
메가박스 클론 코딩 을 보고, 전체적으로 화면을 어떻게 구성했는지 짧게 정리한 포스트
공통
-
container를 이용해 center 정렬.container { width: 100%; max-width: 1280px; margin: 0 auto; } -
row를 이용해 추가 여백.row { padding: 0 20px; }
항상 container 와 row는 붙어 다닌다.
-
각 섹션에 아이디 값을 지정하고, 여기에는 기본 레이아웃 지정
#header {} #banner {} #event {} #footer {}
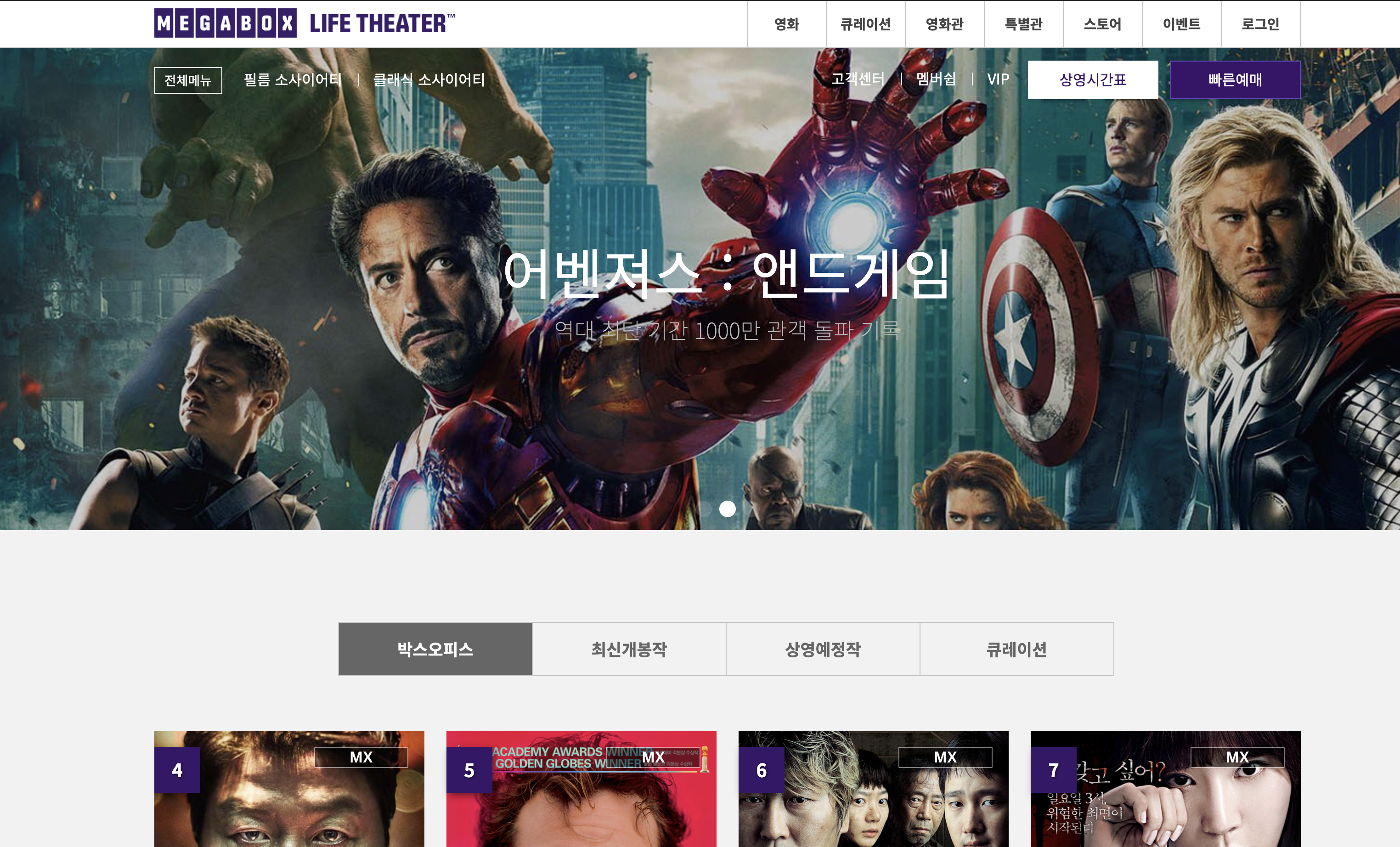
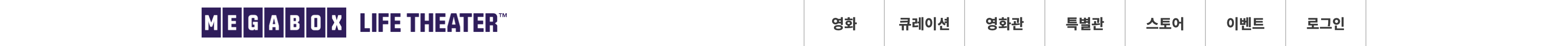
헤더

-
position: fixed로 상단에 고정 -
height: 50px을 주고, 밑에 나올 배너 영역에서 50px 만큼의 여백이 필요 -
로고에는
float: left, 메뉴에는float: right -
메인 로고 안에 서브 로고를 넣어 놓고, 서브 로고를 absolute 로 처리.
