📋 Contents...
- 데이터베이스에 데이터를 등록하는 API
- 데이터베이스의 데이터를 업데이트하는 API
- 데이터베이스에 데이터를 삭제하는 API
- 요약
데이터베이스에 데이터를 등록하는 API
우선 데이터베이스에 데이터를 등록하는 API를 만들어보자.
1편에서 했떤 데이터를 계속 사용할 것이다.
namelist.js를 열고 아래와 같이 작성한다.
const express = require("express");
const router = express.Router();
const pool = require("../db/pool");
// 데이터 전체 출력 API
router.get('/', function (req, res, next) {
pool.query("SELECT * FROM namelist", function (error, result) {
if (error) {
throw error;
}
res.status(200).json({
data: result.rows,
});
});
});
// 데이터 ID검색 API
router.get("/:id", function (req, res, next) {
const id = req.params.id;
pool.query("SELECT * FROM namelist WHERE id = $1", [id], function (
error,
result
) {
if (error) {
throw error;
}
res.status(200).json({
data: result.rows,
});
});
});
// 데이터 등록 API
router.post("/", function (req, res, next) {
const LENGTH = 10;
const SOURCE = "abcdefghijklmnopqrstuvwxyz0123456789";
let result = "";
for (let i = 0; i < LENGTH; i++) {
result += SOURCE[Math.floor(Math.random() * SOURCE.length)];
}
const { name, intro } = req.body.namelist_data;
pool.query(
"INSERT INTO namelist VALUES ($1, $2, $3)",
[result, name, intro],
function (error, results) {
if (error) {
res.status(500).json({
status:"500 Internal Server Error",
error: error,
});
}
res.status(201).json({
status: "success",
});
}
);
});
module.exports = router;이번에는 데이터를 보내야하므로 post()를 사용한다.
id의 컬럼에는 10자리의 랜덤한 영숫자가 들어가므로 랜덤한 문자열을 생성하는 프로글램을 작성하였다.
const LENGTH = 10;
const SOURCE = "abcdefghijklmnopqrstuvwxyz0123456789";
let result = "";
for (let i = 0; i < LENGTH; i++) {
result += SOURCE[Math.floor(Math.random() * SOURCE.legnth)]; Math.floor() : 소수점 이하를 버리는 메소드
Math.random() * num : 0 ~ num-1사이의 랜덤한 수를 double 타입으로 반환해주는 메소드.
데이터는 result에 들어가서 json형식으로 넣어 POST한다.
요청 본문은 웹 API등에서 HTTP 통신을 통해 데이터를 보낼 때 데이터를 저장하는 곳이다.
이번에는 이 리퀘스트 바디내에 등록하는 데이터를 모두 저장하고 보내야 한다.
const { name, intro } = req.body.meibo_data;
pool.query(
"INSERT INTO namelist VALUES ($1, $2, $3)",
[result, name, intro],
function (error, results) {
if (error) {
res.status(500).json({
status: "500 Internal Server Error",
error: error,
});
}
res.status(201).json({
status: "success",
});
}
);Request Body는 namelist_data안에 name과 intro 2개가 들어 있는 형식이므로 위와 같이 작성한다.
또한 query문에서는 GET때와 같이 첫번째 인자에 SQL커맨드를 넣고, 두번째 인자에는 등록 데이터의 값을 넣는다. 마지막으로 세번째 인자에는 함수를 넣어 GET때와 같이 에러시의 처리와, 성공시의 처리를 작성해주었다.
이번에는 성공시 success의 문자열을 출력하도록 한다.
그럼 이제 서버를 시작해보자.
