이전 글에서는 <body>에 있는 문서 객체를 조작했습니다. 이번에는 문서 객체 생성·이동·제거를 해보겠습니다.
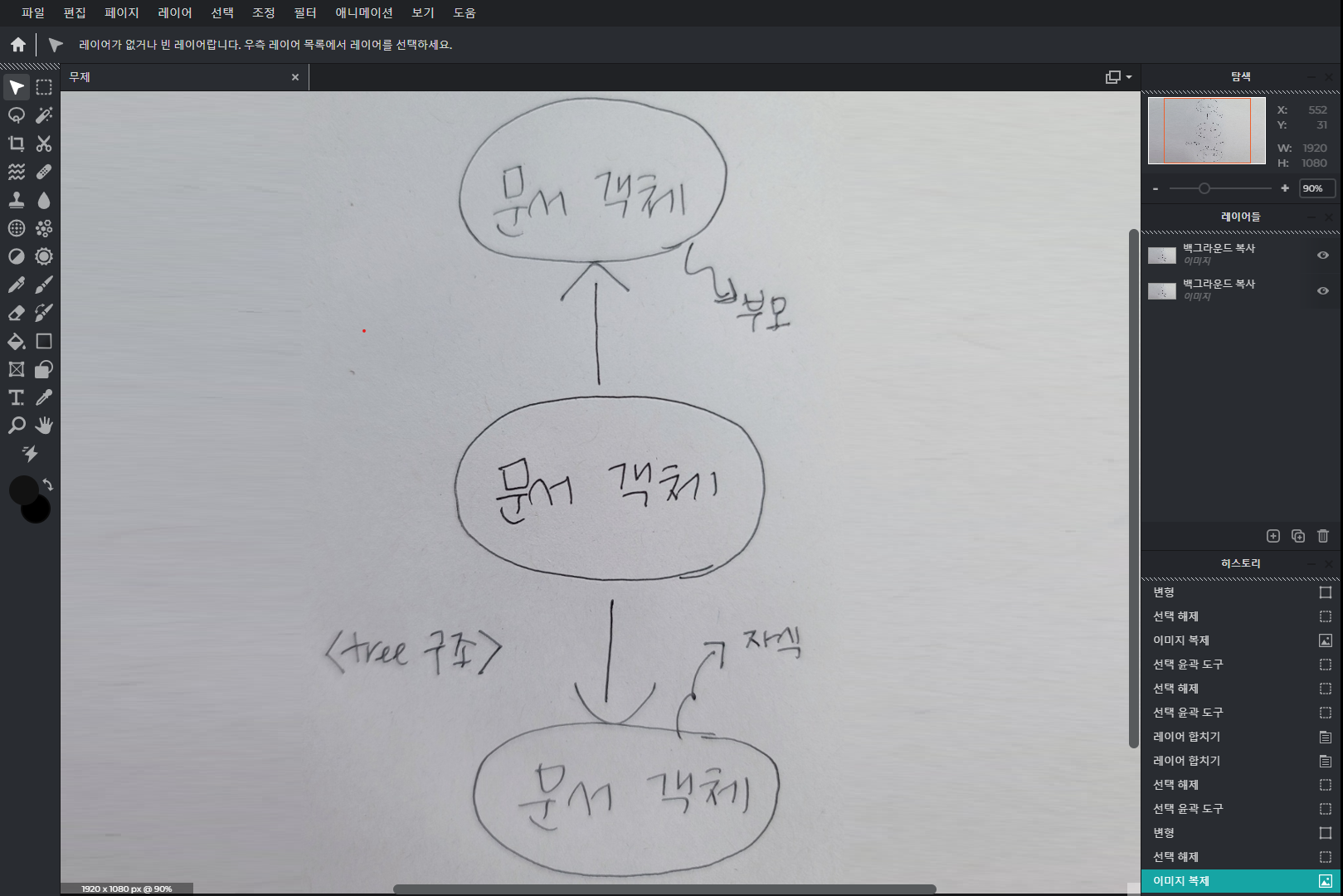
아래 그림을 트리(tree)라고 합니다. 위에 있는 문서 객체를 부모(parent), 아래에 있는 문서 객체를 자식(child)라고 합니다.

