
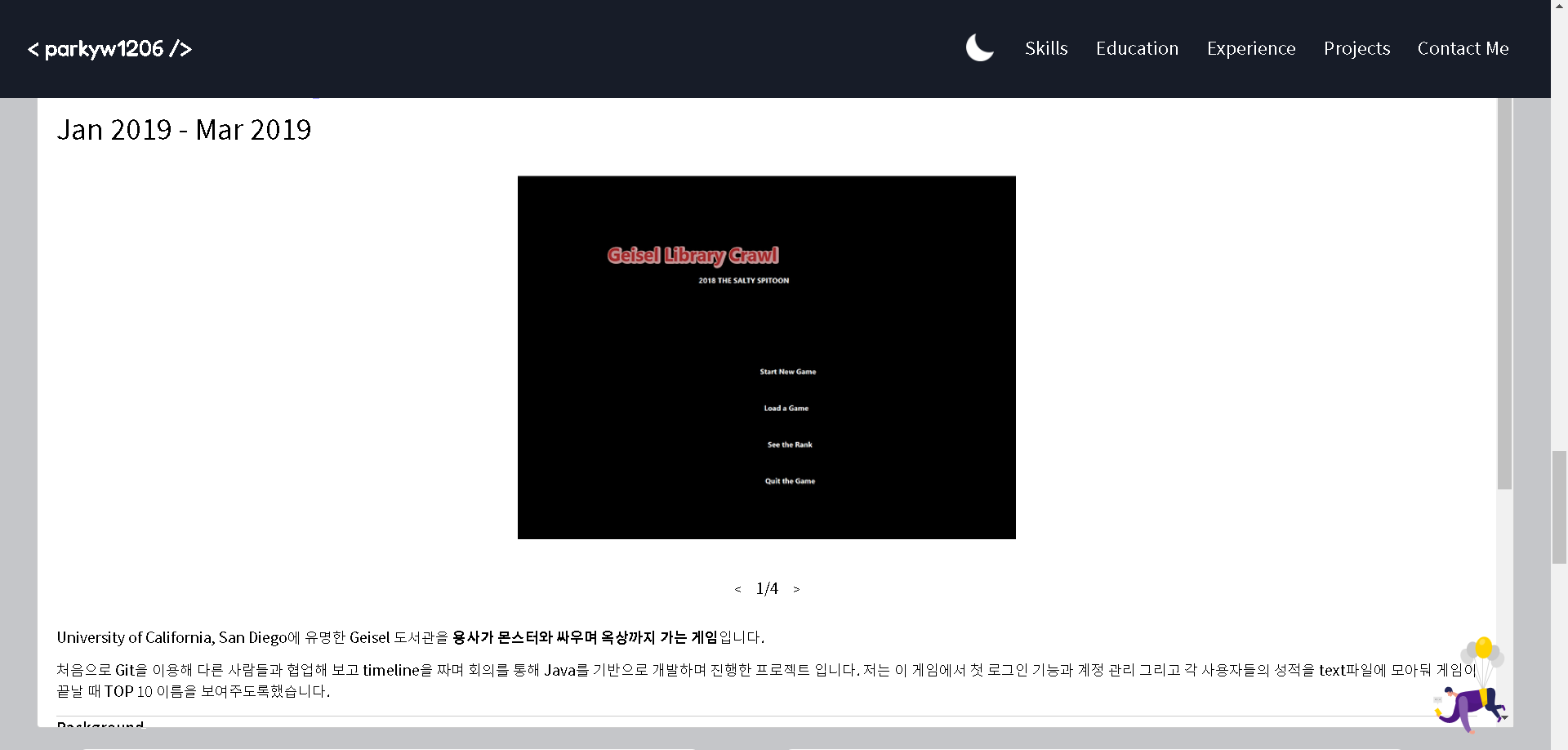
대부분의 웹 사이트들은 헤더를 고정시켜, 언제든 헤더의 메뉴를 바꿀 수 있도록 한다.
이 부분에 대해서는 저번에 스크롤 업 버튼에서 사용한 scroll function에 추가했다.
header component에 id를 'header'라고 설정한 후, window가 onscroll 되거나 onload되면 scrollFunction이라는 function을 call하게 해뒀는데 해당 function의 아래 부분에 아래 코드를 추가했다.
if(document.getElementById("header") != null){
if (
document.body.scrollTop > 20 ||
document.documentElement.scrollTop > 20
)
{
document.getElementById("header")!.style.position = "fixed";
} else {
document.getElementById("header")!.style.position = "relative";
}
}scroll 위치가 20이상일때, positoin 을 fixed라고 해둔 이유는 스크롤이 업다운되도 껌딱지처럼 붙어있게 만들기 위함이다. 하지만, 이렇게 되면 지금까지 만들었던 사이트의 위에 포토샵의 레이어처럼 붙어있게 되는것이므로 내 사이트가 헤더만큼 올라와잇게 된다. 따라서, scroll이 0일때는 position을 relative하게 해두면 "나도 여기 소속이니깐 자리 만들어놔!"라고 해 사이트가 전에처럼 보인다.
position을 fixed라고 해두면 어째서인지 top이 조금 아래로 나오게 되어,header의 css도 추가하였다.
position:fixed;
width:100%;
top: 0px;
z-index:10;z-index를 높게 준 이유가 스크롤을 내릴때, z-index가 0일 경우, 다른 컨텐츠들과 겹처보이는 현상이 있어 높게 주었다. 하지만 여기서 생각해야할게, 헤더 보다 더 위에 올라와있어야하는 것들이 있는다는 것이다. 나의 경우는 모달창.

이렇게 헤더가 모달창 위로 가는 경우가 있는데, 이를 위해, react-modal의 modal창을 사용하고 있는 나는 ReactModal__Overlay 에 있는 z-index의 값을 높혔고
.ReactModal__Overlay{
z-index: 100;
}이로인해, 내가 원하는 느낌이 완성되었다.