npm start
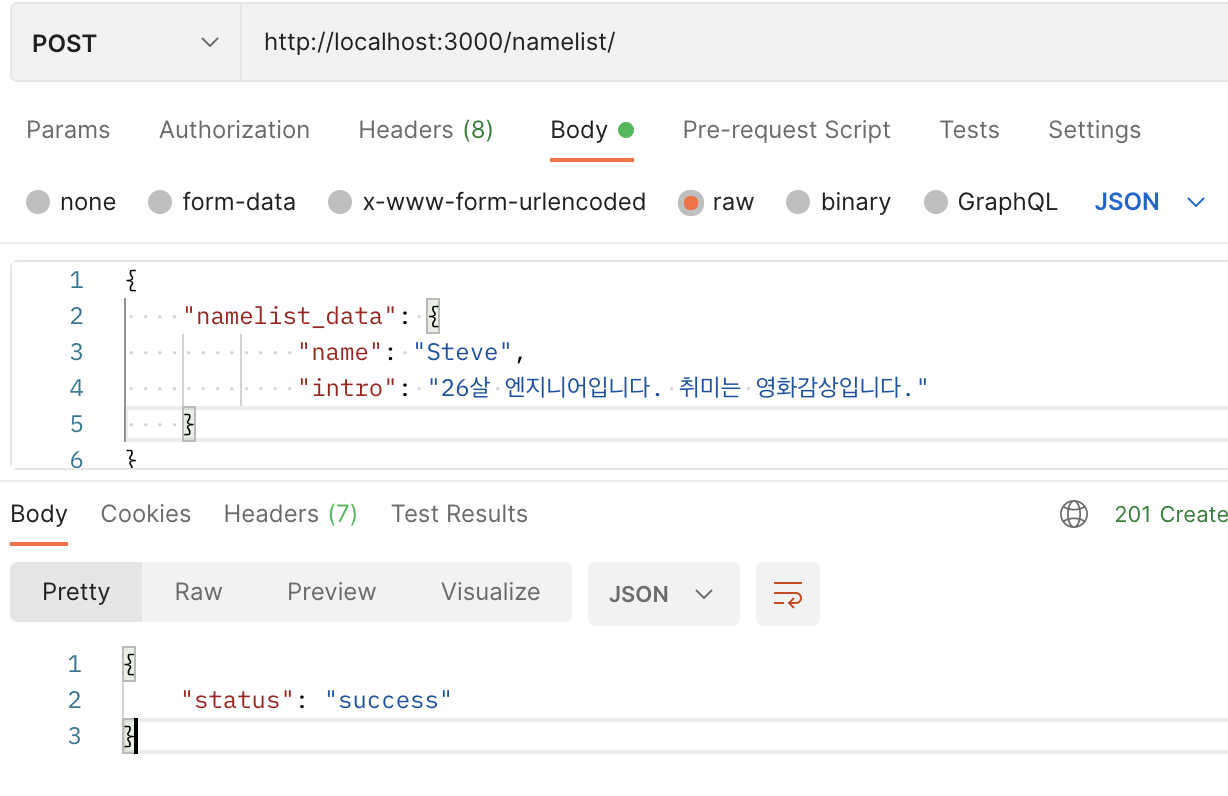
{
"namelist_data": {
"name": "Steve",
"intro": "26살 엔지니어입니다. 취미는 영화감상입니다."
}
}Postman에서 아래와 같이 입력하면 다음과 같은 결과가 출력된다.

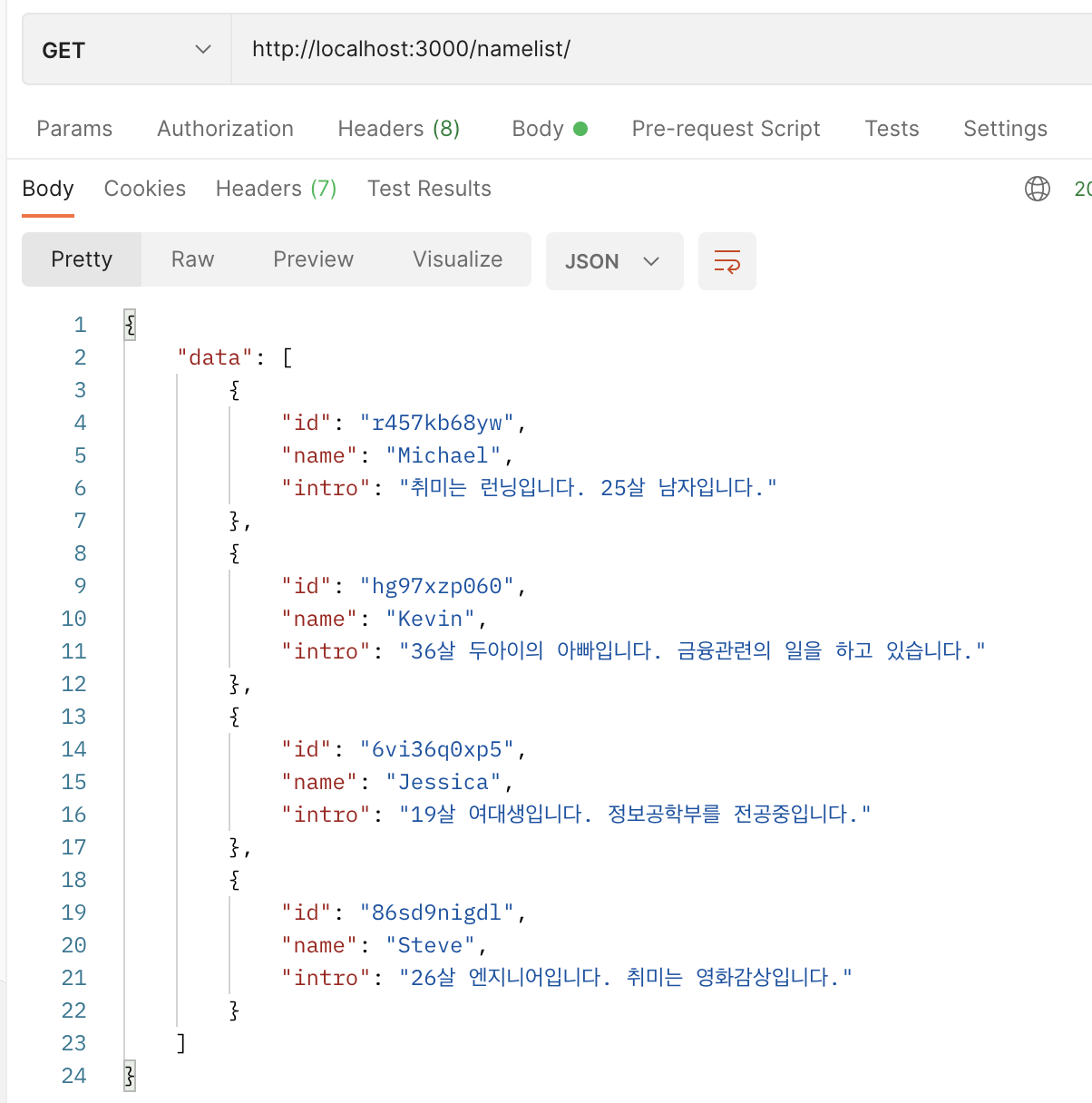
GET으로 바꾸어서 DB의 모든 데이터를 조회해보면
아래와 같이 Steve의 정보가 갱신되어있는 것을 확인할 수 있다.

데이터베이스의 데이터를 업데이트하는 API
다음으로 데이터를 업데이트하는 API를 만들어 보자.
업데이트는GET이나 POST가 아닌 PUT을 사용한다.
먼저 namelist.js를 열고 아래 부분을 추가로 작성해보자.
// 데이터 업데이트 API
router.put("/:id", function (req, res, next) {
const id = req.params.id;
const { name, intro } = req.body.namelist_data;
pool.query(
"UPDATE namelist SET name = $1, intro = $2, WHERE id = $3", [name, intro, id],
function (error, results) {
if (error) {
res.status(500),
json({
status: "500 Internal Server Error",
error: error,
});
}
if (results.rowCount === 0) {
res.status(400).json({
status: "400 Bad Request",
message: "데이터가 존재하지 않습니다."
});
} else {
res.status(200).json({
status: "success",
});
}
}
);
});
이번에는 패스 파라미터로 id를 보내고, 그 id컬럼이 파라미터로 보낸 값의 데이터에 의해서 리퀘스트 바디에 넣은 데이터로 갱신되는 것을 기반으로 작성하였다.
SQL 커맨드는 update ~ set ~을 사용하였고
where에서 업데이트할 데이터의 대상인 id를 지정한다.
데이터를 찾을 수 없다면 400에러 메세지를 출력하고 성공하면 success를 반환하도록 하자.
