json-server 라이브러리
직접 DB를 만들고 서버를 구축할 필요 없이 json 파일을 이용하여 REST API 서버를 구축해주는 라이브러리이다.
설치
npm i -g json-server터미널을 열어 npm을 이용해 전역 설치를 해준다. react 앱 파일 내에 설치하면 제대로 작동하지 않을 수 있다.
cd data
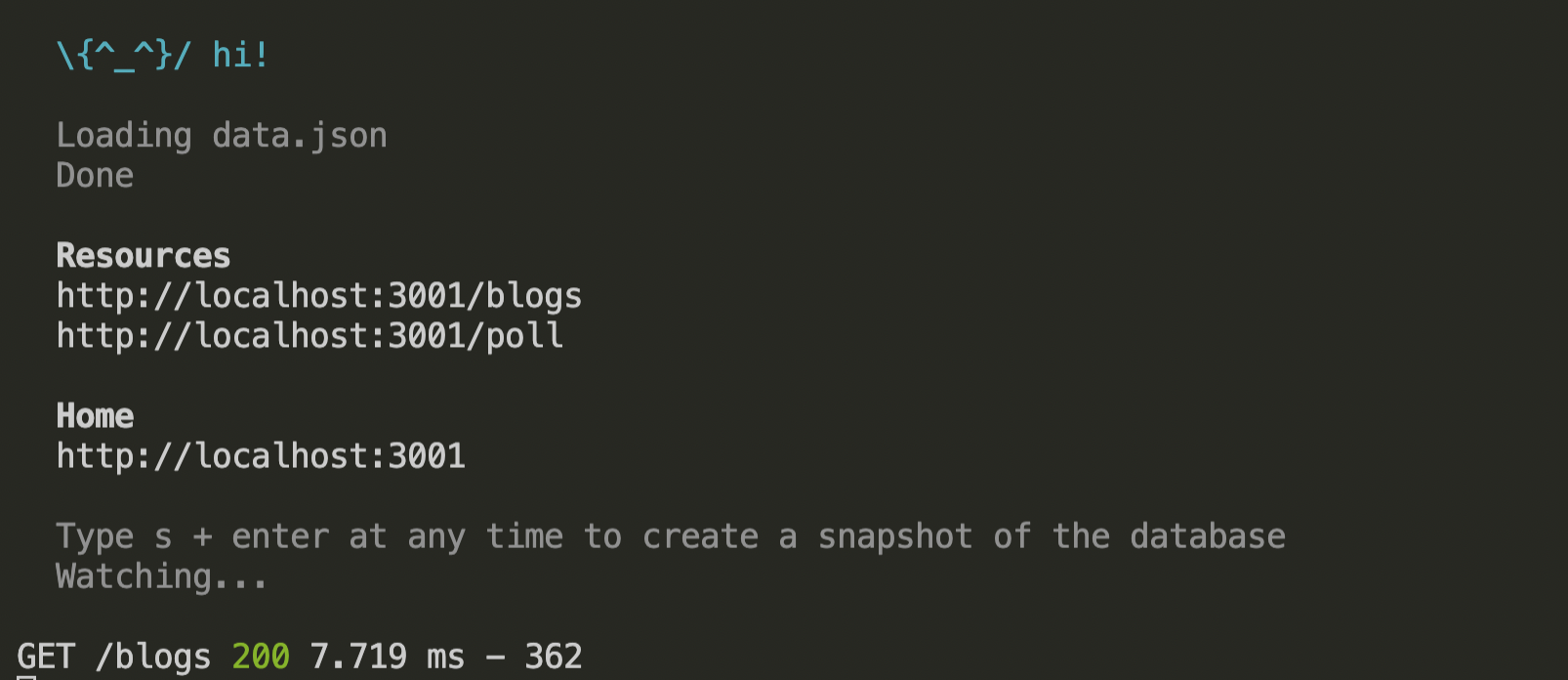
json-server --watch data.json --port 3001그 다음에 앱 내에 존재하고 있는 data 폴더로 이동한 뒤, 다음 명령어를 입력해 준다. —port 3001이라는 옵션을 뒤에 붙여주지 않으면 json-server는 저절로 3000번 포트를 점유하고 서버를 열게 되므로, 꼭 포트 번호를 뒤에 붙여 정확히 어느 포트에 서버를 여는 것인지 인지해야 한다.

Resources를 보면, json-server가 저절로 API를 생성해준 것을 볼 수 있다. server가 잘 열렸는지, home의 API를 브라우저 주소창에 입력해 본다.

localhost:3001 로 진입하자 server가 잘 열린 것을 확인할 수 있다.
💡 REST API의 기본적인 성능은 전부 갖추고 있으나 실제 앱에 사용되는 라이브러리는 아닙니다! 절대로 실제 앱에 json-server 라이브러리를 이용해 서버를 구축하지 말아주세요. json-server는 앱의 프로토타입을 만들거나 공부를 위해 서버가 필요할 때 사용하는 용도로 이용해 주시길 바랍니다.
