[JavaScript] 회원가입 웹으로 이벤트객체를 알아보자
0

✔ 사용한 다섯가지 속성
회원가입 웹을 간단하게 만들어 다섯가지 속성을 사용했다.
document.querySelector, value, onkeyup , classList.add, classList.remove
각 속성의 내용과 어떤식으로 사용되는지 알아보자

🔍 요소 가져오기
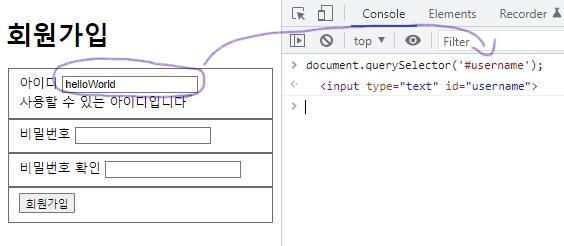
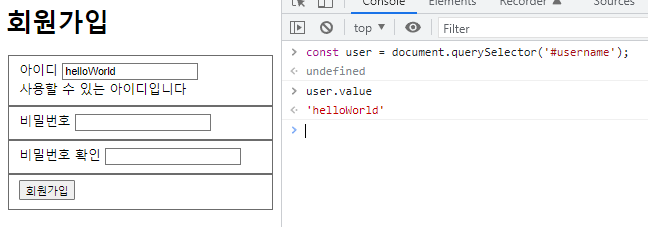
document.querySelector 문서에서 선택자를 찾아준다 선택자는 Element(요소)

🔍 요소의 값 확인
value 해당 요소의 입력되어있는 값을 찾거나 가져온다.

🔍 키를 놓을때
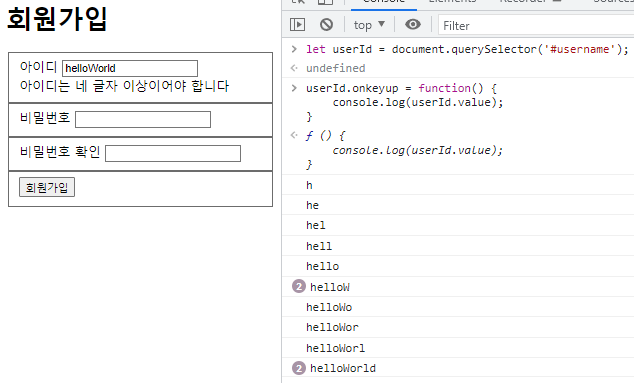
onkeyup 자바스크립트 이벤트 속성중 하나로 키를 눌렀다가 뗄때 마다 이벤트가 발생

🔍 클래스 추가
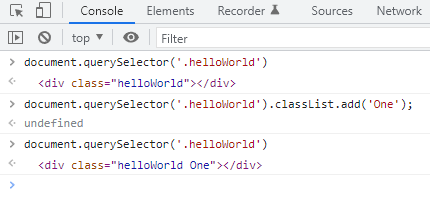
classList.add Dom의 개체로 클래스 이름을 추가한다

🔍 클래스 삭제
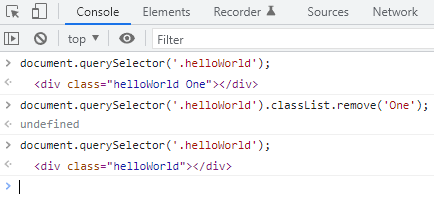
classList.remove 클래스 이름을 삭제한다.

❗ 유효성검사
- 아이디,비밀번호,비밀번호 확인 요소를 불러온다.
- 아이디창에 네글자 미만 입력시 HTML 의
failure-message클래스의 텍스트가 출력- 네글자 이상 입력시 HTML 의
success-message클래스 텍스트가 출력- 비밀번호, 비밀번호 확인 칸이 불일치 할시 HTML 의
mismatch-message가 출력
회원가입창을 Html,css,js 로 대강 만들고 (코드스테이츠예제)
message 클래스에 hide를 입력하여 조건을 만족할경우 css .hide{ display: none} 으로 메세지 안보도록 하고, 아닌경우 hide 빼서 메세지 출력하도록한다.
hide 제거: 메세지출력, hide추가: 메세지미출력
- 먼저 필요한 셀렉터를 불러와 변수에 할당한다. [
#은 id가 oo인 ,.은 class명이 oo인 ] - 클래스,id 요소 둘중 아무거나 가져와도 무방하다, 단 클래스는 겹치는 경우가 있으니 겹칠경우 id를 사용한다.
let elInputUsername = document.querySelector('#username'); // ID요소
let elFailureMessage = document.querySelector('.failure-message');// 클래스요소
let elSuccessMessage = document.querySelector('.success-message'); // 클래스
let pwMessage = document.querySelector('.mismatch-message'); // 클래스요소
const pwtest = document.querySelector('#password-retype'); // Id요소
const pw = document.querySelector('#password'); // Id요소- 조건에 만족할시 메세지 출력 하도록,
boolean반환 함수 생성
function id4Length(value) {
return value.length >= 4
} // 매개변수의 길이가 4글자 이상인 경우 ture 반환- 메세지 초기값이
hide로 되어있다.
함수의 값과 일치하면sucMsg클래스의hide제거하고failMsg클래스의hide추가한다.
userName.onkeyup = function () {
if (id4Length(userName.value)) { // username의 값이 함수와 일치하면
sucMsg.classList.remove('hide') // '사용할 수 있는 아이디입니다'
failMsg.classList.add('hide') // ''
}
}- 일치 하지않을시
sucMsg클래스의hide추가하고failMsg클래스의hide제거한다.
else {
sucMsg.classList.add('hide')// ''
failMsg.classList.remove('hide')// '아이디는 네 글자 이상이어야 합니다'
}- 비밀번호 입력값도 받아서 조건에 맞게 메세지를 출력한다
function isMatch (password1, password2) {
return password1 === password2;
} // 비밀번호1 과 비밀번호2가 같은경우
pwTest.onkeyup = function () {
if(isMatch(userPw.value,pwTest.value)){ // 함수조건 만족시
misMsg.classList.add('hide') // 메세지 안보임
} else {
misMsg.classList.remove('hide') // misMag 내용출력
}
}🌴 정리
document.querySelector 를 통해 요소를 가져 올 수 있고
value 메서드를 활용하여 요소의 값을 가져 올 수 있다.
onkeyup 키 눌렀다 뗄시 이벤트 발생
classList.add, classList.remove 두 메서드로 클래스명을 추가하고 삭제할수있다.
Dom은 js를 동작하기위해 아주 편리한 API이다. 돔과 js 조합은 웹 개발에 아주 좋은것같다.