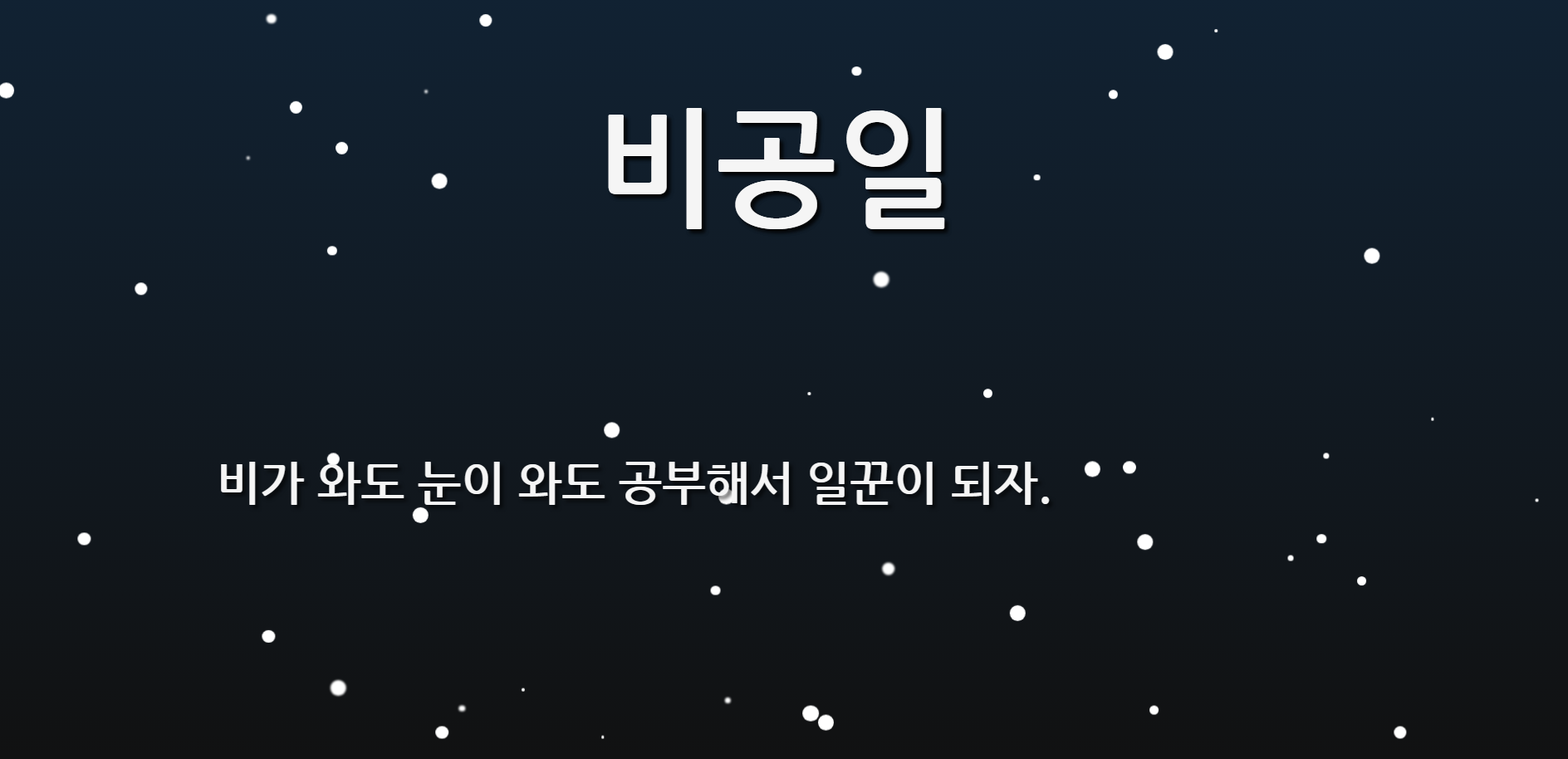
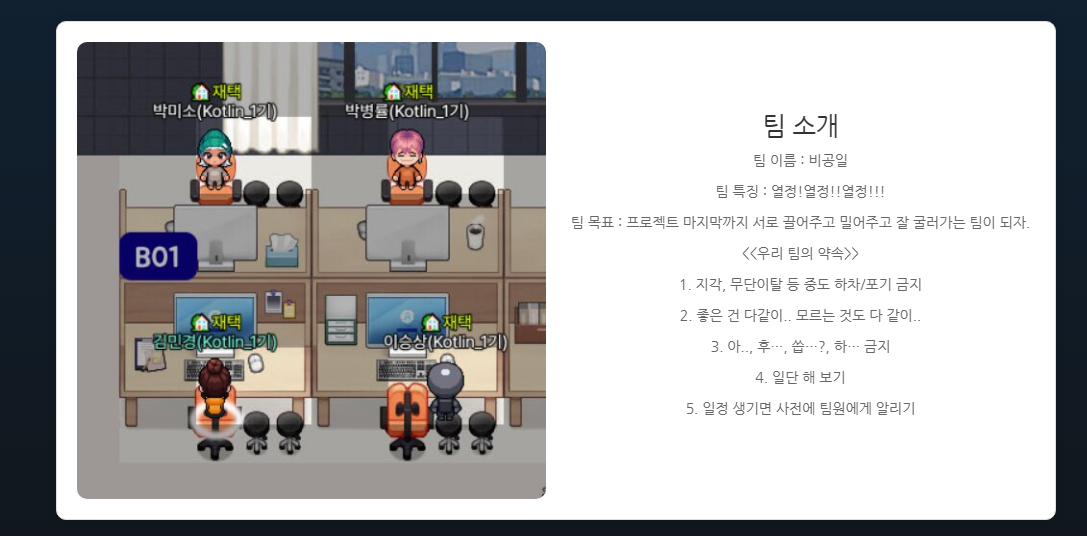
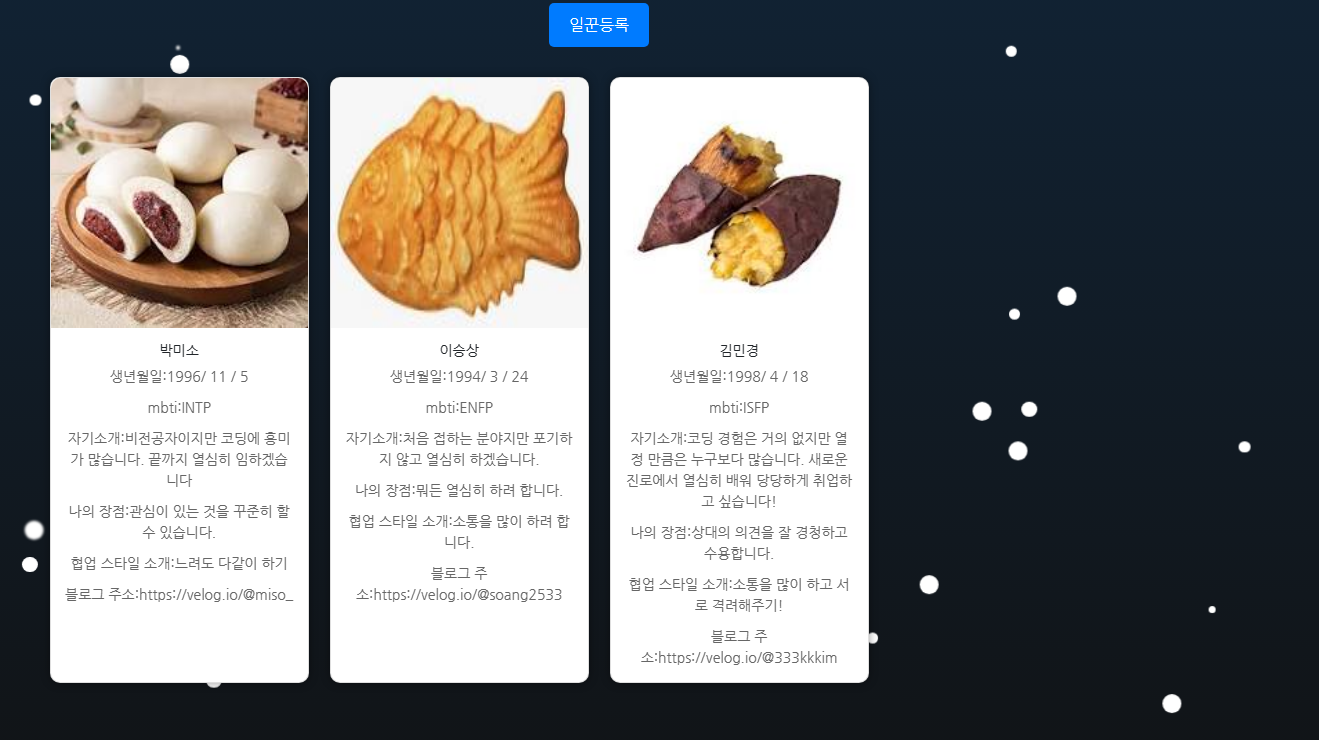
3일간 제작한 페이지를 배포했다.
https://doojoo9999.github.io/projectB01/

