<div class="container">
<div clas="item">1</div>
<div clas="item">2</div>
<div clas="item">3</div>
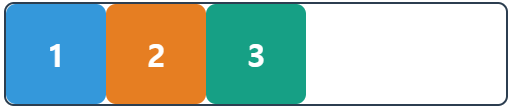
</div>div는 block 요소로 위에서 아래로 쌓이게 되어 있다. 이것을 수평 정렬 할 수 있는 방법이 무엇이 있을까.
필자는 flex라는 속성이 나오기 전에 아래 두 가지 방법을 이용해 수평 정렬을 했다.
inline-block
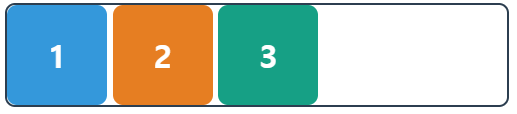
첫 번째 방법으로는 block요소를 inline화 시키는 것이었다. 여기서 inline이 아닌 inline-block을 준 것은 inline요소는 width와 height를 갖지 못하기 때문이다.

여기서 특이한 점은, div 사이의 공백이 생겼다. 이유는 inline 속성때문이다. inline은 텍스트에 특화되어 있는 속성으로, 요소를 텍스트 취급을 하게되고, 텍스트 사이의 여백이 생긴 것이라 할 수 있다. 이 여백을 지우기 위해 부모 container에 font-size의 값을 0을 주고, 다시 item에 원래의 font-size를 적용해야만 했다.
font-size를 다시 설정해줘야 하는 번거로움 때문에 아래 float 방식을 더 많이 이용했던 것 같다.
float
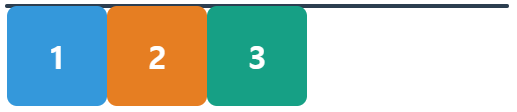
item 요소에 float: left 를 주면 아래오 같은 결과를 볼 수 있다.

수평 정렬이 되었지만, 부모 container의 영역이 사라진 것을 확인 할 수 있다. 이 것을 해결하기 위해 부모 container에게 overflow: hidden 을 주거나, clearfix 를 따로 만들어서 부모에게 적용을 했다.
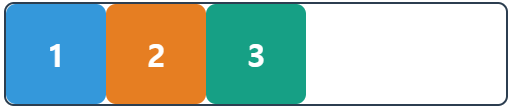
.clearfix::after {
content: '';
display: block;
clear: both;
}부모 container 에게 clearfix를 추가해주면 아래와 같이 우리가 의도 했던 결과를 볼 수 있다.

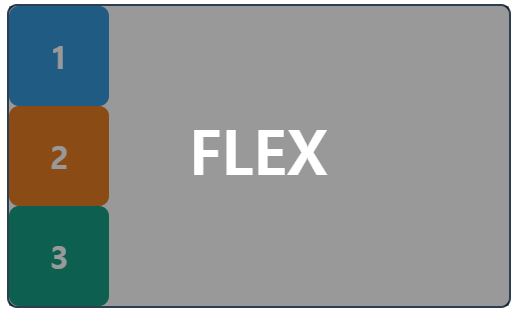
flexbox
flex 속성을 이용하면 위에서 했던 작업들 보다, 더 쉽게 요소들을 수평 정렬 할 수 있다. 그냥 부모 container 영역에 display: flex 만 주면 끝이다.
.container {
display: flex;
}
can i use 에서 지원 스펙만 잘 확인하고 flex를 사용 할 수 있는 환경이라면, flex를 사용하지 않을 이유가 없을 것 같다.