
저번 면접을 통해 PWA의 존재에 대해 알게 되었었다.
PWA를 간단하게 말해보자면, PWA는 앱과 웹의 장점들만 합친걸로 html,css,js등을 클라이언트 캐시에 저장해둬 앱처럼 사용할 수 있도록 하는 것이다.
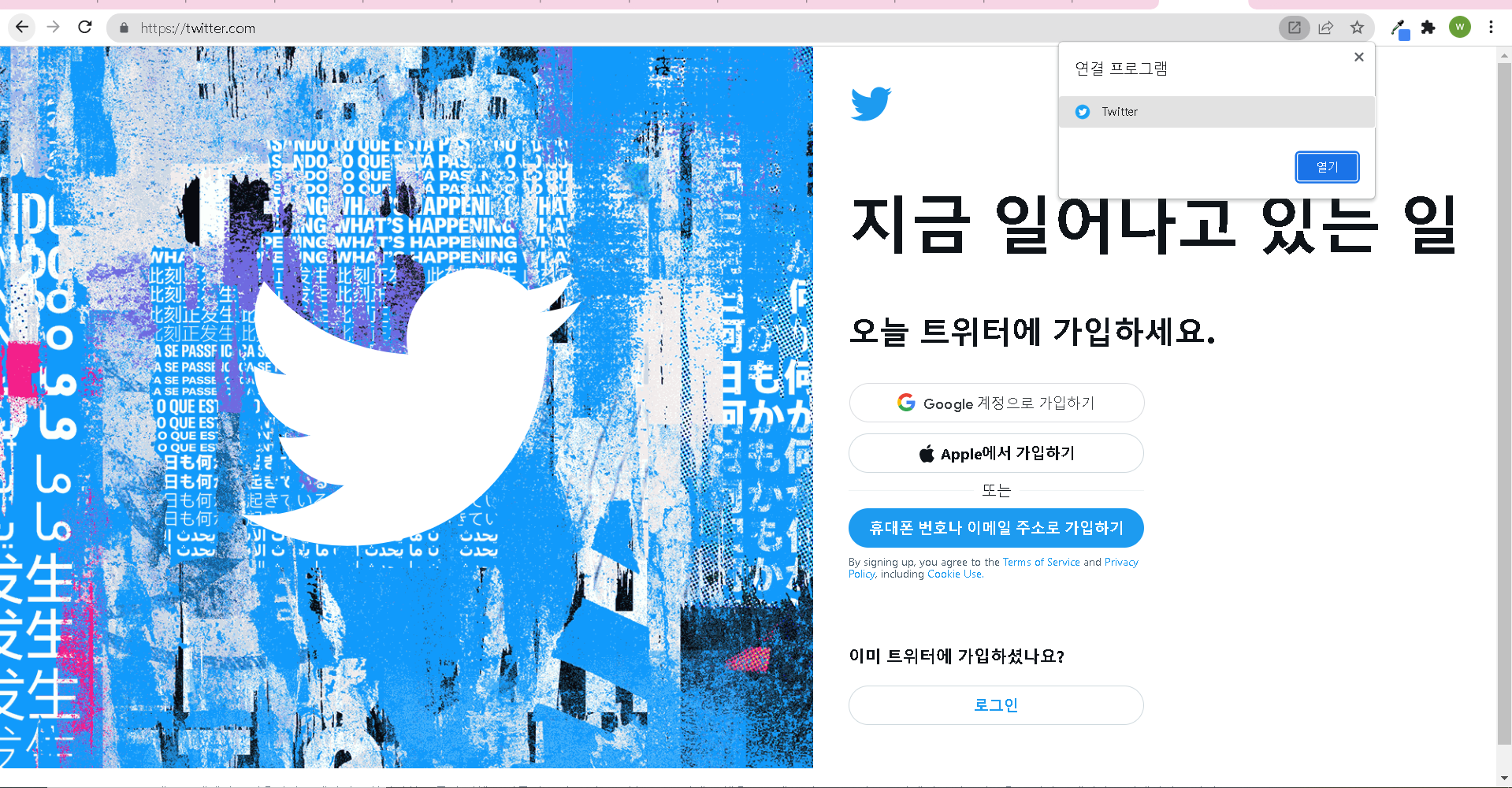
PWA의 장점은 정말 앱처럼 사용할 수 있다. Twitter.com 또한 PWA로 생성하여 들어가보시면 알겠지만 아래 그림처럼 연결 프로그램을 선택할 수 있고,

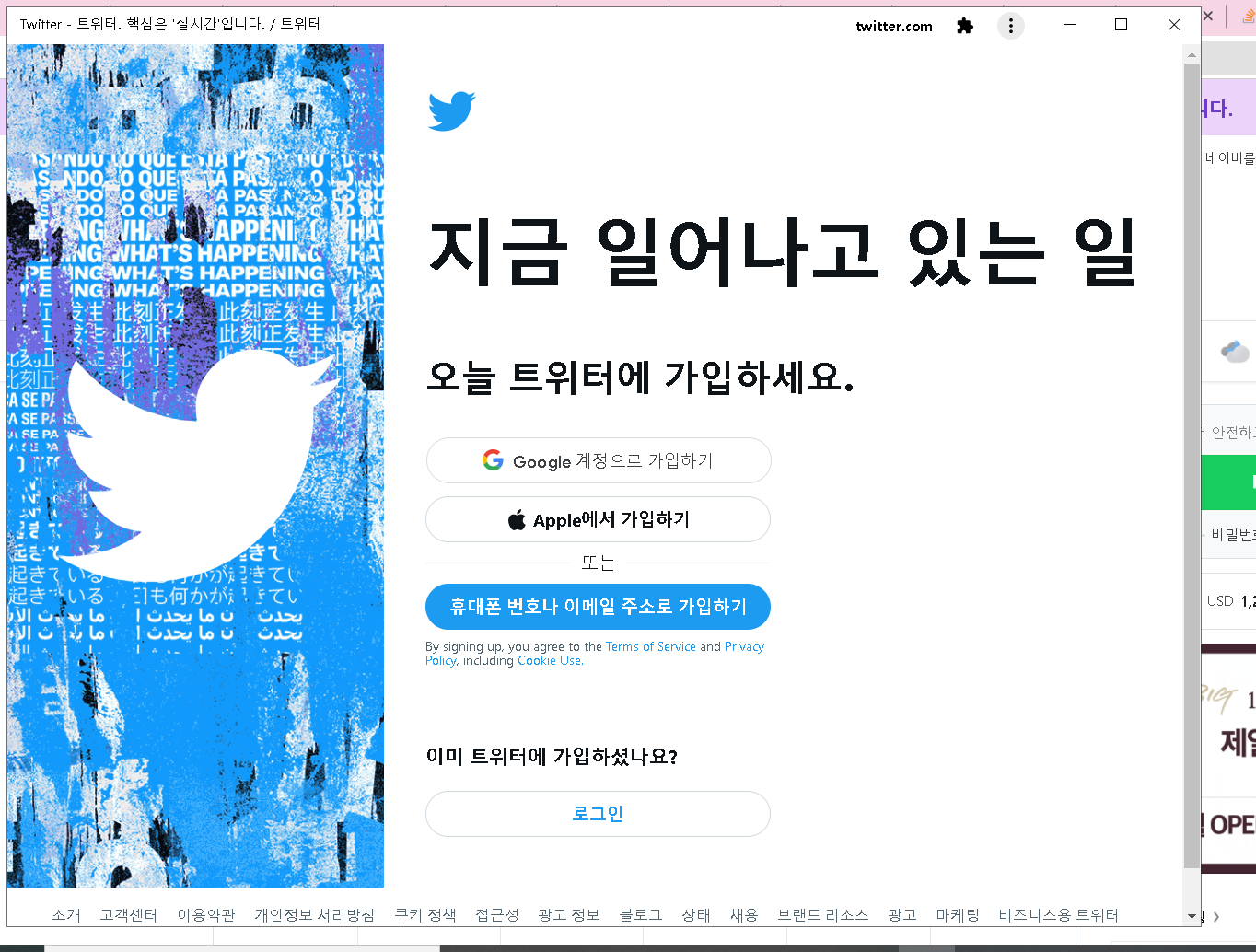
이걸 선택하게 된다면

위와 같이 앱처럼 튀어나오는 것을 볼 수 있다.
두번째 장점은 네트워크가 느린 환경이나 오프라인에서 사용할 수 있다. 그 이유는 캐싱된 정보를 가져와 보여주기만 하기 때문!
세번째 장점은 서버에서 원할 때 정보를 보낼 수 있다. 이로 인해, 앱처럼 push나 notification을 보낼 수 있다. 내가 웹에서 알림을 주기적으로 받기 위해서는 1분에 한번씩 알림이 있나 확인을 해, 있을 경우 새로 그리는 형식을 사용했다. 그 이유는 웹에서는 request가 없으면 respond를 받지 못하기 때문이다. 하지만, pwa를 사용하면 서버에서 원할때 받을 수 있으니 request없는 respond를 받을 수 있다.
