
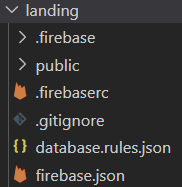
필요한 파일

위의 파일들은 작업 폴더(public 상위폴더)에서 터미널을 실행시키고
npm install -g firebase-tools
firebase login --interactive
firebase init
을 차례대로 실행하면 생성된다.public 폴더v내에 index.html, style.css, script.js, 필요한 이미지들을 넣어둔다. 이 때, html의 이름은 반드시 index여야 한다.
그 후, 크롬에서 firebase website 접속한다.
프로젝트 만들기를 클릭하여 만들어 준다.
빌드 > Realtime database > 데이터베이스 만들기(미국) > 잠금모드로 시작 > 설정
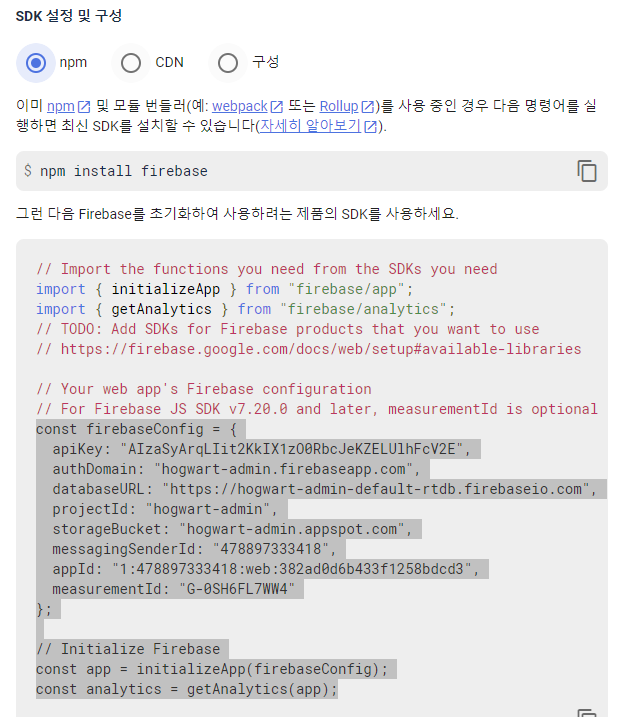
프로젝트개요 > web > 앱등록 > 아래 음영부분 복사해서 .js에 붙여넣기
(처음에 나는 이것을 jQuery를 작성했던 js파일의 상단에 붙여넣기 했었는데, 그렇게 하니까 jQuery 실행이 안됐었다. 그래서 별도의 js파일을 만들고 거기에 붙여넣기한 후에 db관련 코드를 하단에 적었더니 잘됐다! 물론 index.html에서 둘다 연결해줬다.)
위 음영부분에서 projectId 명을 복사해서 .firebaserc의 "default"영역에 붙여넣는다.
{
"projects": {
"default": "hogwart-admin"
}
}마지막으로 firebase와 연결하기 위해 html 파일 head에 아래와 같은 코드를 추가해주고 db와 상호작용하는 js src를 적었다.
<script src="https://www.gstatic.com/firebasejs/8.8.1/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.8.1/firebase-database.js"></script>
<script src="./link.js?ver=1.4"></script> <!--db용 js-->그 후 처음의 터미널에서 firebase deploy 를 입력하면 된다. (puplic내부의 수정사항을 업데이트해주는 명령이다.)
deploy가 끝나면 hosting url에 뜨는 도메인 주소로 접속하면 완료!
그리고 종종 캐시때문에 deploy를 해도 수정하기 이전버전으로 웹이 실행될 때가 있는데, 이럴 때는 파일확장자 뒤에 ?ver=1.1 등 버전을 바꾸어 적어두면 deploy할 때 제대로 업데이트 된다 :)