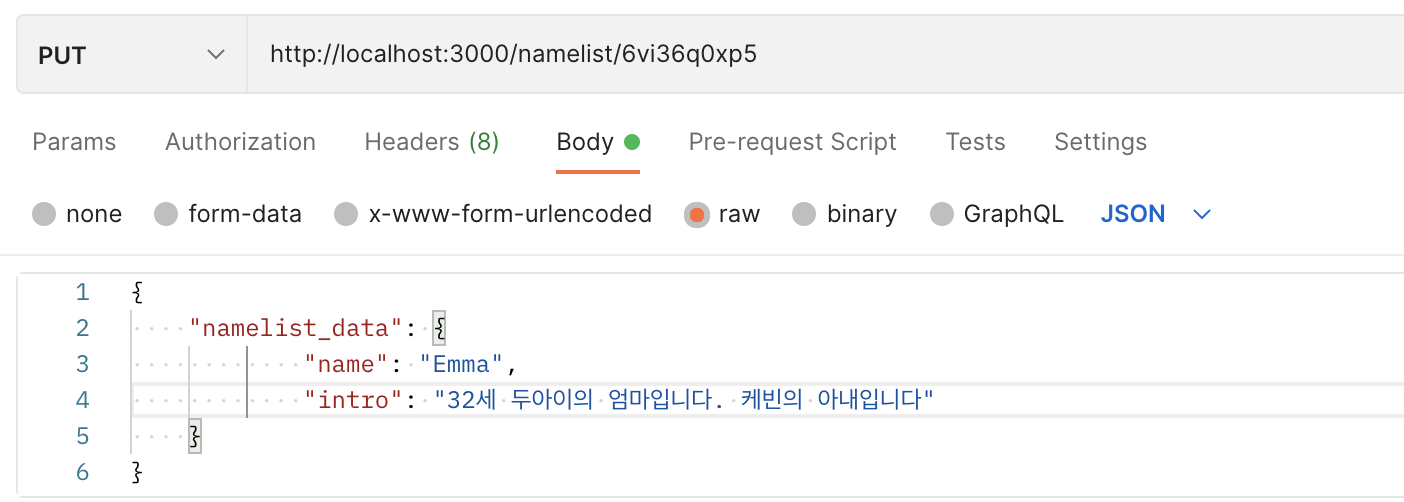
PUT으로 지정하고 URI의 끝부분에 바꾸자하고하는 대상의 id를 적고 Body에는 변경하고자 하는 정보를 기술한다.


위와 같이 Jessica가 Emma로 변경된 것을 알 수 있다.
데이터베이스 데이터를 삭제하는 API
마지막으로 데이터베이스에서 데이터를 삭제하는 API를 만들어 보자.
namelist.js를 열고 아래와 같이 작성해보자.
const express = require("express");
const router = express.Router();
const pool = require("../db/pool");
// 데이터 전체 출력 API
router.get('/', function (req, res, next) {
pool.query("SELECT * FROM namelist", function (error, result) {
if (error) {
throw error;
}
res.status(200).json({
data: result.rows,
});
});
});
// 데이터 ID검색 API
router.get("/:id", function (req, res, next) {
const id = req.params.id;
pool.query("SELECT * FROM namelist WHERE id = $1", [id], function (
error,
result
) {
if (error) {
throw error;
}
res.status(200).json({
data: result.rows,
});
});
});
// 데이터 등록 API
router.post("/", function (req, res, next) {
const LENGTH = 10;
const SOURCE = "abcdefghijklmnopqrstuvwxyz0123456789";
let result = "";
for (let i = 0; i < LENGTH; i++) {
result += SOURCE[Math.floor(Math.random() * SOURCE.length)];
}
const { name, intro } = req.body.namelist_data;
pool.query(
"INSERT INTO namelist VALUES ($1, $2, $3)",
[result, name, intro],
function (error, results) {
if (error) {
res.status(500).json({
status:"500 Internal Server Error",
error: error,
});
}
res.status(201).json({
status: "success",
});
}
);
});
// 데이터 업데이트 API
router.put("/:id", function (req, res, next) {
const id = req.params.id;
const { name, intro } = req.body.namelist_data;
pool.query(
"UPDATE namelist SET name = $1, intro = $2 WHERE id = $3",
[name, intro, id],
function (error, results) {
if (error) {
res.status(500),
json({
status: "500 Internal Server Error",
error: error,
});
}
if (results.rowCount === 0) {
res.status(400).json({
status: "400 Bad Request",
message: "데이터가 존재하지 않습니다.",
});
} else {
res.status(200).json({
status: "success",
});
}
}
);
});
// 데이터 삭제 API
router.delete("/:id", function (req, res, next) {
const id = req.params.id;
pool.query("DELETE FROM namelist WHERE id = $1", [id], function (error, results) {
if (error) {
res.status(500),
json({
status: "500 Internal Server Error",
error: "error",
});
}
if (results.rowCount === 0) {
res.status(400), json({
status: "400 Bad Request",
message: "데이터가 존재하지 않습니다."
