
Cannot read properties of undefined (reading '')
이 오류는 객체나 변수의 값이 정의되지 않은 상태에서 프로퍼티를 참조하려 할 때 발생하는 에러이다.
서버에서 데이터를 받아오기 전에 정의되지 않은 객체를 참조하려고 해서 클라이언트가 해당 데이터를 호출할 때 위와 같은 에러가 발생한 것이다. 이 문제를 해결하기 위해 옵셔널 체이닝(?.)을 사용하는 방법을 알게 되었다.
💡 옵셔널 체이닝
- 옵셔널 체이닝(
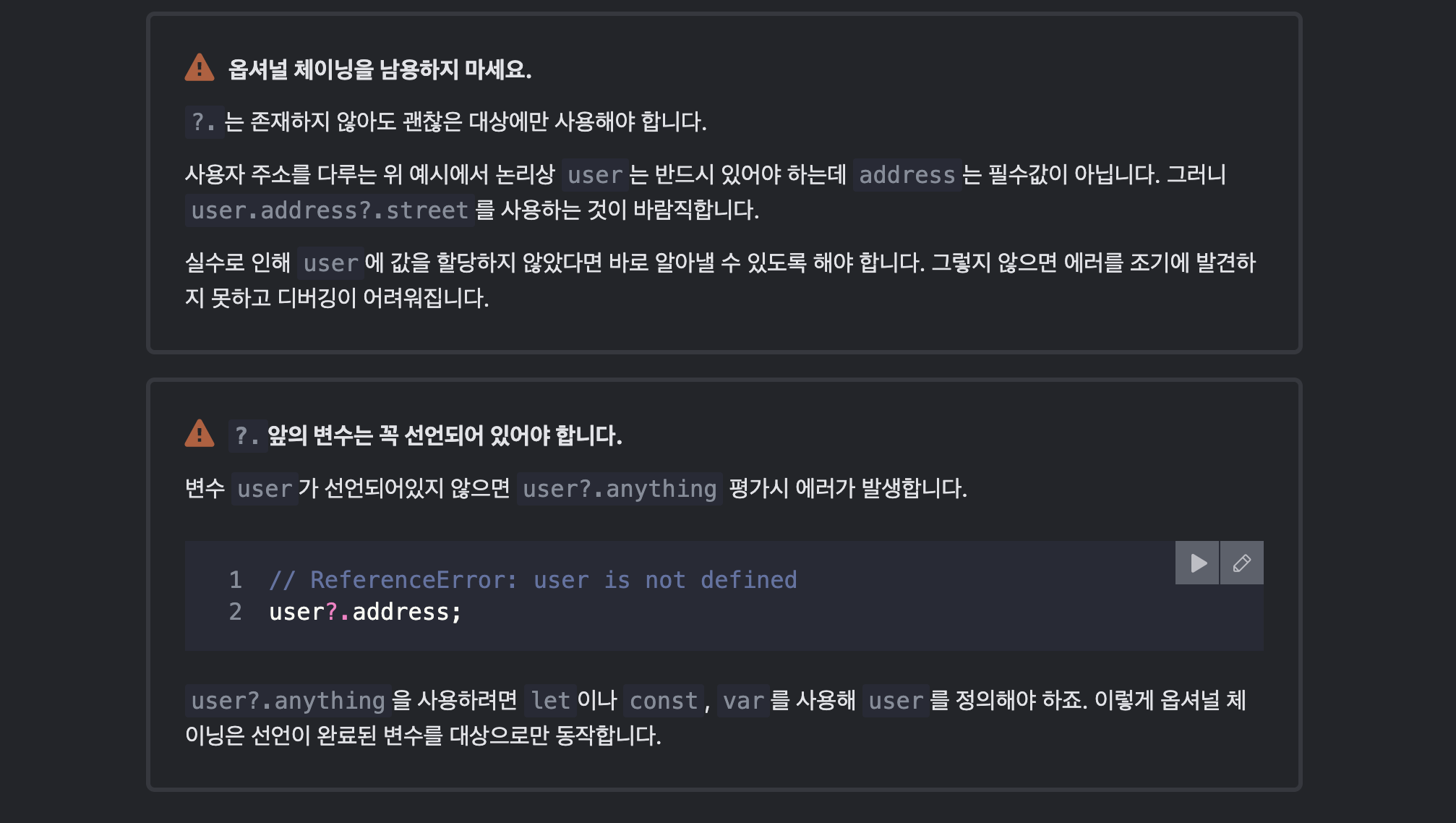
?.)은 프로퍼티가 존재하지 않는 경우 에러를 발생시키지 않고undefined를 반환하는 기능이다. ?.<-앞의 평가 대상이undefined나null인 경우 평가를 멈추고 undefined를 반환한다.
참고 : 옵셔널 체이닝 설명
🔍 문제코드
// App.tsx
import { getData } from './util/data.ts'
...
const App = () => {
const {title, body} = getData();
return (
<Container>
<Component title={title} body={body}>
...
</Component>
</Container>
);
}- 위 코드에서 getData() 함수로 데이터를 받아와 바로 디스트럭처링 하여 컴포넌트의 props로 전달하고자 했다.
- 하지만 비동기적으로 데이터를 받아오는 특성 때문에, 데이터를 받기 전에 컴포넌트가 렌더링되어 문제가 발생했다.
🔍 해결코드
const App = () => {
// 데이터를 변수에 할당
const posts = getData();
return (
<Container>
{/* 옵셔널 체이닝으로 안전하게 참조 */}
<Component title={posts?.title} body={posts?.body}>
...
</Component>
</Container>
);
}
- 위 코드에서는
getData()함수의 반환값을 먼저 변수에 할당한 후, 옵셔널 체이닝(?.)을 사용하여 데이터를 참조했다. - 만약
posts객체에 값(title,body)이 없을 경우undefined가 반환되도록 설정하여 문제를 해결할 수 있었다.
참고 자료
