웹팩(Webpack)이란 무엇인가?
- 현대 자바스크립트 어플리케이션을 위한 정적 모듈 번들러
- 웹 어플리케이션 개발에 필요한 다양한 요소(HTML, CSS, Javascript, Images, Font등...)들을 하나의 파일로(혹은 여러 개의 파일로) 병합 및 압축을 해주는 역할을 한다
- 주요 요소 : Entry, Output, Loaders, Plugins, Mode, Browser Compatibility
웹팩의 필요성
자바스크립트 코드가 많아지면 하나의 파일로 관리하는데 한계가 있다. 그렇다고 여러개 파일을 브라우져에서 로딩하는 것은 그만큼 네트웍 비용을 치뤄야하는 단점이 있다. 뿐만 아니라 각 파일은 서로의 스코프를 침범하지 않아야 하는데 잘못 작성할 경우 변수 충돌의 위험성도 있다.
함수 스코프를 사용하는 자바스크립트는 즉시호출함수(IIFE)를 사용해 모듈을 만들 수 있다. CommonJS나 AMD 스타일의 모듈 시스템을 사용하면 파일별로 모듈을 관리할 수도 있다.
그러나 여전히 브라우져에서는 파일 단위 모듈 시스템을 사용하는 것은 쉽지 않은 일이다. 모듈을 IIFE 스타일로 변경해 주는 과정 뿐만 아니라 하나의 파일로 묶어(bundled) 네트웍 비용을 최소화 할수 있는 방법이 웹 프로트엔드 개발 과정에는 필요하다
웹팩의 주요 네가지 개념
- 엔트리
웹팩에서 모든 것은 모듈이다. 자바스크립트, 스타일시트, 이미지 등 모든 것을 자바스크립트 모듈로 로딩해서 사용하도록 한다

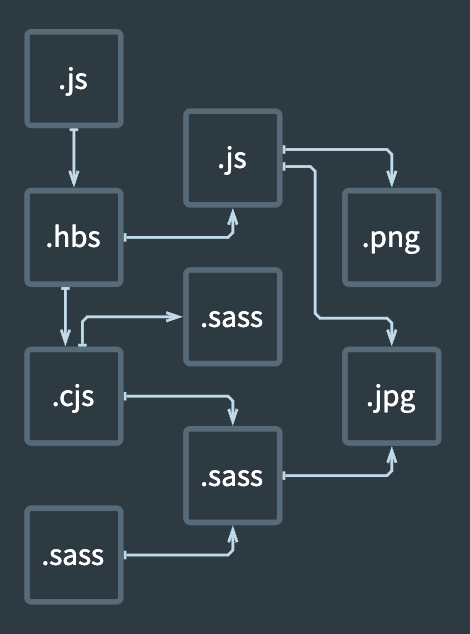
위 그림처럼 자바스크립트가 로딩하는 모듈이 많아질수록 모듈간의 의존성은 증가한다. 여기서 의존성 그래프의 시작점을 웹팩에서는 엔트리(entry)라고 한다.
웹팩은 엔트리를 통해서 필요한 모듈을 로딩하고 하나의 파일로 묶는다.
- 아웃풋
엔트리에 설정한 자바스크립트 파일을 시작으로 의존되어 있는 모든 모듈을 하나로 묶을 것이다. 번들된 결과물을 처리할 위치는 output에 기록한다.
- 로더
웹팩은 모든 파일을 모듈로 관리하지만, 자바스크립트 밖에 모른다. 비 자바스크립트 파일을 웹팩이 이해하게끔 변경해야하는데 로더가 그런 역할을 한다.
로더는 test와 use키로 구성된 객체로 설정할 수 있다.
test에 로딩할 파일을 지정하고 use에 적용할 로더를 설정한다.
- 플러그인
로더가 파일단위로 처리하는 반면 플러그인은 번들된 결과물을 처리한다. 번들된 자바스크립트를 난독화 한다거나 특정 텍스트를 추출하는 용도로 사용할 수 있다.
정리
의존성 그래프에서 엔트리로 그래프의 시작점을 설정하면 웹팩은 모든 자원을 모듈로 로딩한 후 아웃풋으로 묶어준다. 로더로 각 모듈별로 바벨, 사스변환 등의 처리하고 이 결과를 플러그인이 받아 난독화, 텍스트 추출 등의 추가 작업을 한다.
참고 링크
https://serzhul.io/JavaScript/learn-webpack-in-under-10minutes/
https://jeonghwan-kim.github.io/js/2017/05/15/webpack.html
React 개발 환경을 구축하면서 배우는 웹팩(Webpack) 기초