# Vue-cli에 sass 설치
이거저거 방법다해봤는데, 버전이 안맞는다에서부터 모듈에 분명 해당 sass가 있는데 인식안되는등의 3가지 방법 전부다 안돼서 결국 선택한 방법..
package.json에 직접넣어서 install...
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
...
"sass": "~1.32.0",
"sass-loader": "^10.0.0",
...
},# sass-loader 버전이 10.0.0 이상이 경우 정상적인 설치이나, Err가 발생하는 경우가 있어서 10.0.0으로 버전을 맞추었다.

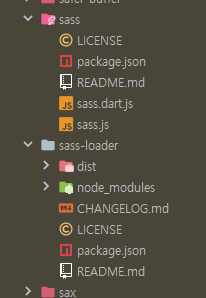
[ `node_modules`라이브러리 안에 정상적으로 sass가 설치되었는지 확인 ]
필자는 3가지 방법 전부 에러뜨고 재부팅 + vue 다시실행 + 툴 재실행해도 에러가 떠서.. 결국 위의 방법을 마지막이라 생각하고 해봤고... 또 에러떠서 ㅂㄷㅂㄷ 한마음으로 vue 체크아웃 + 툴 재실행했더니...드디어 모듈을 인식했다!!!! 쏴리질러!!!
[ vue-cli UI 구현화면 ]