
📋Contents...
- Rest API란
- 데이터베이스 준비
- API 만들기
- express-generator 소개
- "Hello"를 Response해보기
- 데이터베이스에서 데이터를 검색하는 API만들기
- 데이터베이스에서 데이터를 좁히는 API 만들기
- 요약
REST API란?
REpresentational State Transfer의 약자이다.REST API에는 4가지 원칙이 있다.
- 통일 인터페이스 : HTTP method나 JSON 형식으로의 교환 등 통일성이 있는 형식으로 교환한다.
- 주소 가능성 : API정보에는 모두 고유한 URI가 있다.
- 연결성 : 한 링크에서 다른 정보로 연결 가능
- 상태 비저장성 : 상호작용이 한번에 완료됨.(이전 세션의 영향을 받지 않음)
간략하게 말하자면 기본적으로 REST API는 HTTP 통신에서 JSON형식으로 데이터를 교환한다. 그리고 데이터베이스로부터 데이터를 얻는 API이거나, 데이터를 등록하는 API인 경우에는 모두 하나의 URI가 부여되고 있어, 이 URI에 엑세스하는 것으로 API를 실행 할 수가 있다. 이러한 API정보에는 연결성이 있으며 각각 상호작용이 완료되므로 다른 연결의 영향을 받지 않는다.
데이터베이스 준비
PostgreSQL을 사용할 것이다.
psql postgres이후 아래 명령을 통해 데이터베이스를 만들고 이동한다.
create database expressdb;
\c expressdb;데이터베이스를 만들었으니 이제 테이블을 만들어 본다.
create table namelist (id varchar(10), name text, intro text);\dt를 통해 제대로 만들어졌는지 확인한다.
예시로 데이터를 3개정도 넣어보자.
insert into namelist values ('r457kb68yw', 'Michael', '취미는 런닝입니다. 25살 남자입니다.'), ('hg97xzp060', 'Kevin', '36살 두아이의 아빠입니다. 금융관련의 일을 하고 있습니다.'), ('6vi36q0xp5', 'Jessica', '19살 여대생입니다. 정보공학부를 전공중입니다.');id에는 10자리의 영숫자를 무작위로 넣었다.
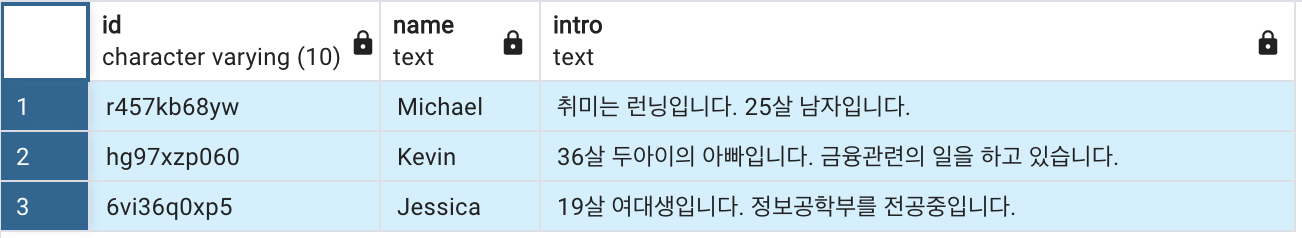
여기서 id는 primary key이다.

위 처럼 pgAdmin으로 확인해도 문제없이 데이터가 들어가 있다.
API 만들기
express-generator소개
먼저 Express의 모형을 생성해 주는 툴인 express-generator를 이용해보자.
임의의 디렉토리에서 다음 명령을 실행시킨다.
express express-test※ express 커맨드를 사용할 수 없는 경우는 express-generator를 인스톨 시켜주어야 한다.
npm i -g express-generator이제 cd 커맨드를 통해 express-test폴더로 이동한다. 그렇다면 이미 필요한 파일들과 폴더들이 준비되어 있을 것이다.
package.json에 기재된 모듈을 모두 인스톨 해야하므로, 아래의 커맨드로 인스톨 한다.
npm installnode_module폴더가 생성된다면 성공이다.