자, 그래서 적재적소에 사용하면 편한 PWA를 사용하기 위해서는 Service Worker를 사용할 필요가 있다.
이에 대한 자세한 내용들은 아래 사이트 들어가서 보시면 된다.
https://developer.mozilla.org/ko/docs/Web/Progressive_web_apps/Offline_Service_workers
Service Worker를 사용하기 위해 테스트 앱을 git에서 받아 해봤는데 그 내용은 아래 사이트에 있다.
https://developers.google.com/web/fundamentals/codelabs/offline?hl=ko
자, 난 내 사이트에 적용해보고 싶다. 사실, 지금 동기 2명과 진행하고 있는 프로젝트가 있는데 이게 타겟 사용자들이 언제든 보기 원하기에 PWA를 사용하면 더 이득이 되겠다 판단했다.
하지만, 무지성으로 다른 사람들과 하는 프로젝트를 건드릴 수 없으니 내 포토폴리오 사이트를 건들여보았다ㅎㅎ
Service Worker
- service worker Reigster하기!
자, 먼저 내 Service Worker를 Reigister 해야한다.
src/App.js에 Register하는 코드를 넣어보자.
// src.App.js
if('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw.js').then(function(registration) {
console.log('ServiceWorker registration successful with scope: ', registration.active);
});
};이렇게 되면, {url}/sw.js에 service worker가 등록된다.
사실 난 이부분에서 Service Worker registration error: Unsupported MIME type ('text/html') 라는 에러가 떴고, 해당 부분을 해결하기 위해 index.html코드 안 바디 가장 뒷부분에 아래 코드를 넣었다.
// public/index.html
<script>
if ('serviceWorker' in navigator) {
window.addEventListener('sw-cached-site.js', function() {
navigator.serviceWorker.register('sw.js', {
scope: '/',
});
});
}
window.process = { env: { NODE_ENV: 'production' } };
</script> 안 뜨시는 분들은 안넣어도 될듯합니다.
- Service Worker Install 하기
그 후, 난 간단히 하기 위해, /public 폴더 안에 sw.js 파일을 생성 후, service worker를 install하도록 했다.
/public/sw.js
self.addEventListener('install', function(e) {
console.log('[Service Worker] Install');
e.waitUntil(
caches.open('danbi').then(function(cache) {
return cache.addAll([
'/',
'/index.html',
'/src/'
]);
})
);
});- Service Worker에 Fetch하기
서비스 워커가 페이지를 제어하고 나면 페이지에서 이루어지는 모든 요청을 각각 가로채어 그 요청으로 무엇을 할지 결정하도록 하기 위해 fetch 이벤트를 설정해준다.
이 또한, sw.js 파일에 install 위에 넣었다.
self.addEventListener('fetch', function(e) {
e.respondWith(
caches.match(e.request).then(function(r) {
console.log('[Service Worker] Fetching resource: '+e.request.url);
return r || fetch(e.request).then(function(response) {
return caches.open('danbi').then(function(cache) {
console.log('[Service Worker] Caching new resource: '+e.request.url);
cache.put(e.request, response.clone());
return response;
});
});
})
);
});이렇게 하고 yarn start를 진행해보았다.
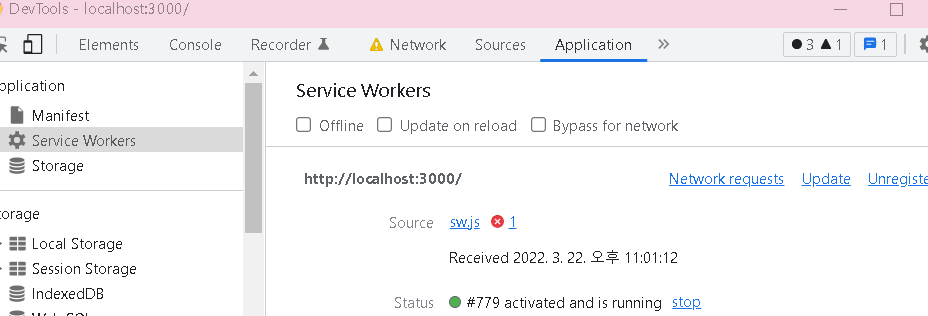
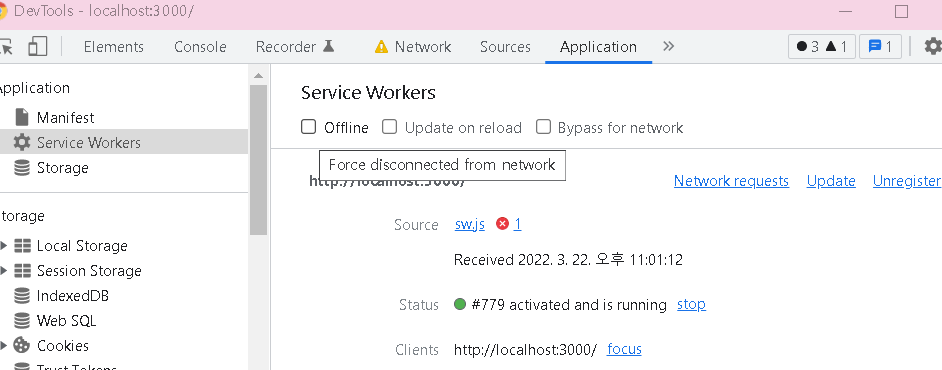
localhost:3000에 들어간 후, 개발자 도구에 들어가 Application에 가면 왼쪽에 service workers라는 탭이 있고 내가 만든 sw.js가 잘 동작하고 있음을 알 수 있다.