-
중앙으로 위치 정렬은 padding 을 이용해 픽셀 조절
-
메뉴는
ul > li로 처리 했으며,li에는 전부float: left를 주어 일자로 정렬 -
일정한 크기의
li를 위해 85px 로 고정 -
패딩은
li에 주지 않고,a태그에 패딩 및display: block으로 처리하여, 클릭 할 수 있는 영역 확대a { display: block; /* 여기서 inline-block을 주게되면 자기 영역만 차지하게 되어, li를 전부 차지하지 못한다. */ padding: 14px 10px; }
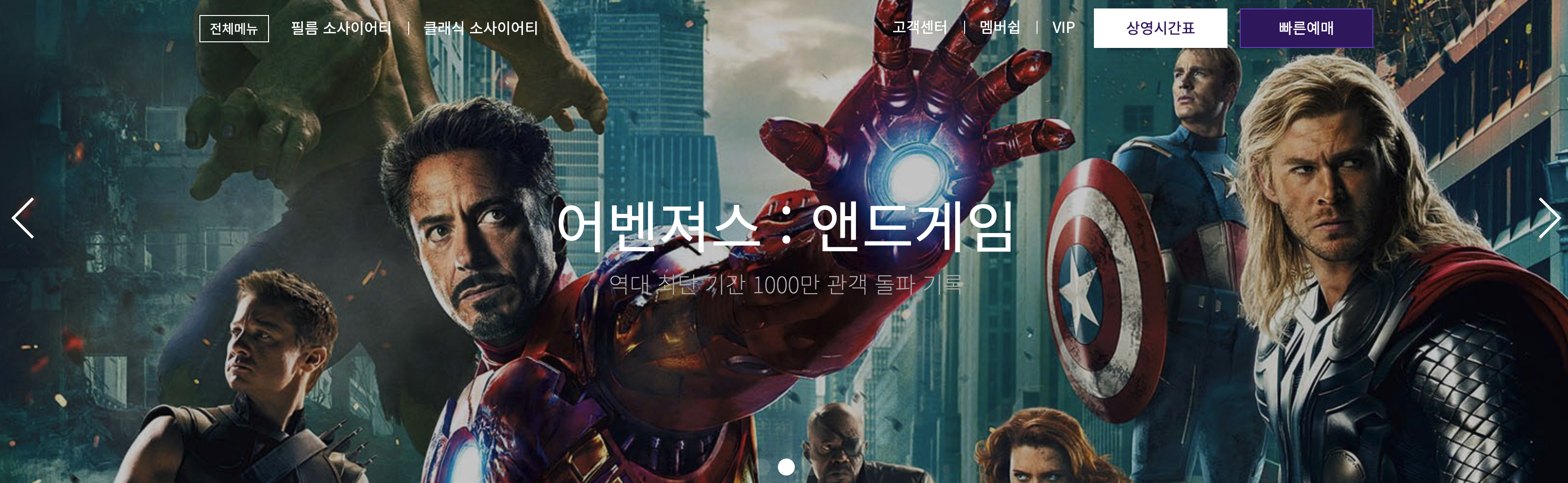
배너

- 타이틀위 위치는
text-align: center와margin-top속성을 이용해서 배치 - 배너 전체 영역에
container를 입히게 되면, 이미지가 짤리게 되므로, 위 메뉴 영역에서container적용 - 왼쪽 메뉴와 오른쪽 메뉴는 각각
float: leftfloat: right로 처리 - 메뉴는
ul > li로 처리 했고,li에 line, white, purple 과 같은 클래스를 덧붙여서 버튼 및 라인 처리 li는display: inline-block으로 일자로 정렬
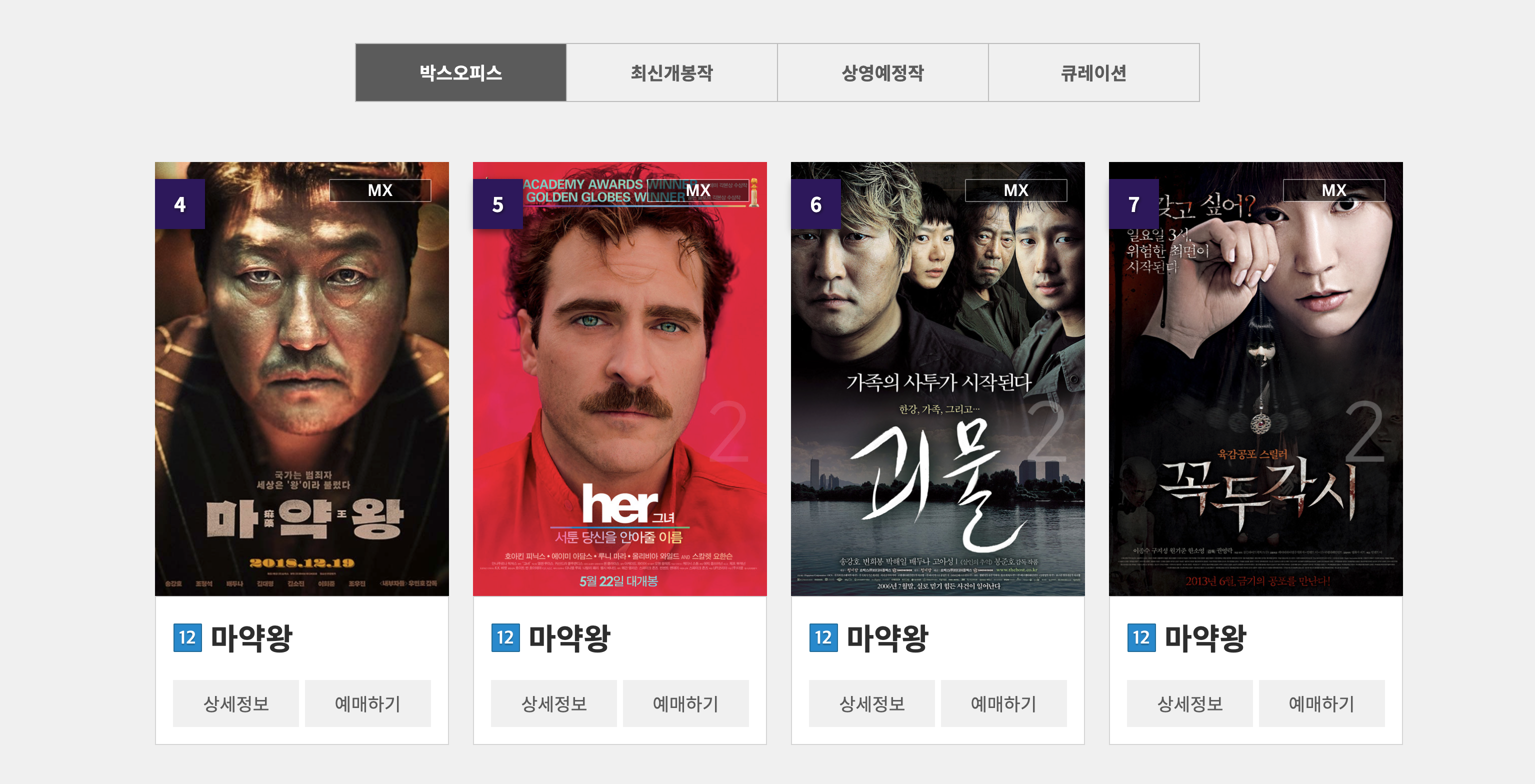
영화

-
메뉴 중앙 정렬은, 메뉴에
width: 848px+margin: 0 auto로 처리 -
메뉴 안에 있는
li는float: left로 일자로 정렬 했으며, 동일한 크기를 위해width고정 -
카드의
width: 282px로 고정되어 있지만,height는 따로 지정되어 있지 않음. 안에 있는 이미지가 모두 동일한height로 제공된다는 가정하게 일정한 크기를 유지 할 수 있음 -
모든 이미지는 해상도 대응
<figure> <img src="assets/img/poster06.jpg" srcset="assets/img/poster06@2.jpg 2x" alt="마약왕" /> </figure> -
[상세정보] [예매하기] 버튼의 크기는 모두 % 로 처리. 간격 까지도
margin-right: 2%와 같이 처리. -
나머지 위치는
absolute를 이용해 배치
이벤트

-
좌/우 영역 및 여백은 모두 % 로 처리
.left { float: left; width: 66%; margin-right: 2%; } .right { float: left; /* 여기에 float: right를 주고 .left에 있는 margin-right: 2%를 지워도 결과는 똑같음*/ width: 32% } -
왼쪽에 있는 이미지는 모두
float: left로 처리
리뉴얼

-
위 아래 여백은
padding으로 처리 -
[리뉴얼 오픈] 박스는 아래와 같이 처리. 33.333%에 맞춤.
