scope는 해당 값을 사용할 수 있는 영역을 말합니다. ES6 이전에는 변수 선언은 var로 했는데요. var의 scope는 함수 단위입니다. var scope의 결점을 보완하기 위해 ES6에서 let과 const가 도입됐습니다. var는 ES6 이후로는 deprecated 됐지만, 이전 코드에는 왕왕 등장하곤 합니다.
var, const, let의 scope를 코드를 통해 알아볼까요? 이건 백 번 듣는 것보다 한 번 코드를 쳐보는 게 이해가 빠릅니다.

var scope
var는 함수 단위로 scope가 결정됩니다.
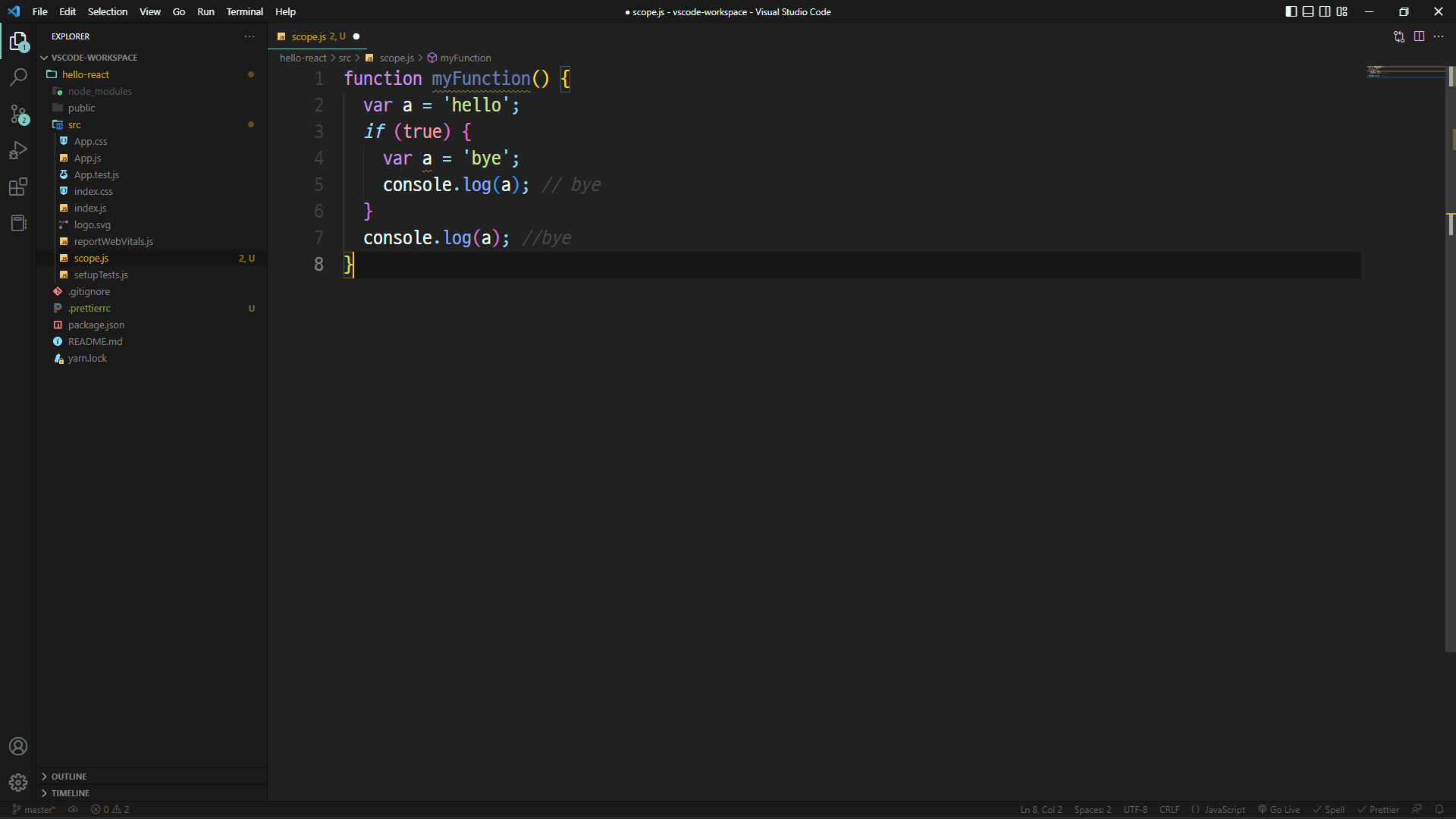
function myFunction() {
var a = "hello";
if (true) {
var a = "bye";
console.log(a); // bye
}
console.log(a); //bye
}let & const scope
let과 const는 블록 단위로 scope가 결정됩니다. 아래 코드에서 let을 const로 바꿔도 결과는 같습니다.
function myFunction() {
let a = 1;
if (true) {
let a = 2;
console.log(a); // 2
}
console.log(a); // 1
}다음 글은 화살표 함수에 대해 다룹니다.
💁♂️reference
리액트를 다루는 기술
김민준 지음ㅣ길벗ㅣ2019ㅣ도서 정보