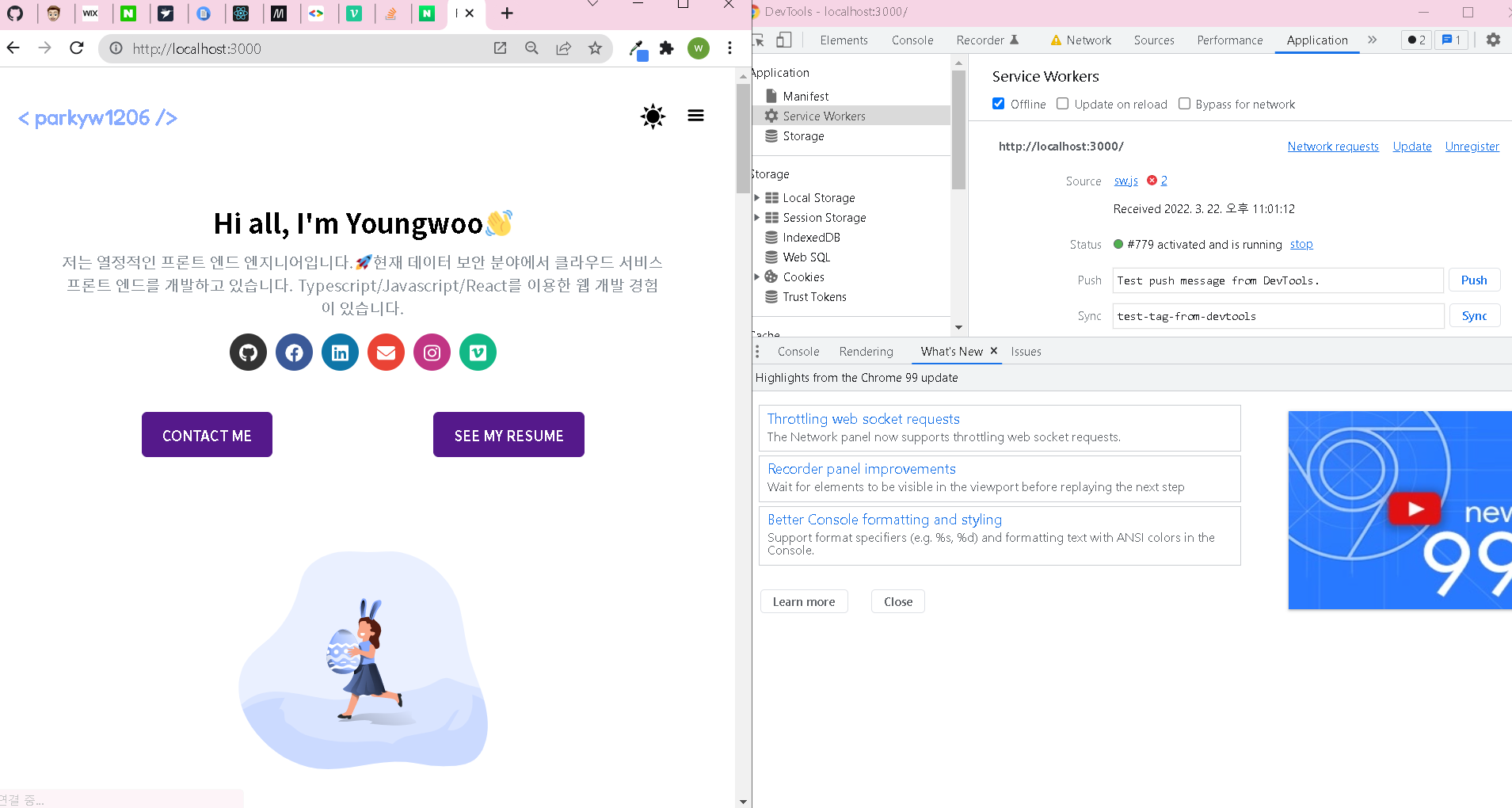
PWA가 잘 동작하는 지 보기 위해, 오프라인 상태로 만들어보자.

