전역스타일 설정하기
스타일을 입히기전에 먼저 전역으로 사용해야되는 경우가 생길수도 있다. 먼저 설정한다.
const GlobalStyle = createGlobalStyle`
`
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<GlobalStyle/>
<App />
</React.StrictMode>
);스타일 컴포넌트 변수사용
자주 바뀌거나 겹치는 색이나,폰트, 같은 것들은 변수를 사용하여 편하게 관리하자
css 에서 사용하는 :root 를 쓴다. 사용법은 :root {} 중괄호 안에 --를 붙여 아무렇게나 작명하여 변수를 선언한다. 선언한 변수를 사용할때는 var(--작명) 키워드로 호출한다.
// 선언
const GlobalStyle = createGlobalStyle`
:root{
--color-black : black;
--color-lightgrey : #bdbdbd;
--font--Nunito : 'Nunito', sans-serif;
}
`
// 호출
const BodyStyle = styled.div`
body {
color : var(--color-black);
}
`폰트 적용시키기
styled 에서 폰트를 적용 시키려면 글로벌 스타일에 할당해야 한다.
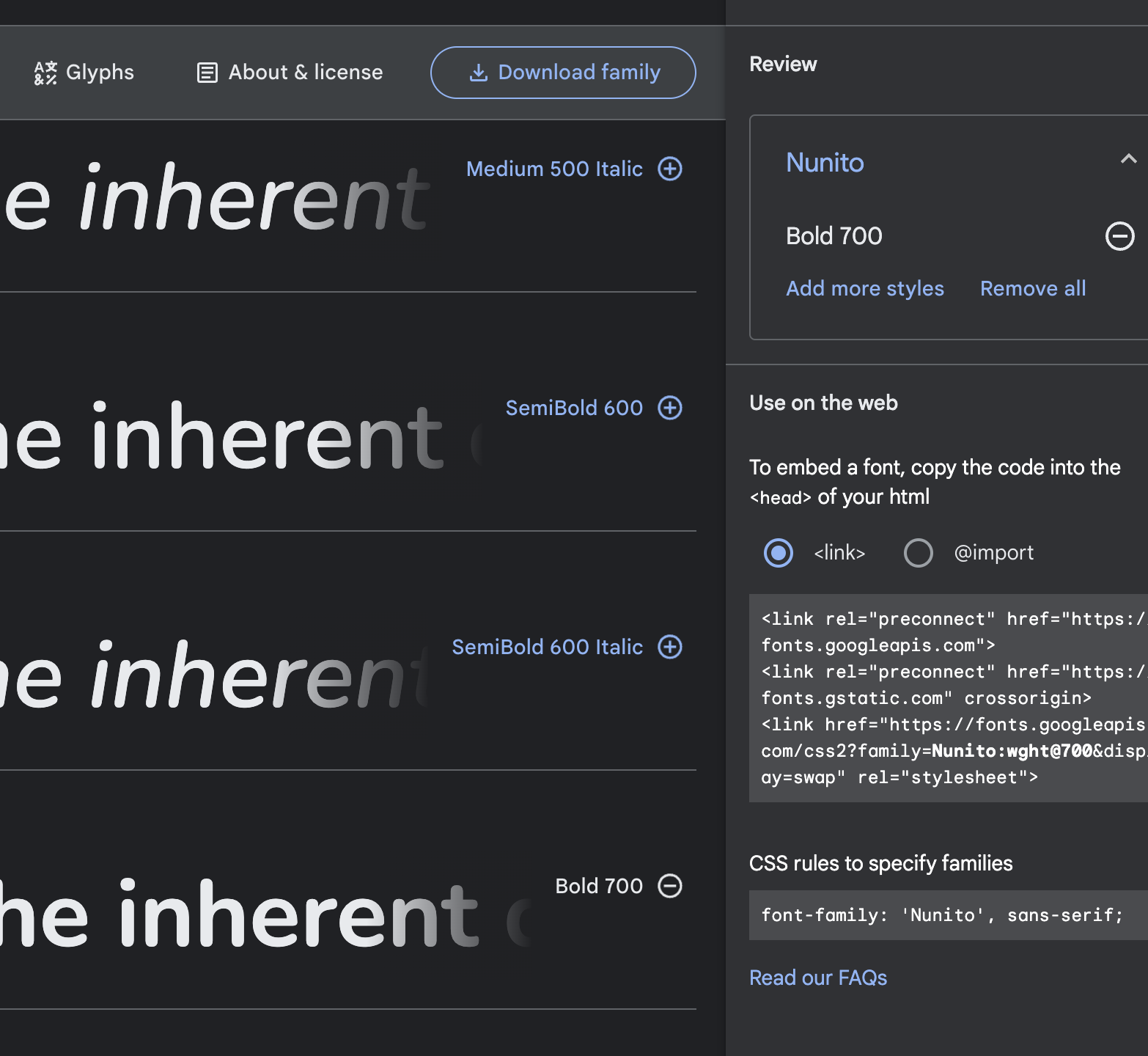
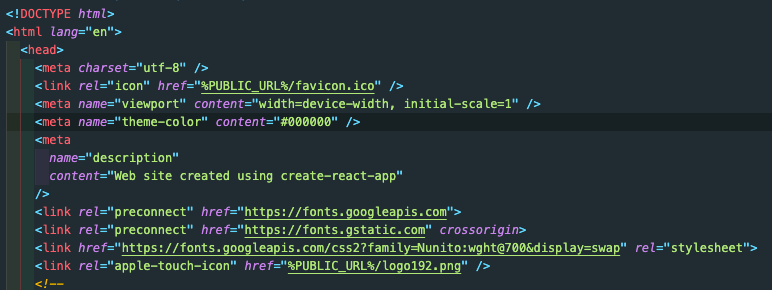
구글 폰트를 사용하는경우, 원하는폰트 선택후 index.HTML 파일에 link 부분 복사해서 붙여넣는다.


// 글로벌 스타일로 지정후 최상위 루트에 불러온다.
const GlobalStyle = createGlobalStyle`
:root{
--color-black : black;
--color-lightgrey : #bdbdbd;
--font--Nunito : 'Nunito', sans-serif;
}
`
컴포넌트 이벤트속성
Css 에서는 이벤트 처리를 할때 클래스명을 언급한다
<div className='box'>박스</div>
// 위 태그에 속성을 주고싶을때
.box :hover{
background : yellow;
} 위와 같이 사용하는데 클래스를 사용하지 않는경우 템플릿 리터럴로 컴포넌트 자체에 속성을 넣는다.
const Box = styled.div`
${Box} :hover {
background : yellow;
}
`;
<Box>
박스
</Box>