📝 오늘 학습한 내용
webpack , babel , package.json , react
22/07/26
오늘은 페어와 과제를 하며 웹 팩을 좀 더 잘 다루도록 학습했다. 이론적인 내용을 봐도 이해가 잘 가지 않아서 리액트를 처음부터 만들며 익혔다. 늘 리액트를 사용할 때 CRA로 리액트를 시작했다. 정작 이렇게 하다 보니 어떻게 동작하는지 구조에 대해서 이해하지 않고 다 된 밥상에 숟가락만 얹었다.
$ npm init y 소프트웨어 개발자가 되고 싶은 사람이 패키지 설정하나 못하는 것인가.. 패키지 설정부터 차근차근 다루며 리액트를 시작했다.
{
"name": "react-nobase",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"css-loader": "^6.7.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"style-loader": "^3.3.1",
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0",
"webpack-dev-server": "^4.9.3"웹 팩 설치 후 패키지 설정, 리액트는 jsx 사용하는 데 이것을 브라우저가 이해하도록 변환하는 과정이 필요하는데, babel을 사용한다.
module.exports = {
presets: [
["@babel/preset-env"],["@babel/preset-react", { runtime: "automatic" }],
],
};바벨 코드를 작성했다. 이게 무슨 말인지 왜 이렇게 쓰는지 잘 모르겠다.
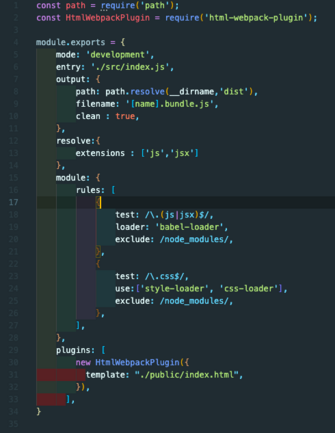
그리고 최종 웹 팩 설정 후 번들링을 하여 리액트를 실행시켰다.

에러도 많이 만났다.
ERROR in main
Module not found: Error: Can't resolve './src/index
ERROR in ./src/index.js 7:8
Module parse failed: Unexpected token
[webpack-cli] Failed to load모듈 문제, 오타, 대부분 내가 똑바로 안 써서 에러가 났다.
리액트 환경을 직접 만들며 웹 팩을 사용하는 방법과 번들링을 왜 하는지, 이해하게 되었다.
초보자들에게 CRA는 좋지 않은 것 같다. 리액트 환경을 설정하는 세부 사항을 정리했으니 참고하자