createElement(), appendChild()
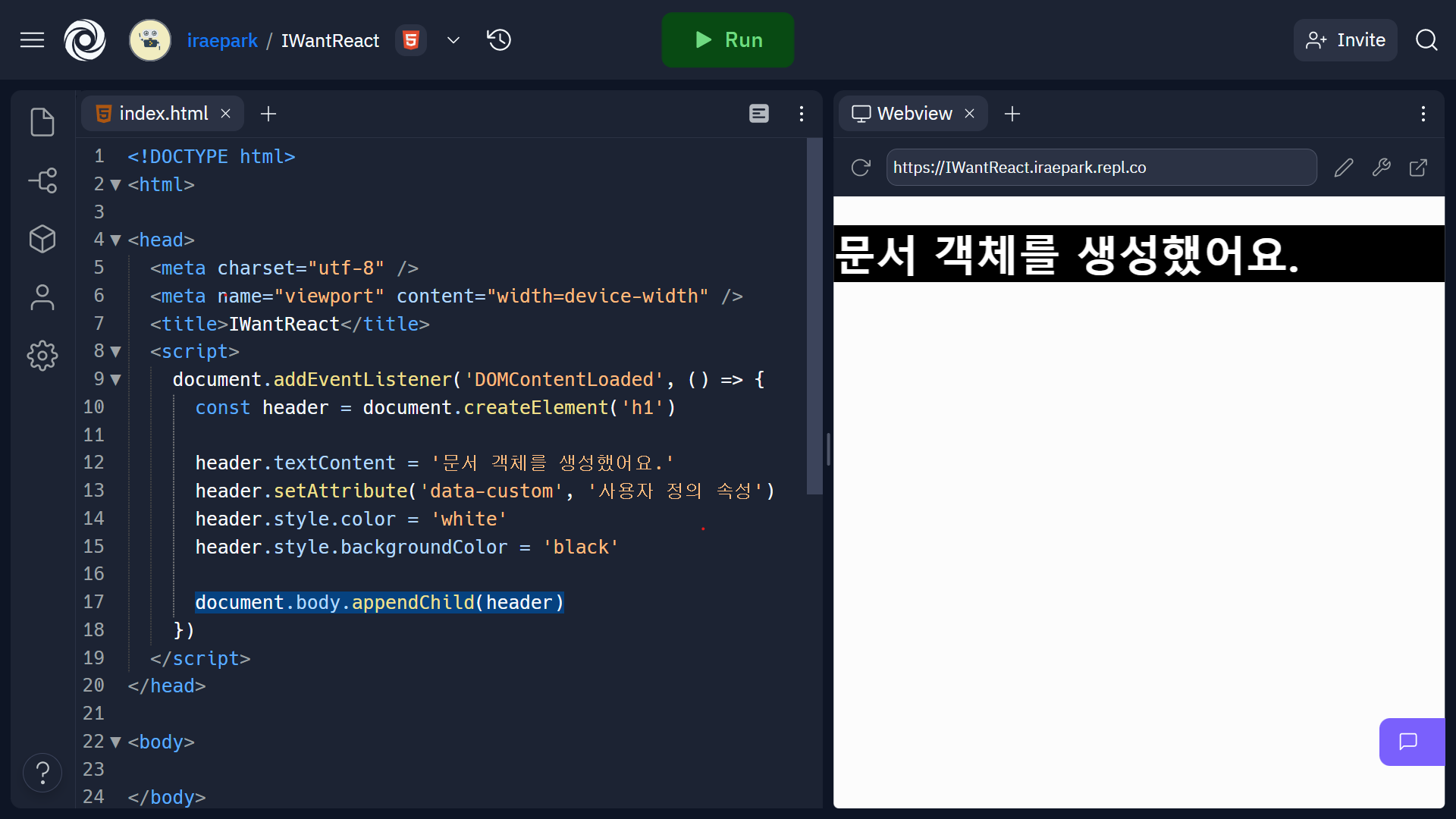
createElement()로 문서 객체를 생성한다면 생성한 문서 객체를 어디에 추가 할지 정해야 합니다. 문서 객체의 appendChild()를 활용해서 부모 객체 아래에 자식 객체로 추가합니다.appendChild()는 문서 객체를 이동할 때도 사용할 수 있습니다.
