
flex-shrink 의 계산은 flex-basis, width, height 의 영향을 받기 때문에 여간 까다로운 일이 아니다. 실무에서는 많이 사용해보진 않았지만, 계산법은 알고 있어야 할 것 같아 정리 해본다.
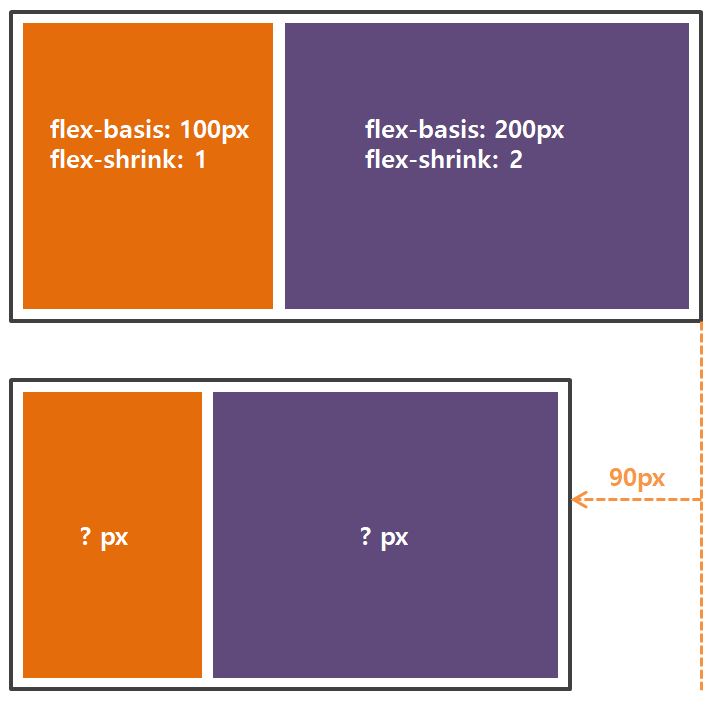
위 그림은 flex-basis의 값이 각각 100px 200px 로 가정하고 있다.
가장 먼저, 줄어들 비율을 정해야 하는데, flex-basis의 값과 flex-shrink의 값을 곱한다.
곱셈 결과 100 대 400으로 1:4의 비율을 가진다.
이제 줄어든 길이 (90px)을 1:4 비율로 나누면 된다.
90 * 1/5 과 90 * 4/5
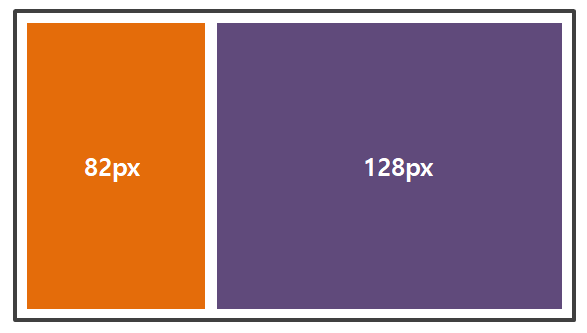
왼쪽에 있는 박스는 18px 만큼 줄어 들고, 오른쪽에 있는 박스는 72px 만큼 줄어 들어 아래와 같은 결과를 볼 수 있다.