📋 Contents
데이터베이스 준비
필요한 파일 준비
ostgreSQL에서 데이터를 조회하여 ejs에 표시
요약
데이터베이스 준비
먼저 데이터베이스를 준비해보자.
그러기 위해서는 먼저 테이블을 생성해야 한다.
psql postgres명령어를 통해 postgresql에 접속한다.
create database nodedb;
\c nodedb
create table member (id integer primary key generated as identity, name varchar(20));member 테이블에는 Id, name 이라는 두 열의 내용을 설정한다.
그 중 id는 primary key로 설정하고, 추가로 generated always as identify로 일련번호의 숫자가 설정되도록 한다.
이제 데이터를 넣어보자
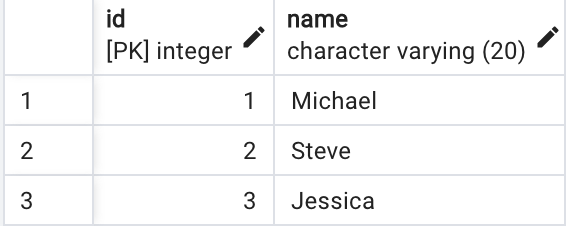
insert into member (name) values ('Michael'), ('Steve'), ('Jessica');3명의 정보를 넣었다.
그러면 pgAdmin에서 데이터가 들어간것을 확인할 수 있다.
필요한 파일 준비
이제 Node.js에서 필요한 파일을 준비해보자.
node-psql이라는 폴더를 만들고 cd 명령을 사용하여 이 디렉토리로 이동한다.
이후 아래 명령순으로 npm install을 수행하고 필요한 node-module을 설치한다.
npm init
npm install ejs그리고 node-psql폴더에 app.js라는 js파일을 만든다.
app.js에는 ejs파일을 읽는 설정을 작성한다.
const http = require("http"),
fs = require("fs");
ejs = require("ejs");
const server = http.createServer();
const template = fs.readFileSync(`${__dirname}/public/index.ejs`, "utf-8");
server.on("request", function (req, res) {
const data = ejs.render(template);
res.writeHead(200, { "Content-Type": "text/html" });
res.write(data);
res.end();
});
server.listen(8080, "127.0.0.1");
console.log("server listening...");그런 다음 app.js와 같은 경로에서 public폴더를 만들어 그 안에 index.ejs파일을 만든다.
index.ejs 파일에는 일단 아래와 같이 작성한다.
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PostgreSQL</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>이제 node를 실행해 보자.
위와 같이 ejs파일을 읽게되면 성공이다.
PostgreSQL에서 데이터를 조회하여 ejs에 표시
이제 마지막으로 조회한 데이터를 ejs파일로 출력해보자.
우선, index.ejs파일을 아래와 같이 작성한다.
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PostgreSQL</title>
</head>
<body>
<ul>
<% for(let i = 0; i < posts.length; i++){ %>
<li><%= posts[i].name %></li>
<% } %>
</ul>
</body>
</html>node로부터 조회한 Post배열의 내용의 데이터를 for문으로 차례대로 Li 태그로 출력하도록 했다.
이어서 app.js는 아래와 같이 기술한다.
const http = require("http"),
fs = require("fs");
ejs = require("ejs");
const { Client } = require("pg");
const server = http.createServer();
const template = fs.readFileSync(`${__dirname}/public/index.ejs`, "utf-8");
const client = new Client({
user: "ユーザー名",
host: "127.0.0.1",
database: "nodedb",
password: "ユーザーパスワード",
port: 5432,
});
client.connect();
let posts = [];
client.query("SELECT * FROM member", (err, res) => {
posts = res.rows;
client.end();
});
server.on("request", function (req, res) {
const data = ejs.render(template, {
posts: posts,
});
res.writeHead(200, { "Content-Type": "text/html" });
res.write(data);
res.end();
});
server.listen(8080, "127.0.0.1");
console.log("server listening...");먼저, 이전에 했던 것처럼 postgresql에 연결하기 위한 설명을 작성한다.
const { Client } = require("pg");
const server = http.createServer();
const template = fs.readFileSync(`$(__dirname)/public/index.ejs`, "utf-8");
const client = new Client({
user: "사용자명",
host: "127.0.0.1",
database: "nodedb",
password: "사용자비밀번호",
port: 5432,
});
client.connect();다음에는 SELECT 쿼리를 사용하여 데이터베이스에서 데이터를 검색하도록 한다.
또한 조회할 데이터를 넣는 posts배열도 준비해두자.
let posts = [];
client.query("SELECT * FROM member", (err, res) => {
posts = res.rows;
client.end();
});마지막으로 서버 접속 후, ejs의 render을 실행해, ejs에 건네주는 데이터에 방금 전의 posts배열을 건네주면 된다.
const data = ejs.render(template, {
posts: posts,
});이제 app.js를 실행해보자.
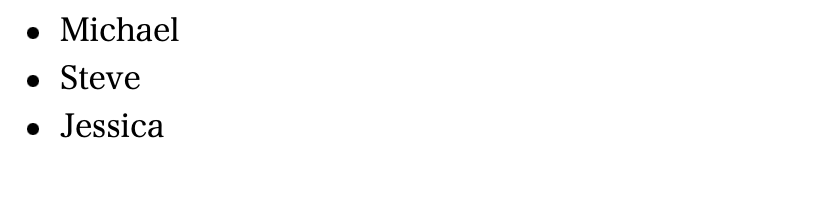
localhost페이지에 엑세스해보면 다음과 같이 데이터베이스의 내용이 표시된다.
요약
node.js를 사용하여postgresql의 데이터베이스에 엑세스하고 조회한 데이터를ejs file에 출력하는 방법에 대해 소개하였다.- 이렇게 데이터베이스에 엑세스하여 데이터를 조회하는 기술을 사용하면 간이적으로 웹 애플리케이션 개발도 가능하다.