이제 노드를 시작해보자.
다음 커맨드를 입력한다.
npm starthit this URL (http://localhost:3000)
위의 URL을 접속해보면 해당 브러우저가 나올 것이다.

Hello를 리스폰스하는 API를 만들어 보자
- 이전에서, express-generator의 도입이 완료되었으므로
Hello라고 하는 문자열을 리턴해주는 단순한API를 만들어보자. routes디렉토리에hello.js라는 파일을 생성한다.
hello.js라는 파일에는 다음과 같이 작성한다.
const express = require("express");
const router = express.Router();
router.get("/", function (req, res, next) {
res.send("Hello");
});
module.exports = router;"/"에 엑세스하면 "Hello"라는 문자열을 반환하는 간단한 코드이다.
이걸로는 아직 이 API를 사용할 수 없다.
express-test바로 하위에 app.js파일을 열어보자.
아래와 같이 2개의 항목을 수정한다.
var helloRouter = require('./router/hello'); // 추가한 항목
app.use('/hello', helloRouter); // 추가된 항목app.js에서 이번에 만든 API를 사용할 수 있도록 작성하였다.
/hello를 통해 작성한 API에 엑세스가 가능하다.
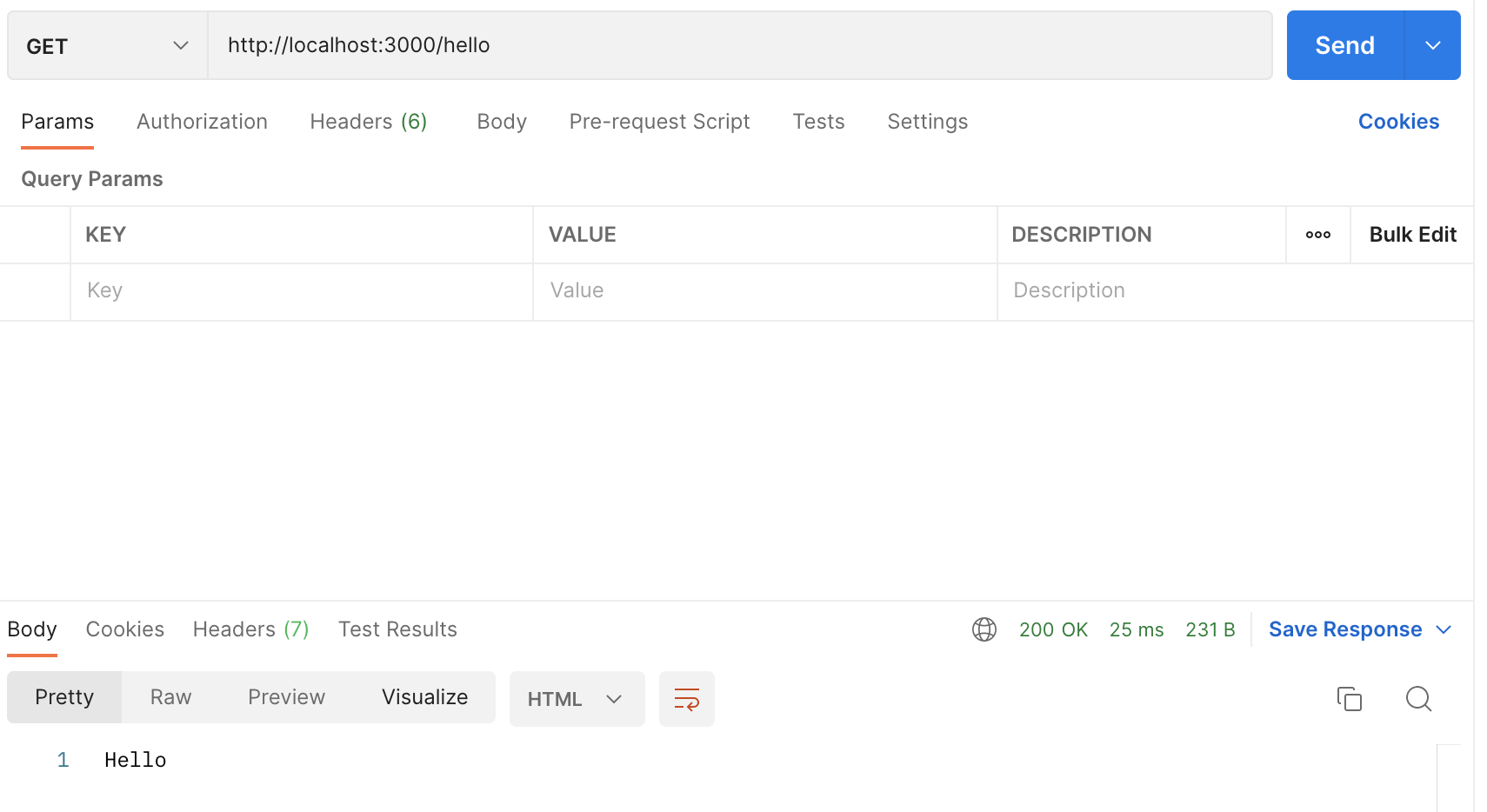
실제로 API를 POSTMAN을 통해 실행해보자.