});
} else {
res.status(200).json({
status: "success",
message: "데이터가 삭제되었습니다.",
});
}
});
});
module.exports = router;삭제는 delete()메소드를 이용한다.
패스 파라미터로 id를 취득하고, where을 사용해 해당 id에 일치하는 데이터를 삭제하는 흐름이다.
query()의 첫번째 인수에는 delete SQL 명령을 넣고 두번째 인수에는 매개변수에서 가져온 id를 넣는다.
세번째 인수에는 함수를 넣어 에러처리, 데이터가 존재하지 않았을 때의 처리, 성공했을 때의 처리를 모두 기술한다.
만약에 성공시 success라는 메세지를 반환하도록 한다.
이제 Postman에서 테스트 해보자.

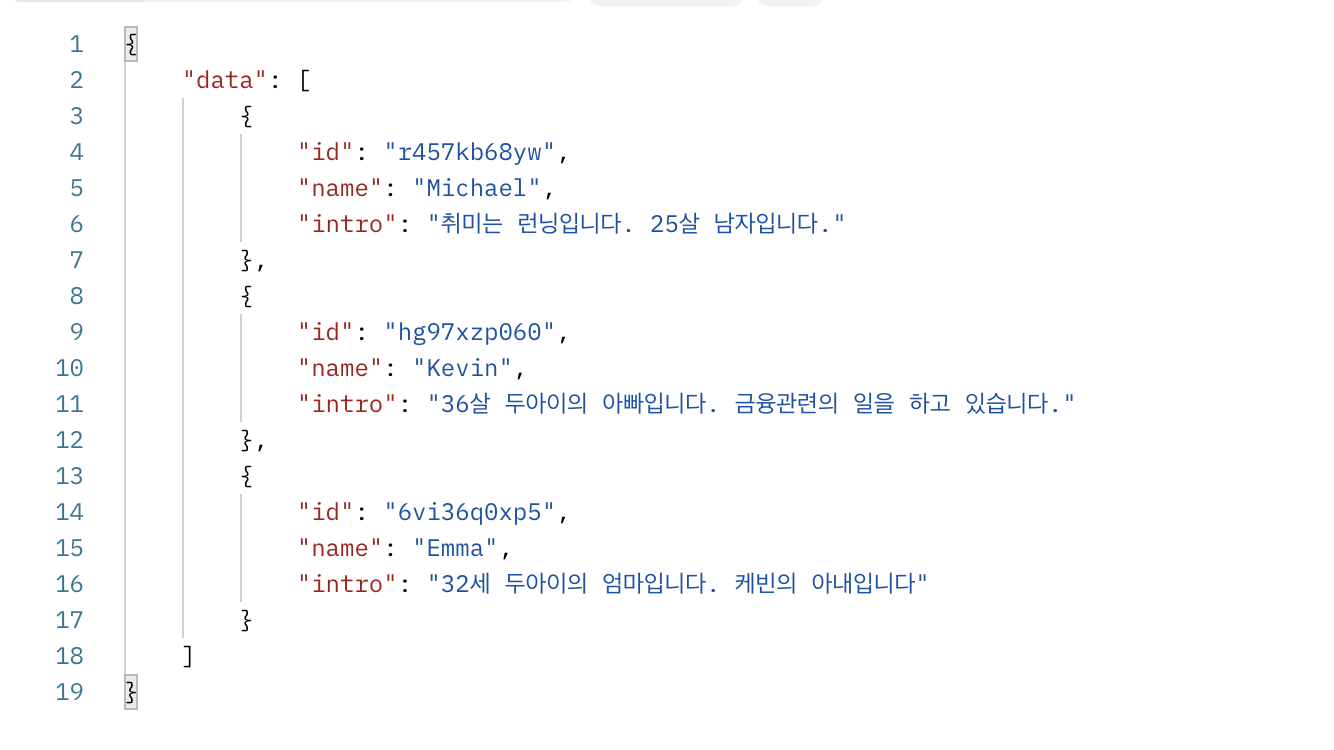
삭제하고자한 Steve의 데이터가 사라진 것을 확인 할 수 있다.
요약
- 2파트로 나누어 Express에서 REST API의 개요와 데이터 취득, 원하는 데이터만 취득, 데이터 등록, 업데이트, 삭제를 위한 API 생성 방법을 알아보았다.
- 이를 활용하여
Client단에서 데이터베이스의 데이터를 교환할 수 있는 간단한 어플리케이션 개발이 가능하다.

