
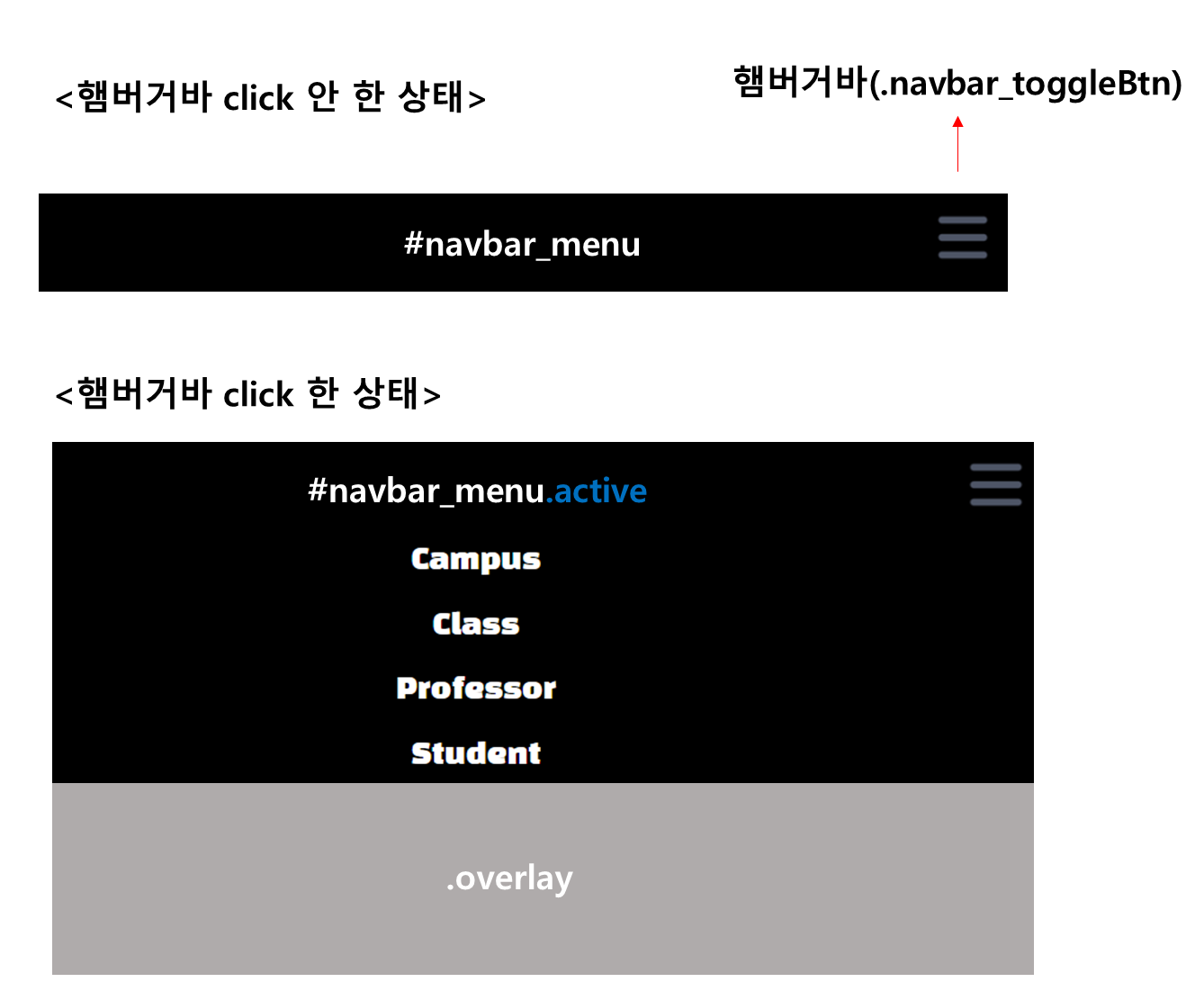
구현하고자 하는 동작: 햄버거바 클릭 시 메뉴 펼침, 펼쳐졌을 때 배경을 클릭하거나, 네비바 메뉴(a 태그)를 클릭하게 되면 닫힘
구현 방법: 햄버거 버튼 클릭시 네비바에 active 클래스가 추가/제거되도록 함

<style>
.navbar-wrap {
position: fixed;
width: 100%;
z-index: 10;
}
.overlay {
position: fixed;
width: 100%;
height: 100%;
z-index: 1; /*navigation bar보다 아래에 있도록 설정*/
display: none;
}
#navbar_menu {
display: none; /*평소에는 안보임*/
flex-direction: column;
align-items: center;
width: 100%;
}
#navbar_menu.active {
display: flex; /*ative class가 추가되면 보임*/
}
</style><script>
$(function () {
//햄버거바 클릭 시 navbar_menu에 active 클래스가 추가/제거 된다=> 네비바 펼쳐침/닫힘
//overlay가 나타난다
$(".navbar_toggleBtn").on("click", function () {
$("#navbar_menu").toggleClass("active");
$(".overlay").fadeIn();
});
//overlay를 클릭하면 active 클래스가 제거 된다
//=> 배경 클릭시 네비바 닫힘
$(".overlay").on("click", function () {
$("#navbar_menu").removeClass("active");
$(".overlay").fadeOut();
});
//네비바에서 메뉴를 클릭하면 active 클래스가 제거 된다 => 메뉴 클릭시 네비바 닫힘
$("#navbar_menu a").on("click", function () {
$("#navbar_menu").removeClass("active");
$(".overlay").fadeOut();
});
//햄버거버튼 클릭 시 default로 수행되는 동작 블로킹
//=> 햄버거 버튼 클릭 시 페이지 최상단으로 올라가는 현상 방지
$(".navbar_toggleBtn").click(function (e) {
e.preventDefault();
});
});
</script>