예상대로 'Hello`라는 문자열이 반환된 것을 볼 수 있다.
데이터베이스에서 데이터를 검색하는 API 만들기
데이터베이스에서 데이터를 검색하는 API를 만들어 보자.
먼저, PostgreSQL을 Express에서 사용할 수 있도록 pg모듈을 설치해보자.
npm install pg그 다음 express-test바로 하위에 db폴더를 만든다.
이 폴더 안에 pool.js를 만든다.
이 파일에서 접속시키려는 PostgreSQL의 데이터베이스 정보를 기록해둔다.
이렇게 작성한다.
const { Pool } = require("pg");
const pool = new Pool({
user: "사용자명",
host: "127.0.0.1",
database: "expressdb",
password: "사용자패스워드",
port: 5432,
});
module.exports = pool;그런 다음, routes폴더에서 새 namelist.js파일을 만든다.
const express = require("express");
const router = express.Router();
const pool = require("../db/pool");
router.get("/", function (req, res, next) {
pool.query("SELECT * FROM namelist", function (error, result) {
if (error) {
throw error;
}
res.status(200).json({
data: result.rows,
});
});
});
module.exports = router;코드를 잠시 분석해보자면..
const pool = require("../db/pool");여기서는 방금 만들었떤 pool.js를 require한다.
postgreSQL의 SQL커맨드는 query()메소드의 첫번째 인자에 적는다. 또한 두번째 인자에는 통신 후의 처리를 쓴다. 에러했을때의 경우도 잊지말고 적어준다.
만약, status(200)으로 통신에 성공하여 데이터를 얻을 수 있다면 얻은 데이터는 GET 오브젝트의 row안에 있으므로 result.rows라고 기술하자.
마지막으로 namelist.js를 읽을 수 있도록 app.js에 추가해보자.
var namelistRouter = require('./routes/namelist'); // 추가된 항목
app.use('/namelist', namelistRouter); // 추가된 항목
이것으로 완성이다.
