
맥도날드 사이트를 한번 가보면 위에 메뉴바가 있는데 스크롤을 내려도 따라다닌다. 이런것을 한번 만들어 볼 계획
네비게이션 바라고도 하는데 드롭다운도 함께 되게 할 것이다.
먼저 html부터
<nav>
<ul class="list-wrap">
<li class="dropdown-wrap"><button class="dropdown-btn">List 1</button>
<ul class="dropdown">
<li><a href="" class="dropdown-item">menu 1</a></li>
<li><a href="" class="dropdown-item">menu 2</a></li>
<li><a href="" class="dropdown-item">menu 3</a></li>
<li><a href="" class="dropdown-item">menu 4</a></li>
</ul>
</li>
</ul>
</nav>nav태그로 네비게이션 바를 만들것이다. nav태그는 거의 ul, li태그와 많이 쓰인다.
ul태그로 전체 메뉴 리스트를 감싸고 li로 하나의 메뉴 리스트를 감싼다. 그리고 버튼태그로 메뉴이름을 생성하고 dropdown될 리스트를 생성하기 위해서 ul태그를 다시 사용한다. ul, li, a를 이용해서 dropdown list를 만든다.

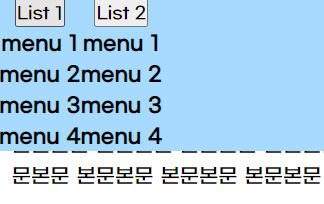
하나의 메뉴 밑에 dropdown되는 리스트 생성을 완성하였다. 본문의 내용도 추가한다.
<main>
<h1>홈페이지입니다</h1>
<p>본문본문 본문본문 본문본문 본문본문 본문본문 본문본문 본문본문 본문본문 </p>
</main>
구조는 완성
이제부터 css의 시간
nav {
position: fixed;
top: 0;
left: 0;
width: 100%;
}
ul {
text-align: center;
list-style: none;
}
a {
text-decoration: none;
color: #000;
font-weight: 600;
}
main {
margin-top: 4rem;
}navigation바는 항상 따라다니면서 위에 고정되어있어야 하므로 position: fixed를 준다. 위치는 top:0, left:0이어야 항상 위에 있게 된다. 그리고 넓이를 100%줌으로서 어떤 화면의 크기이든지 네비게이션바가 윗 공간 전체를 차지할 수 있게 된다.
불필요한 꾸미기들을 없애기 위해 list-style: none과 text-decoration: none을 해주었고 nav의 공간을 생각해서 main에는 marin값을 주었다.

리스트 하나만 있으면 섭섭하니까 하나 더 만들었다..^^
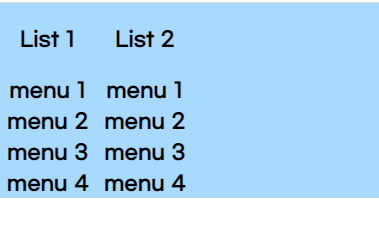
일단 다음과 같이 완성 list1과 list2가 블록처럼 쌓여버렸다. 옆으로 나란히 배치해주자
.list-wrap {
display: flex;
background-color: #A8DAFF;
}flex 속성인 flex container의 item들은 옆으로 나란히 배치되는 것을 이용해 ul에 flex를 주면 자식인 li는 아이템이 되어서 옆으로 배치된다.

이제 버튼을 메뉴이름으로 바꿔보자
.dropdown-btn {
border: none;
background-color: transparent;
font-size: 1rem;
font-weight: 600;
padding: 1rem;
}background-color: transparent는 배경색을 투명으로 해달라는 것이다. 투명이니까 뒤의 색이 비쳐보인다.
padding 값을 주어서 menu-list 이름의 공간을 넉넉히 해주었다.
 이제 dropdown 리스트를 숨겨서 마우스를 갖다대면 나올 수 있게 해주는 작업을 해준다.
이제 dropdown 리스트를 숨겨서 마우스를 갖다대면 나올 수 있게 해주는 작업을 해준다.
.dropdown {
width: 200px;
background-color: #A8DAFF;
position: absolute;
display: none;
}
.dropdown-item {
display: block;
padding: 10px;
}dropdown 리스트는 본문위에 떠있어야 하므로 position: absolute, 그리고 보이지 않게 하는 display:none
각 리스트의 item에는display: block을 통해 필요한만큼만 공간을 차지하는 것이 아니라 한줄을 완전히 차지하면서 수직으로 공간을 넓게 가지게 한다. 그리고 padding값을 주어 넉넉히 넓이를 가지게 한다.

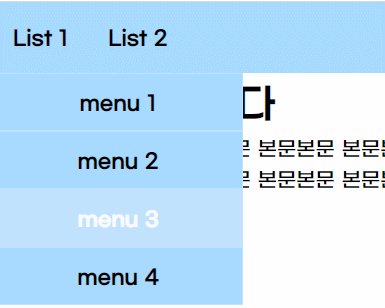
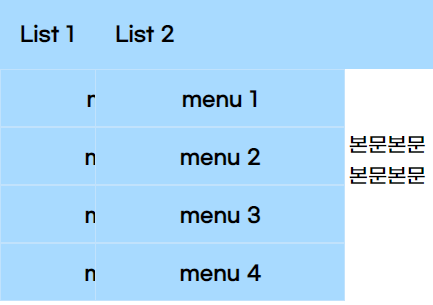
잠깐 display:block해서 보면 위와 같이 리스트가 잘 생성이 된것을 알 수 있다.
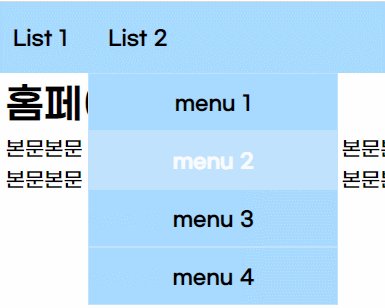
마지막으로 :hover를 사용해서 메뉴이름에 마우스를 갖다대면 dropdown리스트가 내려오도록 한다.
.dropdown-wrap:hover .dropdown {
display: block;
}
.menu-list:hover {
background-color: #c1e2fc;
}
.dropdown-item:hover {
background-color: #c1e2fc;
color: #fff;
}리스트에 마우스를 대면 배경색이 바뀌는 것도 추가했다.