.box { float: left; width: 27.333%; margin: 0 3%; }
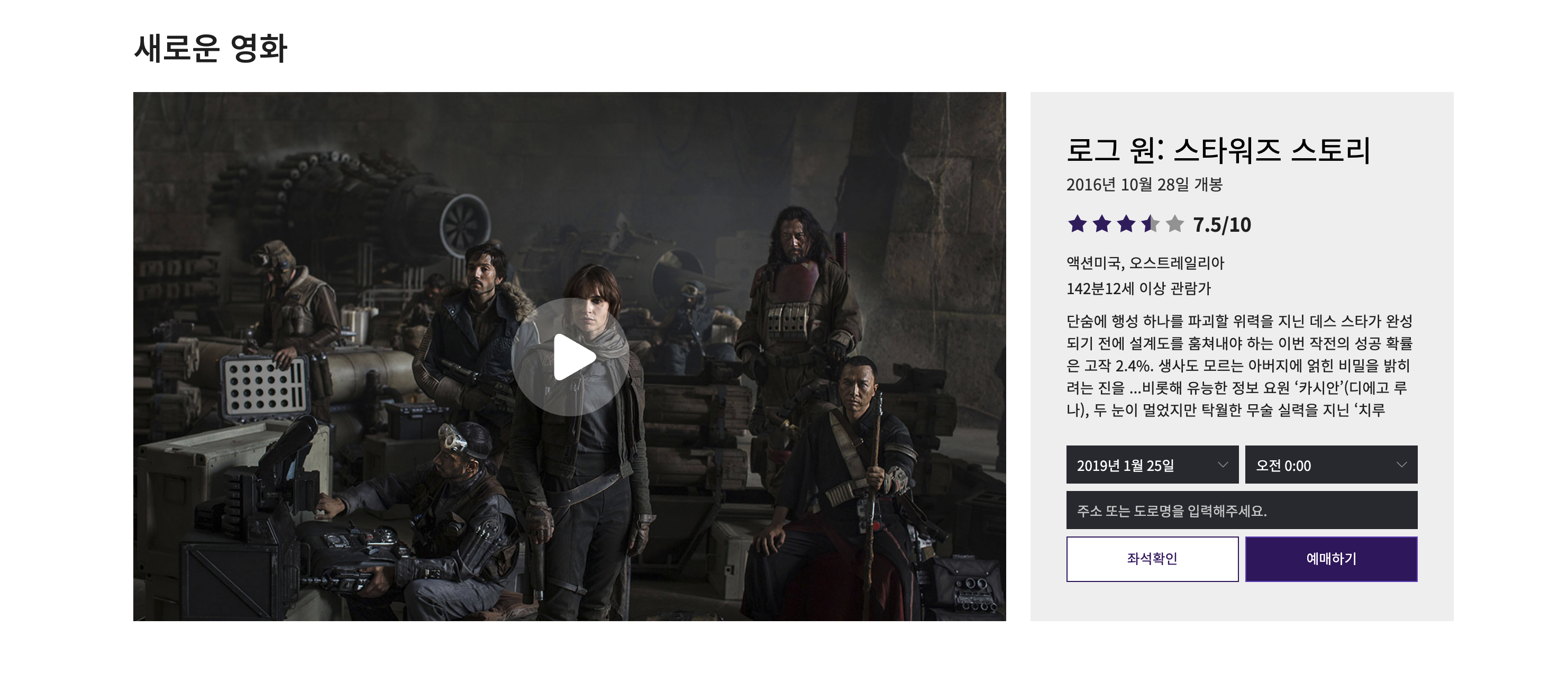
새로운 영화

-
왼쪽에 있는 이미지는
div를 사용하고background에 이미지를 삽입..left { background: url('') background-position: center; background-size: cover; height: 500px; margin-right: 423px }여기서 독특한 점은, width를 따로 설정하지 않고, margin-right를 줘서, 이미지 사이즈를 줄이고 오른쪽 여백 확보
-
확보한 이미지 여백에는
absolute로 그 영역에 들어감 -
오른쪽의 select 영역은 모두
float: left로 처리. 간격엔 % 로 처리 -
오른쪽은 button 영역도 3번과 동일하게 처리
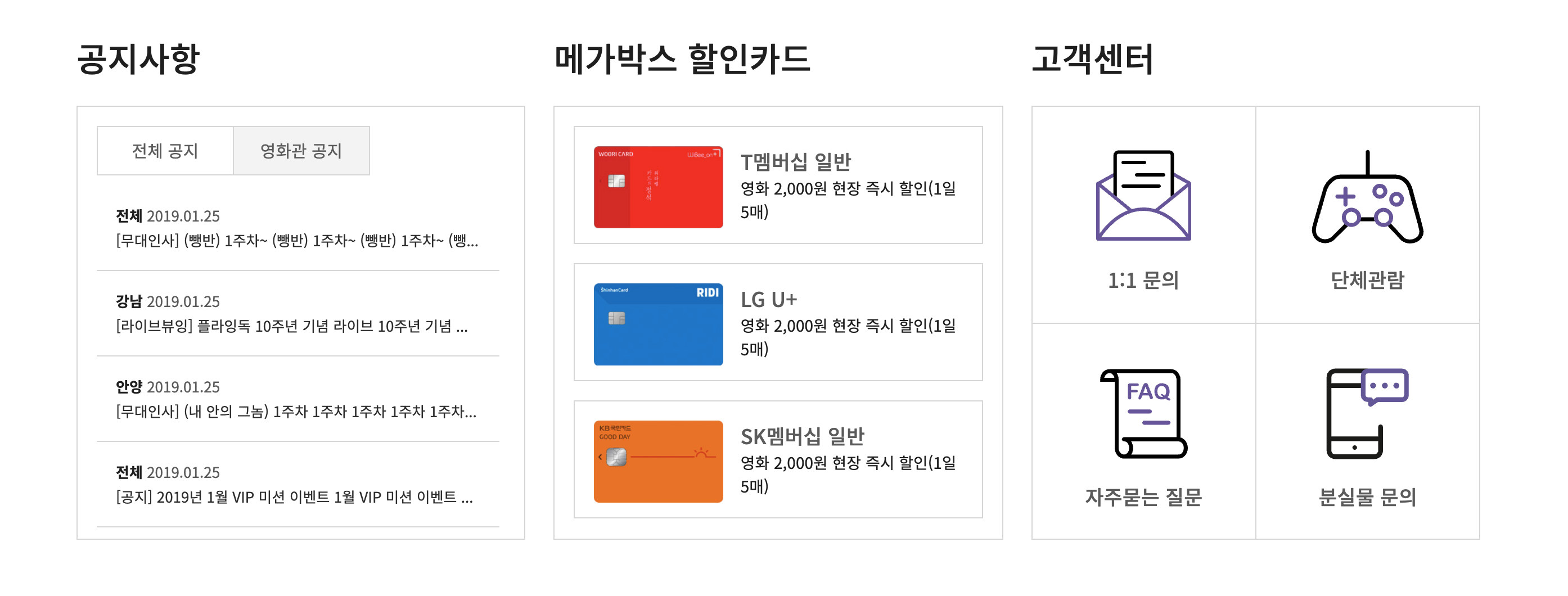
고객센터

-
section안에 각각 공지사항. 할인카드, 고객센터 는article태그를 사용 -
영역은
float: left+witdh: 30%조합으로 일자로 배치 -
공지사항의 탭 메뉴를 처리한 방식
<ul> <li> <a href="#" class="active">전체 공지</a> <ul> ... </ul> </li> <li> <a href="#" class="">영화관 공지</a> <ul> ... </ul> </li> </ul>ul안에li가 있고 그 안에ul이 있는 구조a태그에 active 에 따라 형제인ul의 의display값을 변경
-
카드 이미지와 설명
- 카드는
absolute로 자리 배치 - 카드가 들어갈 빈 공간을 만들기 위해 설명에는
padding-left를 줘서 여백 처리
- 카드는
-
고객센터의 이미지 4개는 모두
float: left+width: 50%로 처리.height는 별도로 지정
푸터

- 소셜 영역은
absolute로 처리 - 주소 영역은
<address>태그 사용
