❓CDD (Component Driven Development) 개념
컴포넌트 중심으로 UI를 개발하는 방법론이다.
- 새 프로젝트를 개발하며 이전 UI를 사용하고 싶은경우 다시 만드는것이 아닌 이미 개발한 컴포넌트를 재사용할 수 있도록 돕는것이 CDD 개발도구이다.
- 부품 단위로 UI 컴포넌트를 만들어 나가는 개발을 진행할 수 있다.
🤔 왜쓰는가?
프로젝트의 규모나 복잡도가 점점 커지고 함께 작업해야 할 팀원 수도 많아짐에 따라 CSS를 작성하는 일관된 패턴이 없다는 것은 개발자들에게 가장 큰 걸림돌이 되었다. 또한 다양한 스마트폰,태블릿의 등장으로 각각에 맞게 디스플레이를 커버해야 되기에 CSS는 더 복잡해 졌다.
효율적으로 CSS 작업을 하기위해 구조화하는 방법에 연구하기 시작했고 핵심 규칙은
- 코드의 재사용
- 코드의 간결화(유지 보수 용이)
- 코드의 확장성
- 코드의 예측성(클래스 명으로 의미 예측)
이러한 규칙은 팀 동료들간의 협업도 상승하기 때문에 규칙을 정하는것은 아주 중요한 요소이다.
✔️ Styled Components 라이브러리
리액트를 사용하면 CSS는 따로 작성해 줘야했다. 하지만 CSS in JS가 나오면서 CSS도 컴포넌트 영역으로 만들어 javaScripts로 편리하게 코드를 작성할 수 있다. 대표적인게 Styled Components 이다.
설치 : npm install styled-components
사용 : import styled from "styled-components";
문법 : ES6의 Templete Literals 문법을 사용한다.

컴포넌트화
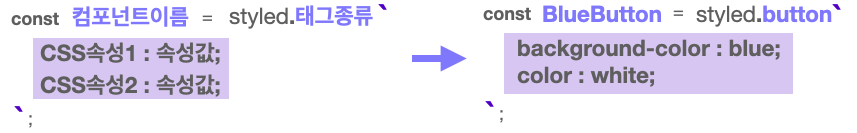
컴포넌트를 선언한 후 styled.태그종류를 할당하고, 백틱 안에 기존에 CSS를 작성하던 문법과 똑같이 스타일 속성을 작성해주면 된다.
//Styled Components로 컴포넌트를 만들고
const Button = styled.button `
background-color: yello;
color: white;
`;
export default function App() {
// React 컴포넌트를 사용하듯이 사용하면 된다.
return <Button>버튼</Button>;
}Props 활용도 가능하다.
const Button2 = styled.button`
background: ${(props) => (props.color ? props.color : "white")};
`; //프롭스 값을 주면 그값이 색이되고,,, 그외는 흰색
또는
const Button2 = styled.button`
background: ${(props) => props.color || "white"};
`;
export default function App() {
return <Button2 color="purple">버튼</Button>;
}부분 스타일 적용이 아닌 전역에 스타일을 설정하는 경우는?
import { createGlobalStyle } from "styled-components";
const GlobalStyle = createGlobalStyle`
button {
padding : 5px;
margin : 2px;
border-radius : 5px;
}
` // css처럼 스타일을 설정해준다.
function App() {
return (
<>
<GlobalStyle />
<Button>전역 스타일 적용하기</Button>
</>
);
} // 저렇게 컴포넌트를 불러오면 저 <> 안에 있는것 들은 다 적용된다.버튼 뿐만아니라 body,div,class ,,, 등 실제 Css 대신 사용 가능하다.
import { createGlobalStyle } from 'styled-components'
const GlobalStyle = createGlobalStyle`
* {
margin: 0;
padding: 0;
}
body {
box-sizing: border-box;
}
`
export default GlobalStyle