
자, 오늘은 라인 그래프를 그려야한다. 목표는 아래와 같다.

저번 포스팅에서 말한대로 나는 그래프를 그려본 적이 없으므로, 오늘도 차근차근 배우면서 작성해보자구.
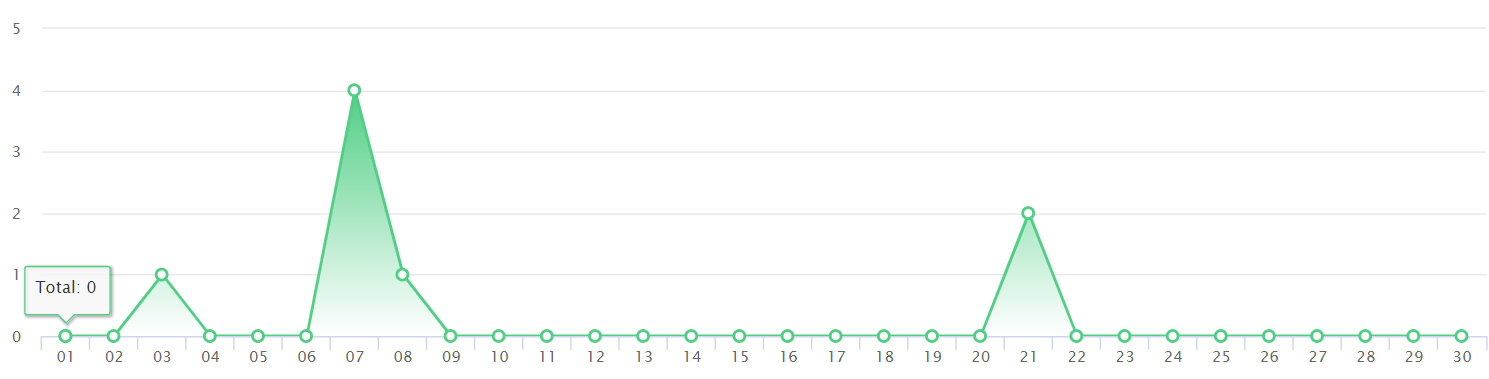
위의 그래프는 react-highcharts 라이브러리 에서 ReactHighcharts를 import해서 사용했던 것같다.
// before version
import ReactHighcharts from 'react-highcharts'하지만 왜인지 내가 react-hightcharts를 다운로드 하고싶어도 다운로드가 안되었고, react official 에서 제공하는 하이차트를 불러올 예정이다.
다운로드
npm i highcharts
npm i highcharts-react-official
2022년 나의 highchart의 버전은 10.0.0, highcharts-react-offical 버전은 3.1.0이다.
import해서 불러오기
import Highcharts from "highcharts";
import HighchartsReact from "highcharts-react-official";https://github.com/highcharts/highcharts-react를 통해 아래의 것들을 개발하였으니 참고하세요!
Component사용
방금 불러온 HighcartsReact를 활용해본다. highcarts는 위에서 import해온 것이고, class를 지정하고 싶으면 containerProps를 지정해주면 된다. 또한, options 안에 정보를 넣어주면 그래프에 데이터가 들어가게 된다.
<HighchartsReact
containerProps={{ className: "home_body-chart" }}
highcharts={Highcharts}
options={options}
/>나의 options는 위에 설정해두었는데
const options: Highcharts.Options = {
title: {
text: "",
},
series: [
{
type: "line",
data: {{데이터}},
},
],
};
데이터 칸에 number로 이루어져있는 array들을 넣으면 된다.
난 타이틀이 필요하지 않으므로 title안에 있는 text를 빈 스트링으로 대체했다.

하지만, 나는 바디가 그라데이션이 되어있길 원했고 찾아보니, 그러면 serise안에 type을 "area"로 바꿔야한다고한다.
label이 다 없었으면 좋겠어서 다 비워뒀다.
title: {
text: "",
},
xAxis: {
categories: [],
},
yAxis: {
min: 0,
title: {
text: "",
},
},또한, 그라데이션을 입히기 위해 plotOptions안에 area option을 원하는 대로 처리하였다. 그라데이션은 아래 코드를 넣으면 되고 색을 입히면 된다.
plotOptions: {
area: {
fillColor: {
linearGradient: {
x1: 0,
y1: 0,
x2: 0,
y2: 1,
}
}
}툴팁또한,해당 옵션 안에 넣으면된다.
tooltip: {
enabled: true,
headerFormat: "",
pointFormat: "Total: {point.y:,.0f}",
},이렇게 하면 아래와 같은 그래프를 만들 수 있었다.

오늘도 프론트 앤드 개발자로서 한단계 성장 완료!
