반응형에서 쓰일 수도 있는 것을 한번 해보고자 한다. 화면에 따라서 이미지의 갯수가 달라지는 것!
grid를 통해서 만들어보자
html부터
<div class="container">
<div class="item">
<img src="주소" alt="">
</div>
<div class="item">
<img src="주소" alt="">
</div>
<div class="item">
<img src="주소" alt="">
</div>
</div>img는 넣고 싶은 만큼~나는 3개로 했다. 각 이미지를 감싸줄 item클래스를 만들고 전체를 감싸줄 container클래스를 하나 만들었다.
.container {
display: grid;
gap: 0.5rem;
grid-template-columns: repeat(1, minmax(0, 1fr));
}
.item {
height: 400px;
}
img {
width: 100%;
height: 100%;
object-fit: cover;
}container에 display:grid를 선언하고 그리드 사이의 간격은 0.5rem으로 주었다.
repeat(반복횟수, 반복값)
여기서는 repeat(1,1fr)이므로 1개의 열을 1비율로 만들어준다는 뜻
만약 repeat(3,1fr)이면 1:1:1로 만들어준다는 것이다.
minmax(최소값, 최대값)
예시는 minmax(0,1fr)이므로 최소 0의 높이를 차지하고 최대로는 1fr까지만 차지하라는 의미이다.
@media(min-width: 640px) {
