
쇼핑몰에서 자주 본 이것!

디자인은 좀 다르지만...이런거☝☝☝☝☝☝☝☝☝☝☝☝☝☝☝☝☝☝☝☝
html구조부터 잡는다.
<div class="container">
<button>메뉴 리스트</button>
<ul>
<li><a href="">메뉴1</a></li>
<li><a href="">메뉴2</a></li>
<li><a href="">메뉴3</a></li>
<li><a href="">메뉴4</a></li>
</ul>
</div>button으로 menu의 제목?을 생성하고 ul과 li로 리스트를 생성해준다.
li에는 나중에 다른 페이지로 넘어갈 수 있도록 a태그를 사용한다. 그리고 감싸줄 container를 생성하면 html은 완성
css가 어렵다...ㅠㅠ
button {
border: none;
padding: 0.5rem;
background-color: #fc97d9;
font-size: large;
font-weight: 600;
color: #fff;
}여기서 button태그는 버튼의 기능을 하지 않는다ㅋㅋ 분홍색으로 색을 잘 꾸며주고 font도 설정해준다. 나는 G-market폰트사용! 그리고 padding으로 넓이를 조절해주었다
ul {
width: 150px;
background-color: #fff;
border: 1px solid #fcc7e9;
list-style: none;
position: absolute;
}
ul은 버튼밑에있는 리스트를 담는 그릇역할을 하는 것으로 충분히 넓이를 설정해준다. 그리고 어디까지 리스트인지 구별할수 있도록 border를 설정하였다. list-style: none을 해줘야 리스트 옆에 있는 점이 사라진다.
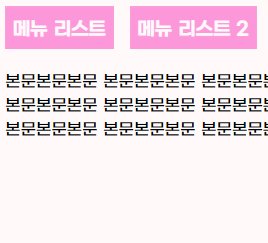
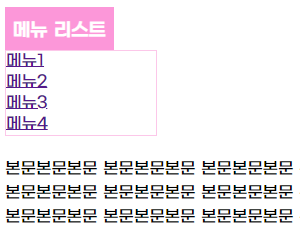
⭐position: absolute를 한 이유는 리스트가 공중에 떠야 본문위에 있을 수 있기 때문이다. 무슨 소리인지 모르겠다면 position값을 삭제해보자

position값이 없으면 리스트가 자리를 차지해버려서 본문이 밑으로 가게 된다. 하지만 position: absolute로 리스트를 공중에 띄운다면 그 밑 공간에 본문이 올수 있겠져

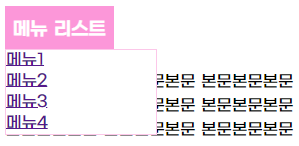
이렇게! 본문이 리스트에 가려지게 됨
a {
display: block;
text-decoration: none;
color: #000;
padding: 10px;
text-align: center;
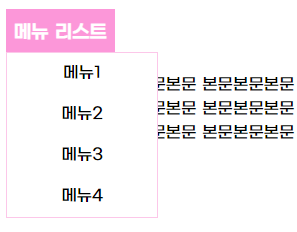
}a태그를 display:block해야지만 넓이를 충분히 차지할수 있다. 그리고 text-decoration:none을 해주면 a태그 밑에있는 밑줄이 사라지게 된다.

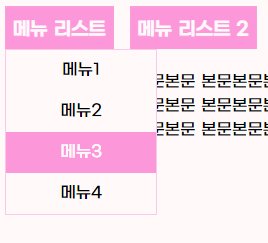
여기까지 완성~
그렇다면 이제 리스트를 안보이게 해준다.
ul{display: none}위 코드를 ul css에 추가해준다.

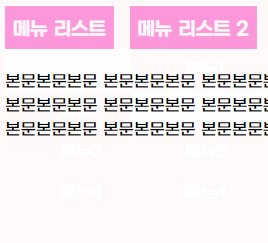
✨짠 사라짐
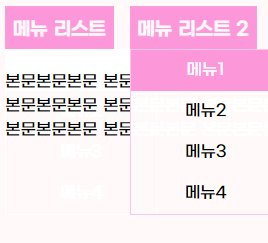
이제 메뉴버튼에 마우스를 갖다댔을 때 리스트가 나오게 하는 코드를 작성
.container:hover ul {
display: block;
}아까 container에 display:inline-block을 준 이유~ 개발자 도구를 보면 container에 버튼만 포함되어 있을 것이다. 이제 버튼에 마우스를 갖다대면 리스트가 펼쳐질것이다.
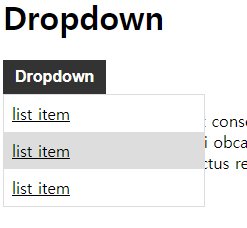
li a:hover {
background-color: #fc97d9;
color: #fff;
}어떤 리스트를 선택하고 있는지도 알고 싶으니까 a:hover추가하면 완성
아직은 어렵다..ㅠㅠ 반복을 계속 해봐야 할듯