이렇게 오프라인 버튼을 눌렀지만, 내 포토폴리오 웹사이트가 제대로 나오는 것을 확인할 수 있다! 멋져!

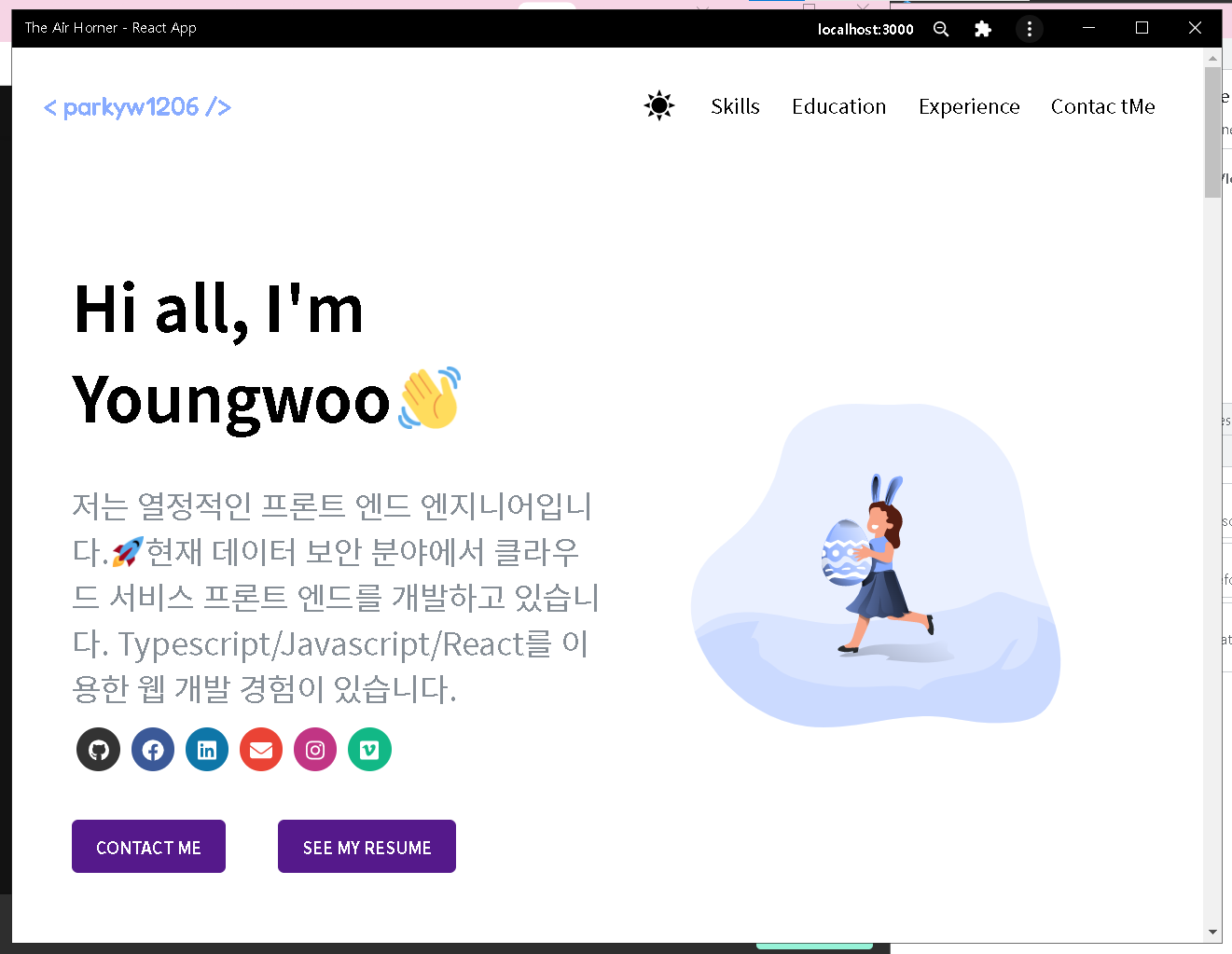
좀 전에 말했던 트위터처럼

앱같이 사용가능하다.