.container {
grid-template-columns: repeat(3, minmax(0, 1fr));
}
}최소 넓이가 640px일때 grid의 열을 3개씩 1:1:1로 만들어 준다.

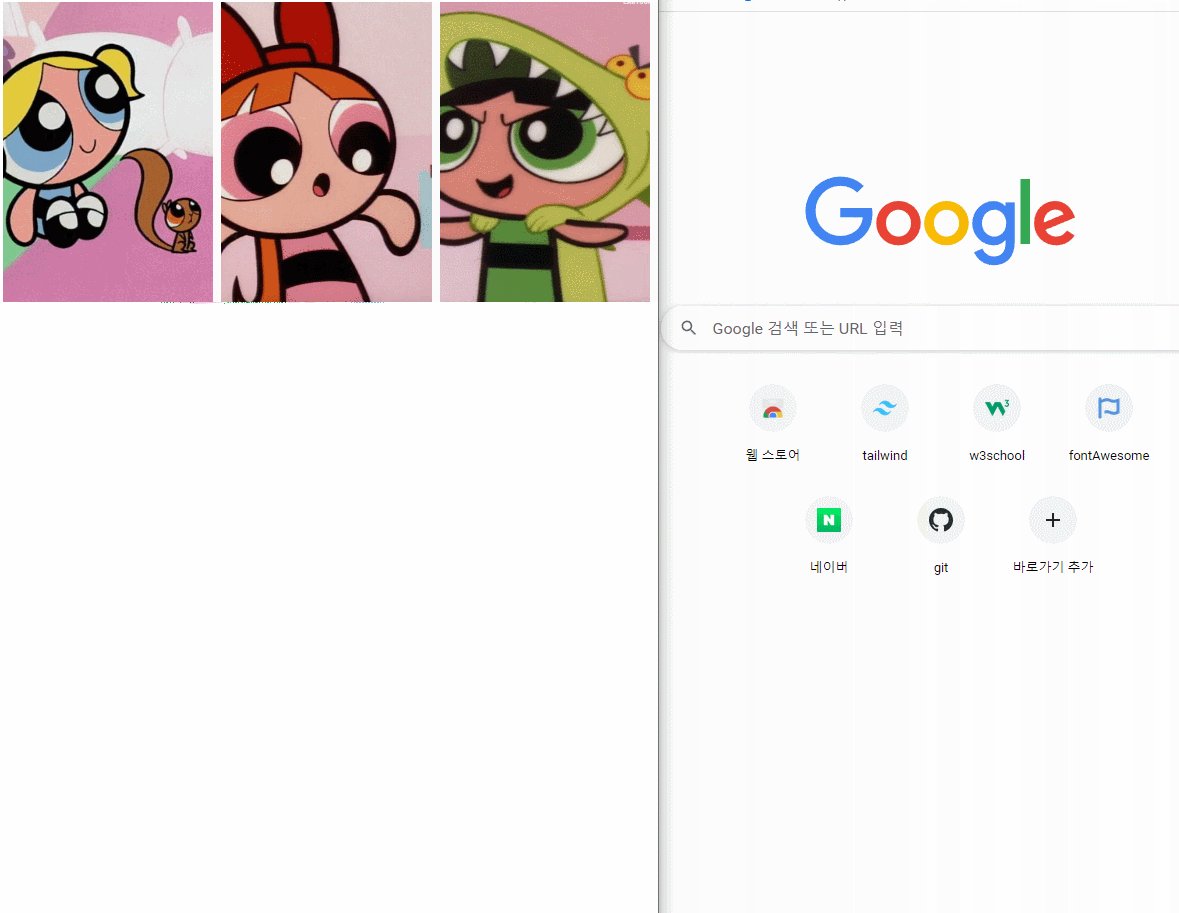
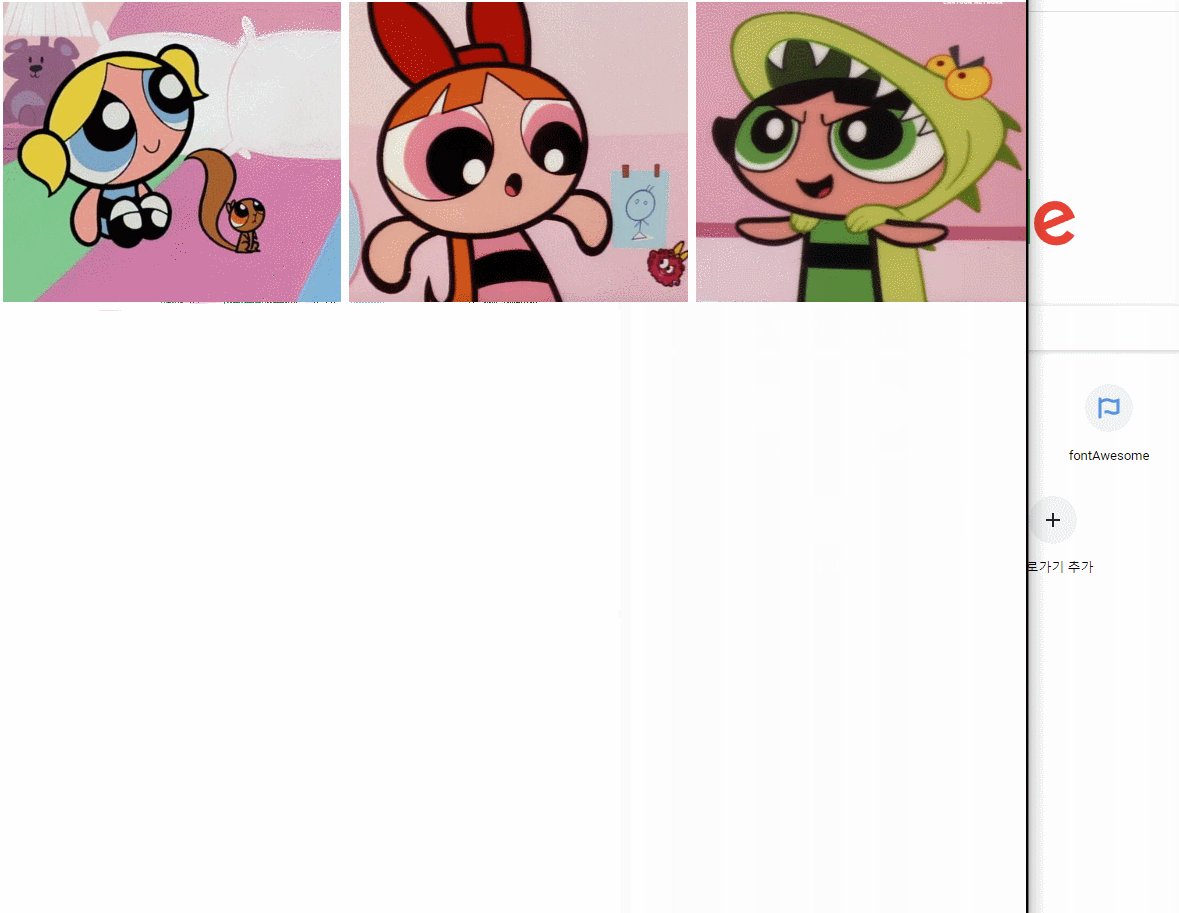
