# reset.css 연결?
project의 꽃은 공용컴퍼넌트! 프로젝트 초기세팅할때 제대로 해야 팀원의 속도가 증가한다.
# Vue.js reset.css 연결방법
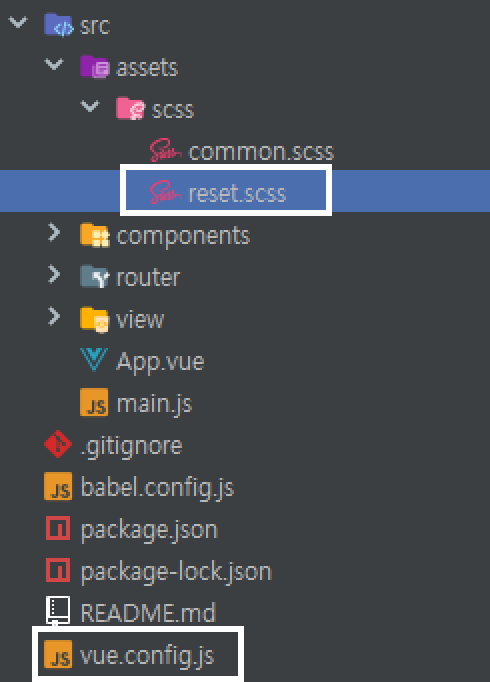
- 연결할 reset.scss 파일 제작.
인터넷상에 유용한 reset.css구문이 뭔가 내가 사용하는것과 일부 달라서 2020년 버전을 보고 나만의 css로 새로 만들었다
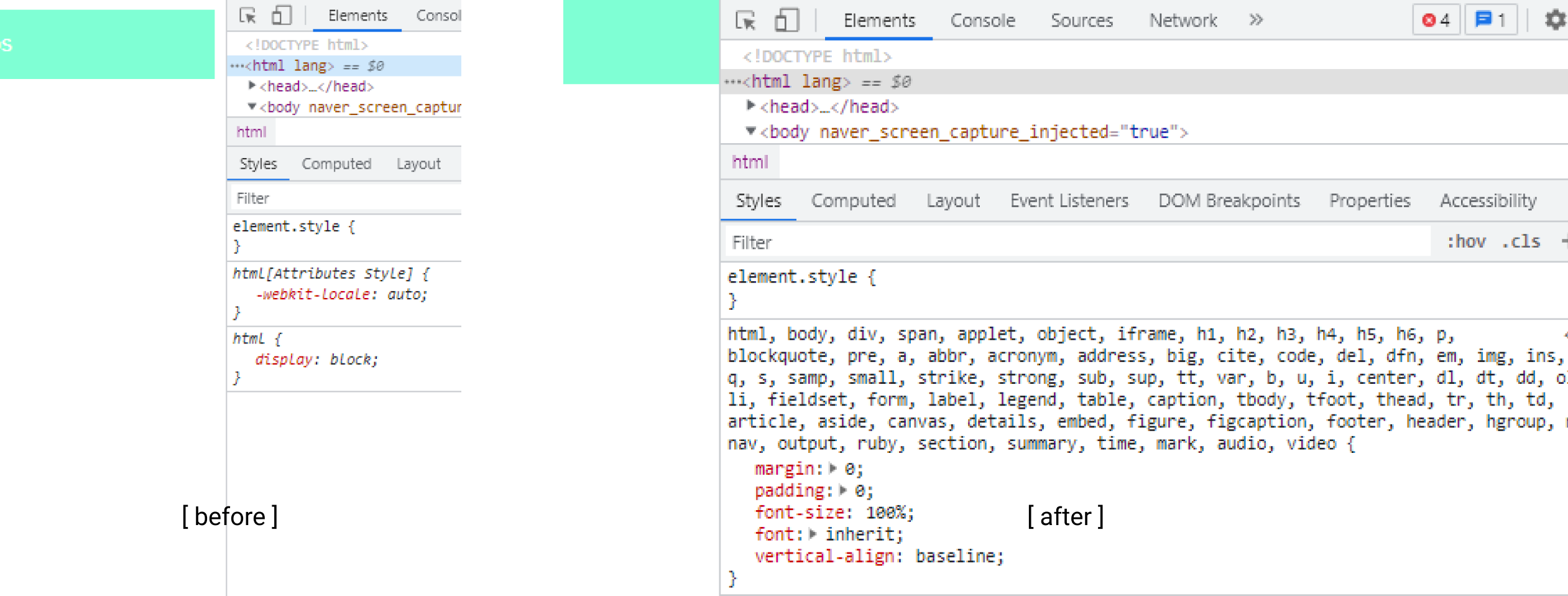
/* Reset.css Updated: 2021-08-25 Author: Youni */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* make sure to set some focus styles for accessibility */ button, input, select, textarea{ font-size: 100%; margin: 0; vertical-align: baseline; } button, input { line-height: normal; } :focus { outline: 0; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul, li { list-style: none; } li { display: list-item; } table { display: table; border-collapse: collapse; border-spacing: 0; } tr { display: table-row; } thead { display: table-header-group; } tbody { display: table-row-group; } tfoot { display: table-footer-group; } col { display: table-column; } colgroup { display: table-column-group; } td, th { display: table-cell; } caption { display: table-caption; } th { font-weight: bolder; text-align: center; } caption { text-align: center; } textarea { overflow: auto; vertical-align: top; resize: vertical; } a{ text-decoration: none; } a:focus, a:active, a:hover { outline: 0; } h1, h2, h3, h4, h5, h6, b, strong { font-weight: bolder; } img{ margin: 0; padding: 0; border: 0; } /* Begin bidirectionality settings (do not change) */ BDO[DIR="ltr"] { direction: ltr; unicode-bidi: bidi-override; } BDO[DIR="rtl"] { direction: rtl; unicode-bidi: bidi-override; } *[DIR="ltr"] { direction: ltr; unicode-bidi: embed; } *[DIR="rtl"] { direction: rtl; unicode-bidi: embed; } @media print { h1 { page-break-before: always; } h1, h2, h3, h4, h5, h6 { page-break-after: avoid; } ul, ol, dl { page-break-before: avoid; } }
-
vue.config.js파일 생성

-
reset.scss경로를 확인하고vue.config.js내용 기제
//vue.config.js module.exports = { css : { loaderOptions : { sass : { additionalData: ` @import "@/assets/scss/reset.scss"; ` } } } }
vue.config.js를 작업해주면, 별도의 @import 할필요없이 전역으로 프로젝트 전체 style에 명시된다.
App.vue의 style 영역체크하여lang=scss추가