이번엔 쇼핑몰에서 흔히 볼수 있는 필터 메뉴를 만들어보겠다.
html구조는 다음과 같다.
<nav>
<div class="container">
<button class="item">상의</button>
<button class="item">하의</button>
<button class="item">아우터</button>
<button class="item">신발</button>
<button class="item">홈웨어</button>
<button class="item">휴대폰</button>
<button class="item">악세사리</button>
<button class="item">etc</button>
</div>
</nav>button으로 필터들을 만들고 그것을 감쌀 container를 만들어준다.
그리고 container를 감싸는 nav를 생성한다.

필터들이 완성되었다.
button {
border: none;
padding: 0.75rem;
border-radius: 20px;
font-size: 1rem;
font-weight: 600;
}버튼을 꾸미기 위해서 선은 없애고 padding값으로 넓이를 주었다. 그리고 border-radius로 모서리를 둥글게 해주었다.
nav{
width: 20rem;
overflow: auto;
}nav에 넓이를 주고 overflow: auto으로 정해주어야 필터들이 한번에 다 보이지 않고 옆으로 스크롤을 해야 보일수 있는 형태가 된다.

아직은 스크롤이 생성되지 않았다. 넓이를 주었더니 아이템들이 밑으로 떨어진다. 이것을 해결하기 위해 아이템들의 줄바꿈이 일어나지 않게 해주는 white-space:nowrap을 이용한다.
.container {
white-space: nowrap;
}
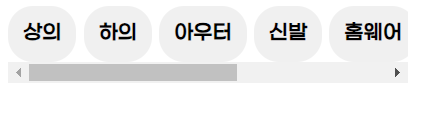
스크롤 생성~했지만 보기 좋지 않으니 제거해야 한다.
nav::-webkit-scrollbar{
display: none;
}크롬, 사파리, 오페라에서는 가상클래스를 이용해서 scrollbar가 보이지 않게 할 수 있다.