
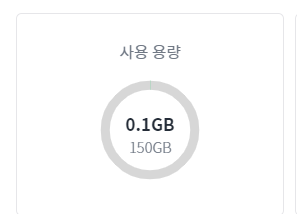
한번도 그래프, 차트 같은 것을 만들어 본적이 없지만 저장소의 용량을 표현하기 휘해 사용해보았다.
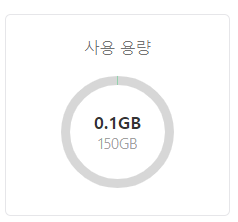
나의 목표:

다른 본부에서 사용하고 있는 라이브러리가 있는 것같지만, 나는 그 본부 소속이 아니므로 사용하지 못하고.. 찾아본 결과, CircularProgressbarWithChildren라는 애를 사용하면 된다고 한다.
다운로드
- npm 에서 받는 법
npm install --save react-circular-progressbar- yarn으로 받는 법
yarn add react-circular-progressbar사용법
먼저 import를 하면되는데, 나는 속에 내용이 있는 원형 프로그래스바를 사용하고 싶어 CircularProgressbarWithChildren를 사용했지만, 만약 내용물이 없다면 CircularProgressbar를 사용하면 된다.
import {
CircularProgressbarWithChildren,
} from "react-circular-progressbar";"react-circular-progressbar"에 buildStyles를 import할 수 있는데 이것을 이용하면 CircularProgressbar의 스타일을 한번에 줄 수 있다. 하지만, 나는 root, path, trail, text,background 다 따로 주기 때문에 사용하지 않았다.
npm 예시중에 간단한 예시가 있었다.
import { CircularProgressbarWithChildren } from 'react-circular-progressbar';
<CircularProgressbarWithChildren value={66}>
<img style={{ width: 40, marginTop: -5 }} src="https://i.imgur.com/b9NyUGm.png" alt="doge" />
<div style={{ fontSize: 12, marginTop: -5 }}>
<strong>66%</strong> mate
</div>
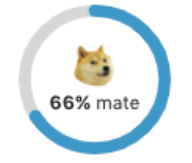
</CircularProgressbarWithChildren>;이렇게 사용하면

귀여운 도지가 나온다.
돌아와 나의 경우는 먼저 이렇게 코딩해봤다.
<CircularProgressbarWithChildren
value={#C#}
strokeWidth={20}
className={"mg mt-10"}
styles={{
root: { height: "100px" },
path: {
stroke: "#4fce84",
strokeLinecap: "butt",
transition: "stroke-dashoffset 0.5s ease 0s",
},
trail: {
stroke: "#d7d7d7",
},
text: {
fill: "#333333",
fontSize: "18px",
},
background: {
fill: "#3e98c7",
},
}}
>
{{...code }}
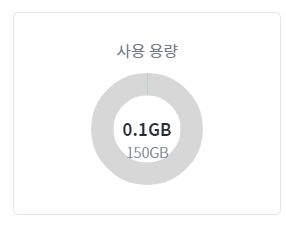
</CircularProgressbarWithChildren>이렇게 한 결과,

원했던 결과랑.. 뭔가가 다르다..
먼저 원의 굵기부터 다르게 해야한다. 열심히 구글링 한 결과, path와 trail에 strokeWidth를 8px로 세팅해주니 성공적으로 바뀌었다.

오늘도 멋진 프론트앤드 개발자 되기 성공