CSS를 통해 눈내리는 효과도 추가했다 !
처음 기획했던 디자인과는 많이 차이가 난다.
"일단 해보자"는 마음 가짐으로 시작한 프로젝트인 만큼
각자가 원하는 사항들을 다 녹여내고 싶었다.

4명이 한 테이블에 앉아 서로에게 많은 도움이 된 것 같다.

모달 창이 화면 가운데에 배치되지 않는 문제점이 있었는데,
스크립트에서 화면 가운데에 오게끔 추가했다. (구글링)
// 창 크기가 변경될 때도 모달을 가운데로 정렬
$(window).resize(function () {
centerModal();
});
// 창이 스크롤될 때도 모달을 가운데로 정렬
$(window).scroll(function () {
centerModal();
});또, 페이지가 전환될 때 카드가 돌아가는 이펙트를 추가해
밋밋하지 않게끔 만들었다.
추가할만한 CSS를 살펴보다 세련되게 멋있어서 가져와 보았는데,
실제로 적용했을 때에는 기대만큼 작동하지 않았다.
아무래도 배경과 내용물의 차이가 있긴 한 듯 하다..
마무리로 시연 영상과 내일 있을 발표 준비를 했다.
https://youtu.be/I1R_qQ1-N4E
<시연 영상>
내일 오전 중 수정 기능을 최대한 붙여보고 발표를 진행할 예정인데
firebase 매서드를 찾아보고, 관련 스크립트가 적용된 내용을 찾아볼 예정이다.
