
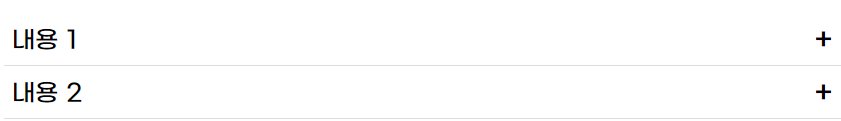
접혔다 펴졌다 하는 아코디언 탭을 만들어볼려고 한다. 탭은 3개정도
<div class="container">
<h1 class="title">게시판</h1>
<div class="item">
<input type="checkbox" id="tab1">
<label for="tab1">내용 1</label>
<div class="content">
<p>내용</p>
</div>
</div>
<div class="item">
<input type="checkbox" id="tab2">
<label for="tab2">내용 2</label>
<div class="content">
<p>내용</p>
</div>
</div>
<div class="item">
<input type="checkbox" id="tab3">
<label for="tab3">내용 3</label>
<div class="content">
<p>내용</p>
</div>
</div>
</div>각 탭을 item클래스로 나누어 주었다. 그리고 input의 checkbox기능을 통해 탭을 열었다 닫았다할것이다.
각 input의 id와 label의 for가 일치해야 checkbox가 정상적으로 작동한다. 꼼꼼히 살펴보기~
그리고 탭을 클릭했을 때 나올 내용은 content클래스로 주었다
일단 탭을 하나 만들고 나면 id와 for만 바꾸어 주면 되므로 복제복제

css가 관건이다...
.item {
border-bottom: 1px solid #ddd;
padding: 0.5rem;
}
input[type="checkbox"] {
display: none;
}
label {
display: block;
cursor: pointer;
font-size: 1.5rem;
}각 탭의 아래쪽에는 border-bottom으로 구분하는 선을 그어준다.
input의 checkbox는 보이지 않게 display:none해준다.
label::after {
content: "+";
float: right;
transition: 0.2s;
font-size: 2rem;
}
input[type="checkbox"]:checked+label::after {
transform: rotate(45deg);
}::after 가상클래스 after는 선택한 요소 뒤에 콘텐츠를 생성하는 것이다.
코드를 해석하면 label이 끝나고 "+"라는 요소를 하나 생성해주고 맨 오른쪽으로 정렬해줘~라는 뜻이다.
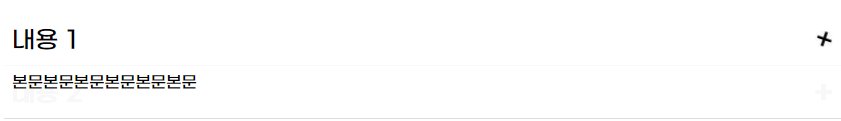
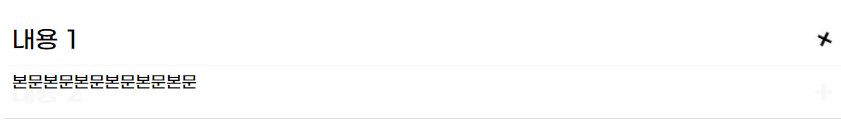
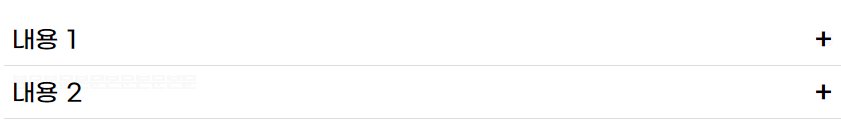
그리고 만약 checkbox에 check가 되었다면 label의 after요소가 45도 돌아가게 해달라는 코드도 추가해 주었다. 그러면 원래 +였던 요소가 클릭하면 x로 변한다.
.content {
max-height: 0;
overflow: hidden;
transition: max-height 0.2s;
}
input[type="checkbox"]:checked+label+.content {
max-height: 200px;
}content클래스는 당장은 보이면 안되기 때문에 max-height의 값을 0으로 준다. 그럼 높이가 0이므로 보이지 않게 된다.
하지만 밑에 코드로 input의 checkbox가 선택이 되면 content의 높이값이 200px로 주어지면서 내용이 보여지게 된다.
짜잔