부모 객체.appendChild(자식 객체)

removeChild()
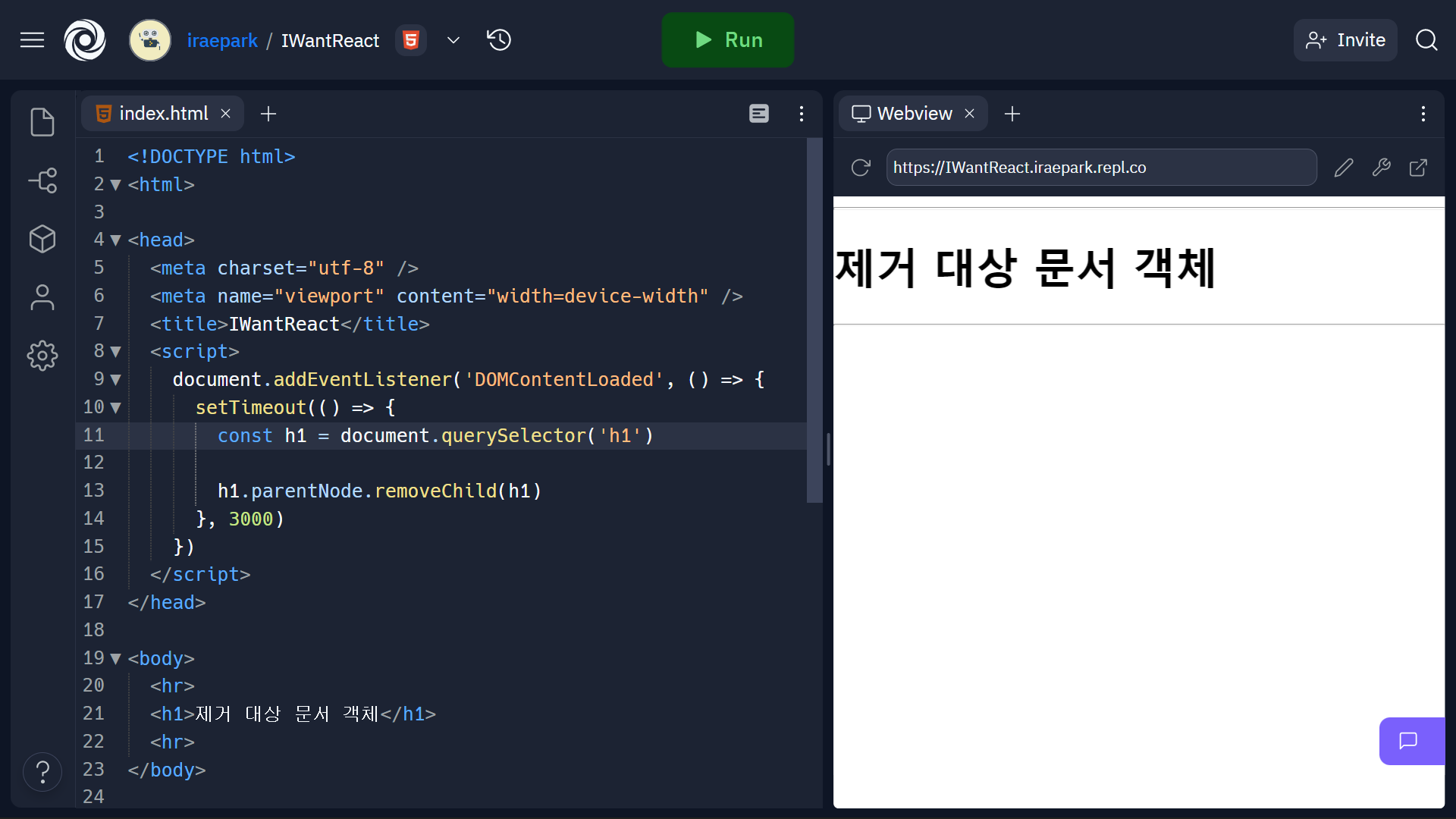
removeChild()는 문서 객체를 제거할 때 사용합니다. 부모 객체와 이미 연결이 완료된 문서 객체는 parentNode 속성으로 부모 객체에 접근해서 제거합니다.
부모 객체.removeChild(자식 객체)
문서 객체.parentNode.removeChild(문서 객체) // 부모 객체는 이렇게 선택합니다.
아래 코드는 setTimeout()을 사용하여 3초 뒤에 문서 객체가 사라지게 했습니다.

다음 글은 이벤트에 대해 다룹니다.
💁♂️reference
혼자 공부하는 자바스크립트
윤인성 지음ㅣ한빛미디어ㅣ2021ㅣ도서 정보