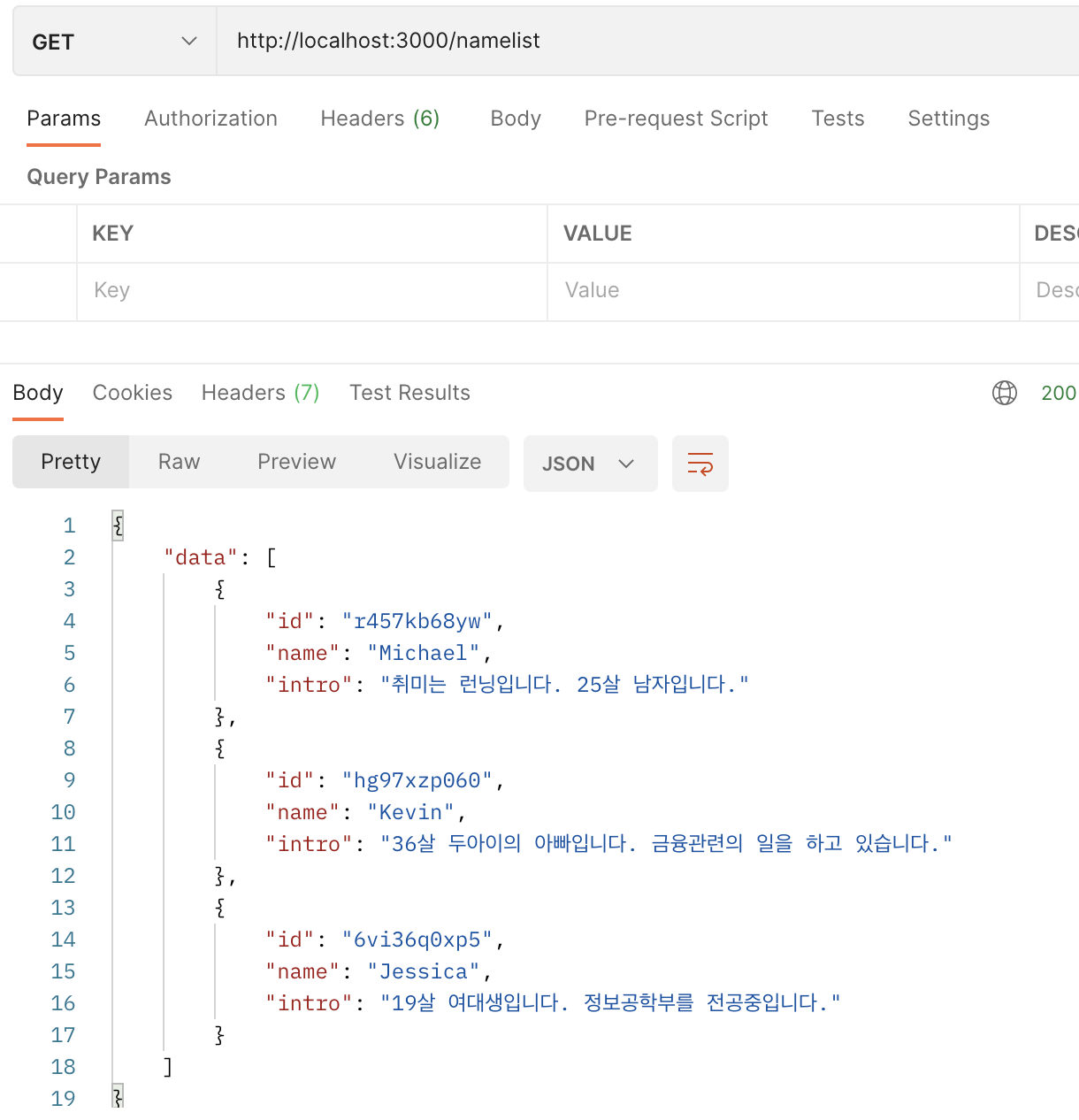
npm start로 서버를 시작하고 Postman에서 Namelist API를 실행해보자.
이레와 같이 JSON형식으로 데이터베이스의 정보를 모두 취득할 수 있다.

데이터베이스에서 원하는 데이터만 얻는 API 만들기
namelist.js파일을 열고 아래와 같이 작성해보자.
const { Router } = require("express");
const express = require("express");
const router = express.Router();
const pool = require("../db/pool");
// 데이터 전체 출력 API
router.get('/', function (req, res, next) {
pool.query("SELECT * FROM namelist", function (error, result) {
if (error) {
throw error;
}
res.status(200).json({
data: result.rows,
});
});
});
// 데이터 ID검색 API
router.get("/:id", function (req, res, next) {
const id = req.params.id;
pool.query("SELECT * FROM namelist WHERE id = $1", [id], function (
error,
result
) {
if (error) {
throw error;
}
res.status(200).json({
data: result.rows,
});
});
});
module.exports = router;패스 파라미터를 얻어 그 값의 수치와 일치하는 id의 데이터를 얻는 코드를 작성하였다.
