아주 훌륭한 로그인창은 아니지만...로그인창을 만들어 보겠다
일단 로그인 창은 거의 form태그를 사용하기 때문에 form에 대해서 잘 알고 있어야 한다.
html구조부터 시작
<form action="">
<h1>로그인</h1>
<div class="form_group">
<label for="id">아이디
<input type="text" id="id">
</label>
</div>
<div class="form_group">
<label for="pw">비밀번호
<input type="text" id="pw">
</label>
</div>
<div class="form_group">
<button>로그인</button>
</div>
<div class="menu">
<a href="">가입하기</a>
<a href="">비밀번호를 잊어버리셨나요?</a>
</div>
</form>form태그로 모두를 감싸주고 안에는 form_group으로 또 하나씩 그룹지었다.
아이디 구역과 비밀번호 구역그리고 로그인 버튼까지 3구역으로 나누었고 마지막 밑에 있는 도움말은 menu라는 클래스로 구분하였다.

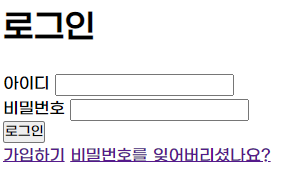
틀 완성
이제부턴 css
form {
margin: 60px auto;
width: 24rem;
}
.form_group{
margin-bottom: 0.5rem;
}form태그가 넓이를 가져야 로그인창을 가운데로 배치할 수 있기 때문에 넓이를 주고
margin: 0 auto로 form이 가운데 올 수 있게 한다
margin: 0 auto는 콘텐츠가 창 가운데 올수 있게 한다.
하지만 넓이를 먼저 꼭!!! 주어야 한다는 점
각자의 form_group이 자리를 넉넉히 차지할 수 있도록 margin값을 주었다.
label{
display: block;
}
input {
box-sizing: border-box;
padding: 0.5rem;
width: 100%;
border: 1px solid #ddd;
}
label이 한줄을 다 차지할 수 있게 display:block을 준다
그리고 input값에 box-sizing을 해줘야 form태그 내에서 넓이를 딱 맞게 가질 수 있다.

button {
width: 100%;
padding: 0.5rem;
background: #000;
color: #fff;
font-size: 1rem;
border: none;
}
.menu{
display: flex;
justify-content: space-between;
align-items: center;
}버튼에도 넓이를 100%준다. 그리고 버튼이 원래 가지고 있던 border는 없애준다.
밑에 도움말들은 menu라는 클래스로 감싸주었었는데 menu클래스에 flex를 주어서 justify-content: space-between을 통해 두개의 아이템이 서로 간격을 가질 수 있게 한다.

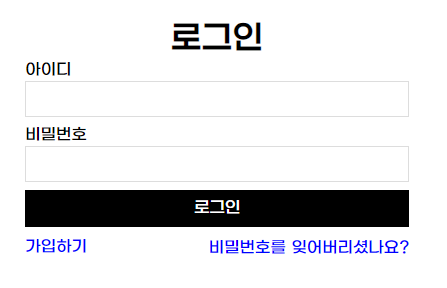
완성😄