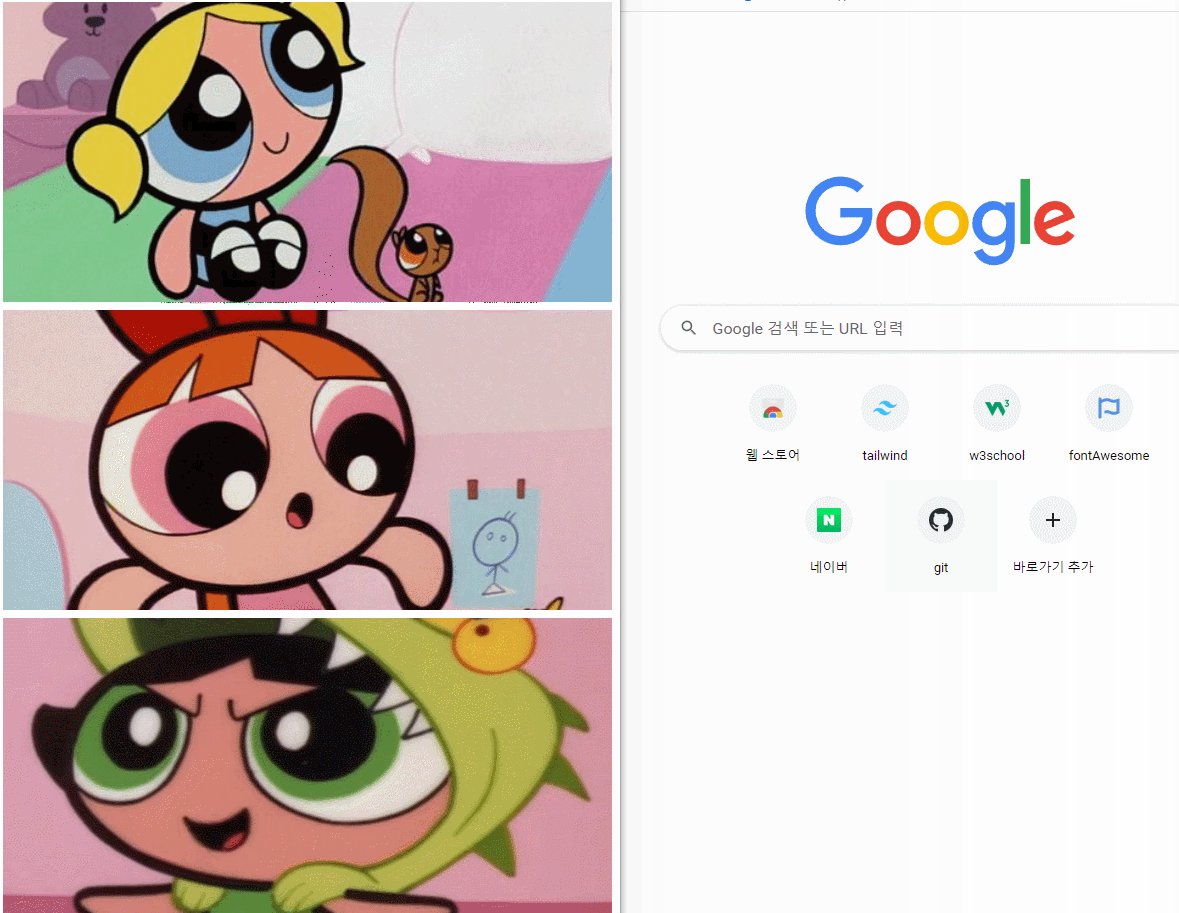
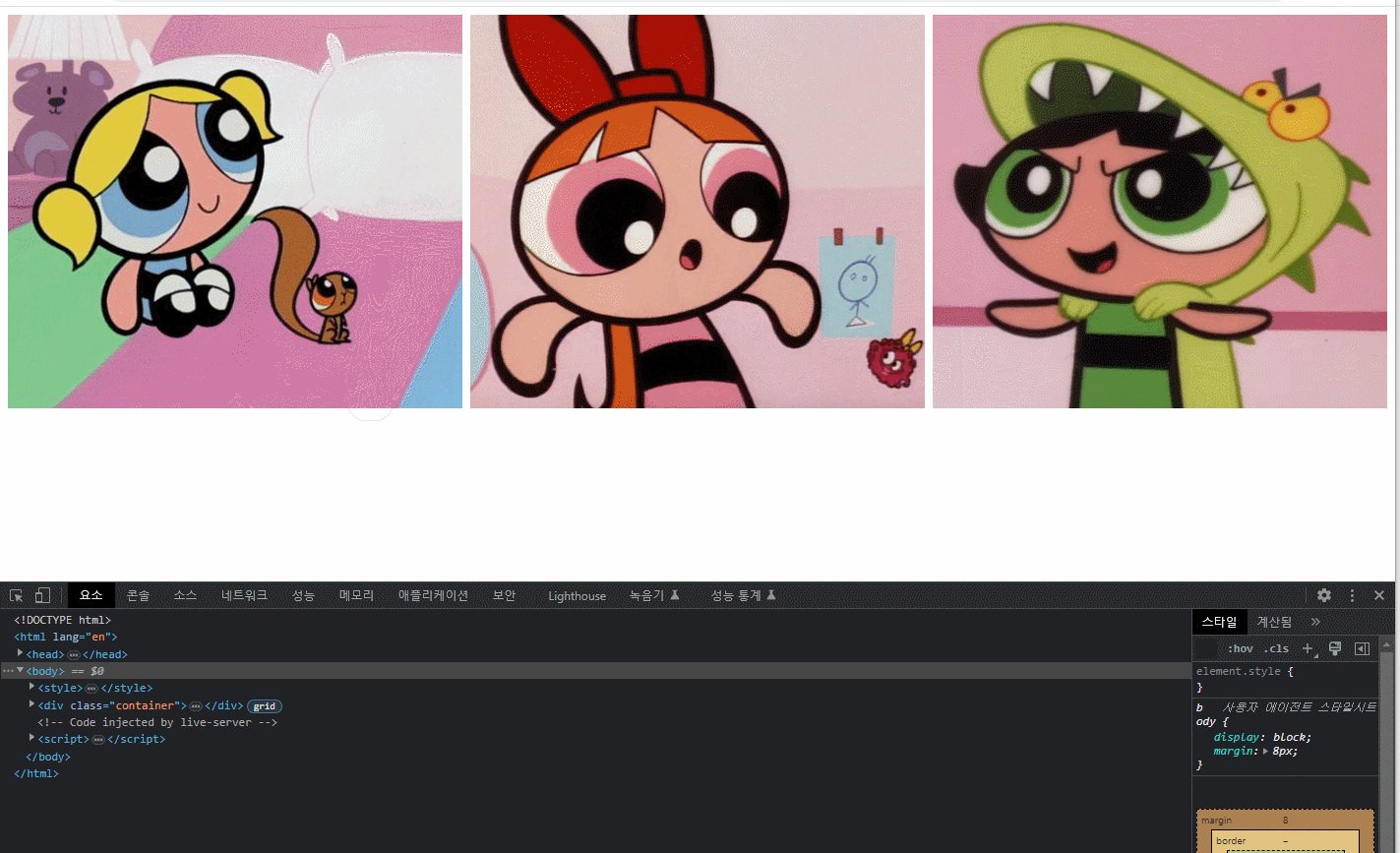
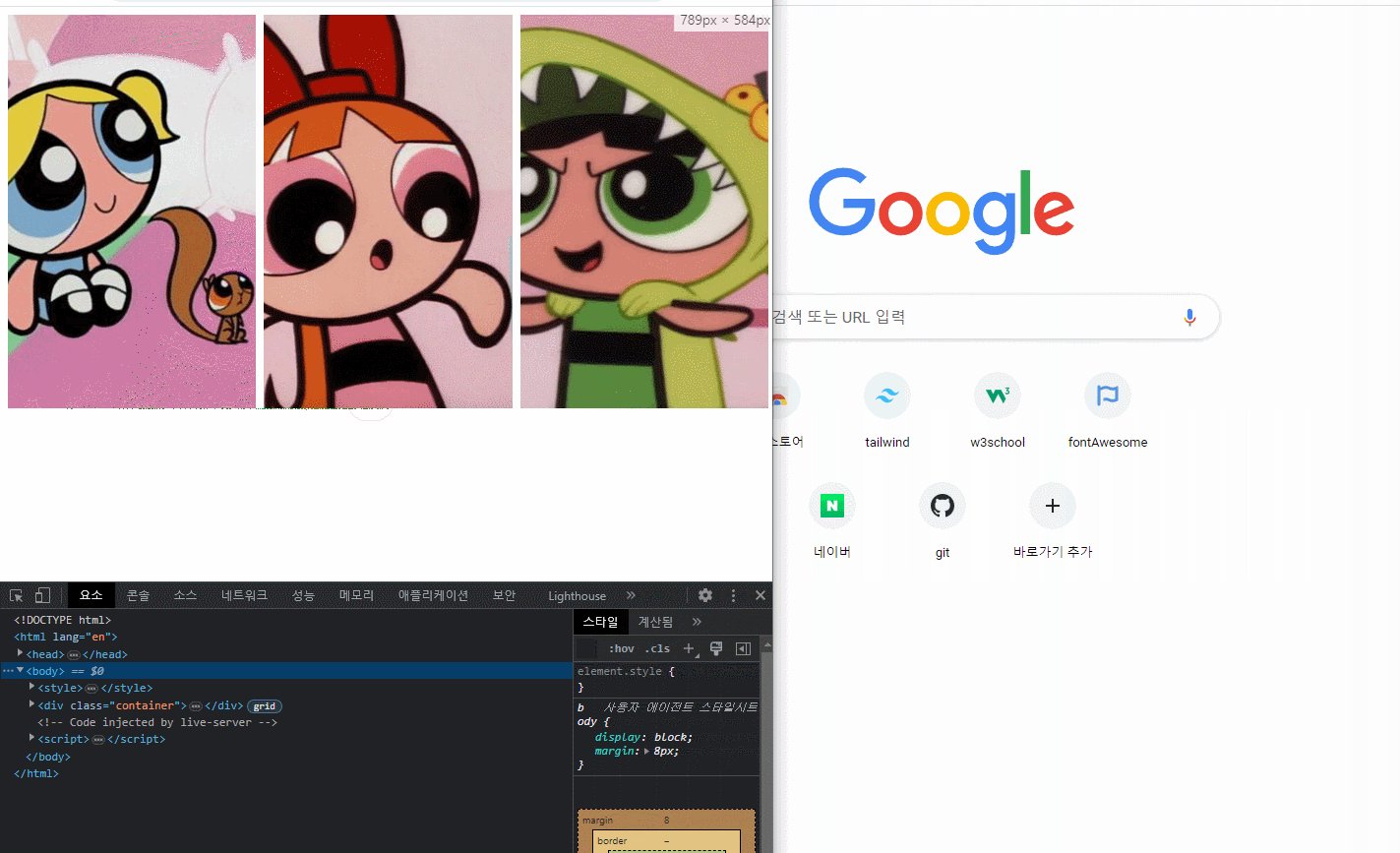
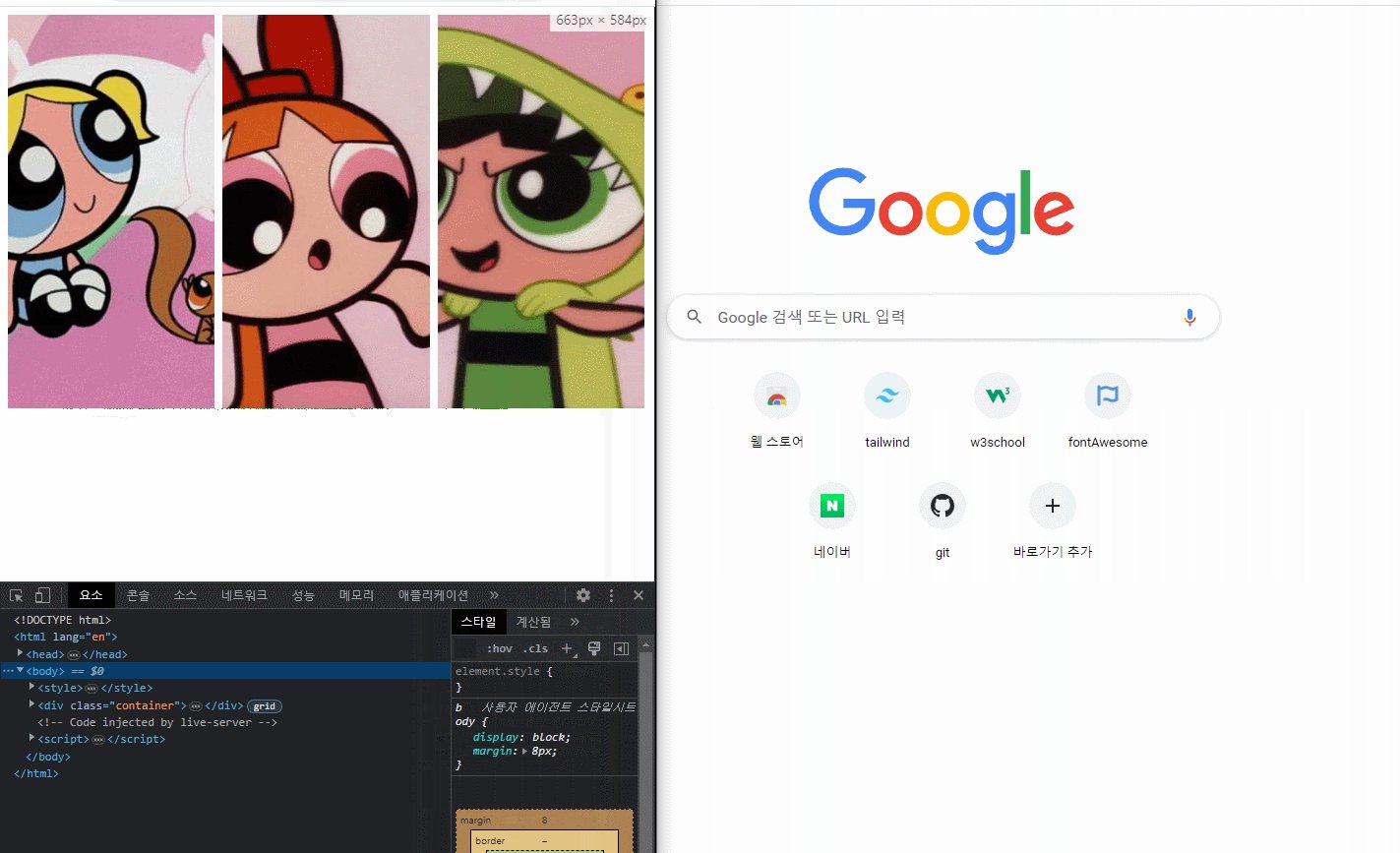
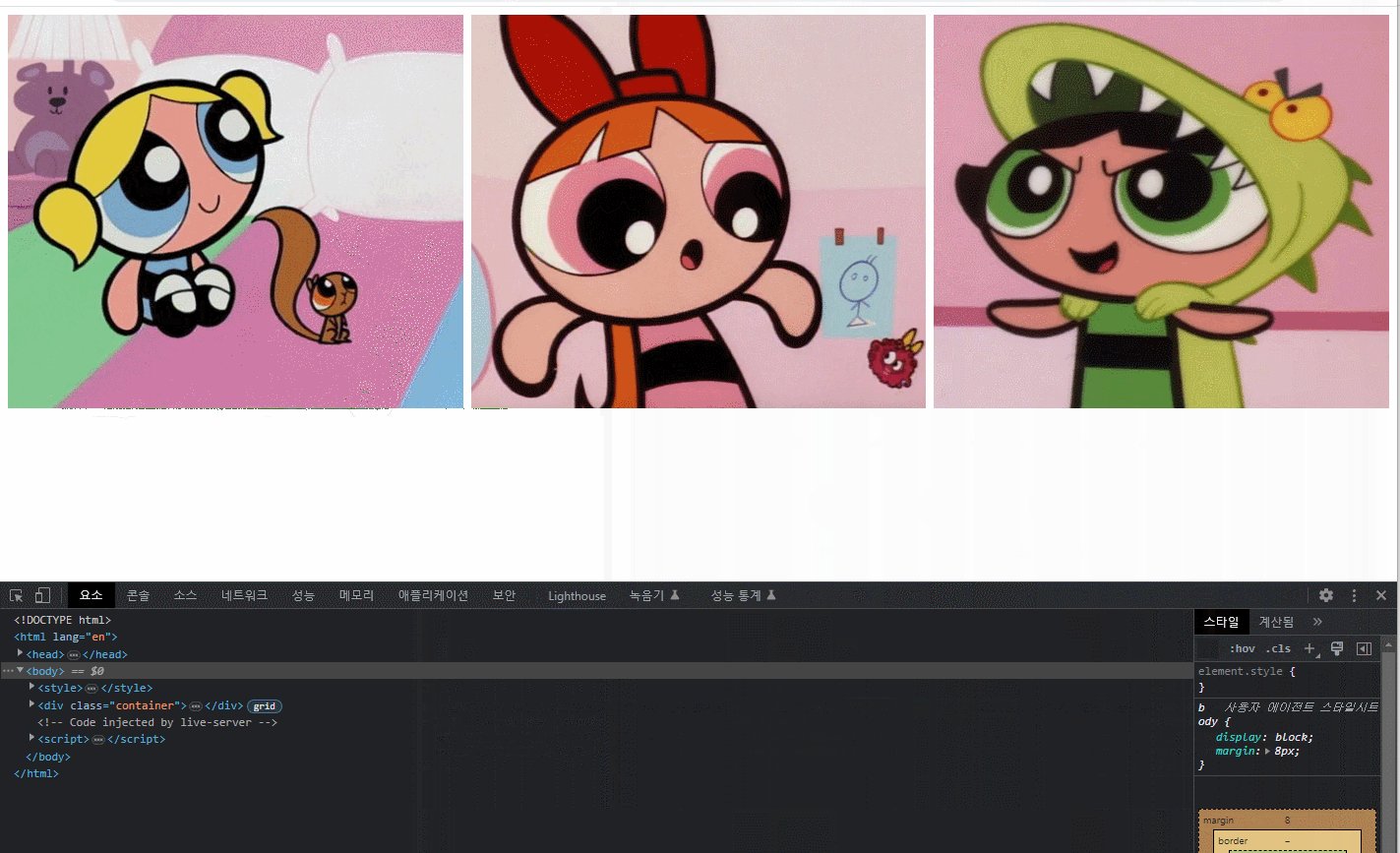