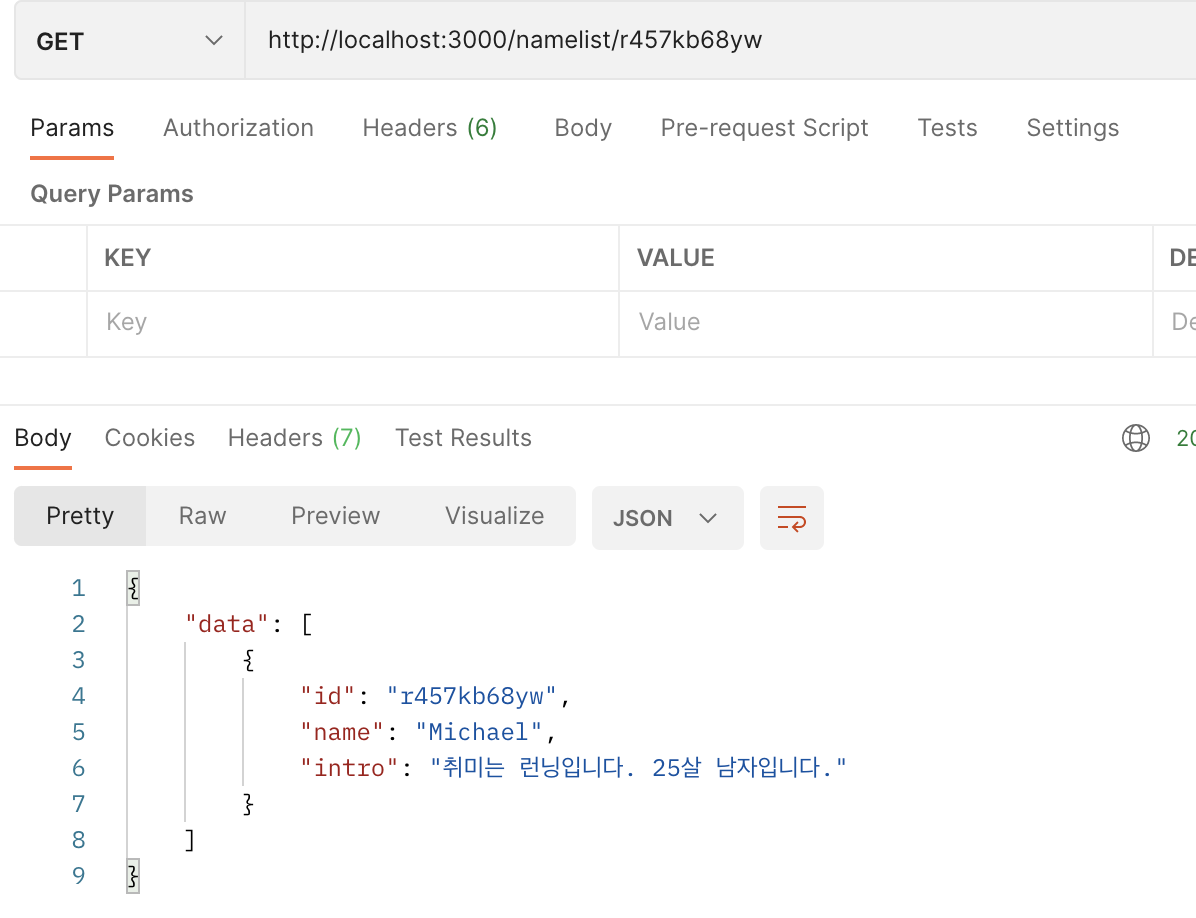
이제 Postman에서 API URL을 실행시키면 Kevin의 데이터만 조회되는것을 확인 할 수 있다.

📝 요약
Express를 사용한REST API의 개발에 대해, 개요 설명과 만드는 방법, 실제로 데이터베이스로부터 데이터를 취득하는 방법에 대해 알아보았다.- 다음에는 데이터베이스의 데이터를 좁혀 등록, 갱신, 삭제 하는 방법에 대해 기술하도록 한다.