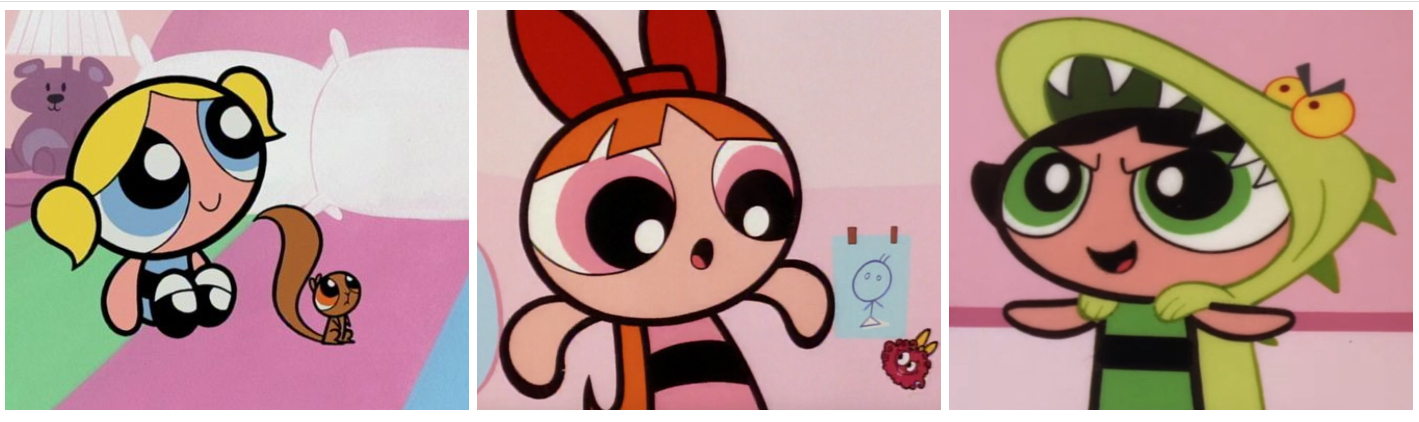
오른쪽 위를 보면 페이지의 넓이가 나타나는데 페이지가 640px이하가 되면 이미지가 각자 1개의 열을 차지하게 되고 그 이상이 되면 이미지 3개가 1개의 열에 있게 된다.
웹페이지가 640px이상일 때

웹페이지가 640px이하일 때