리액트 네이티브에서 구글 맵을 사용하기 위해서는 키를 발급 받아야 한다.
-
먼저 구글 클라우드 플랫폼에 접속한다.
-
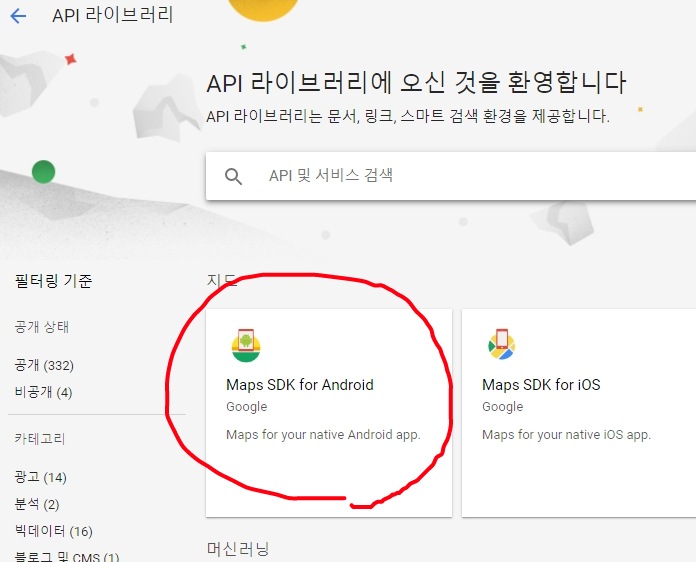
라이브러리메뉴에 진입하여Maps SDK for Android을 사용 설정하자.

-
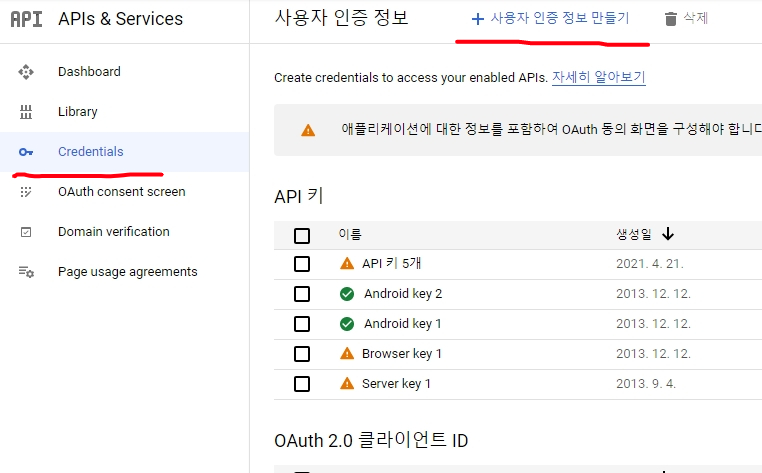
왼쪽 메뉴에서
사용자 인증 정보를 누르자 -
사용자 인증 정보 화면 상단에
사용자 인정 정보 만들기를 클릭하여 API 키를 선택

-
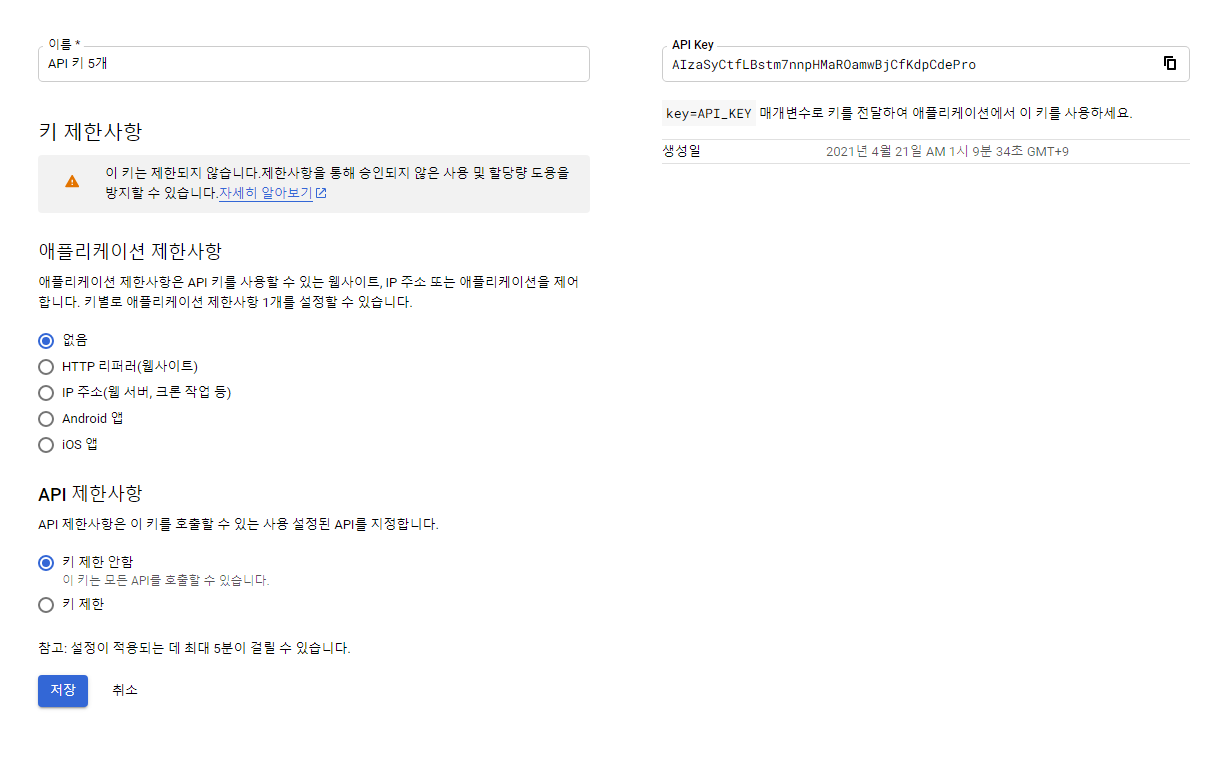
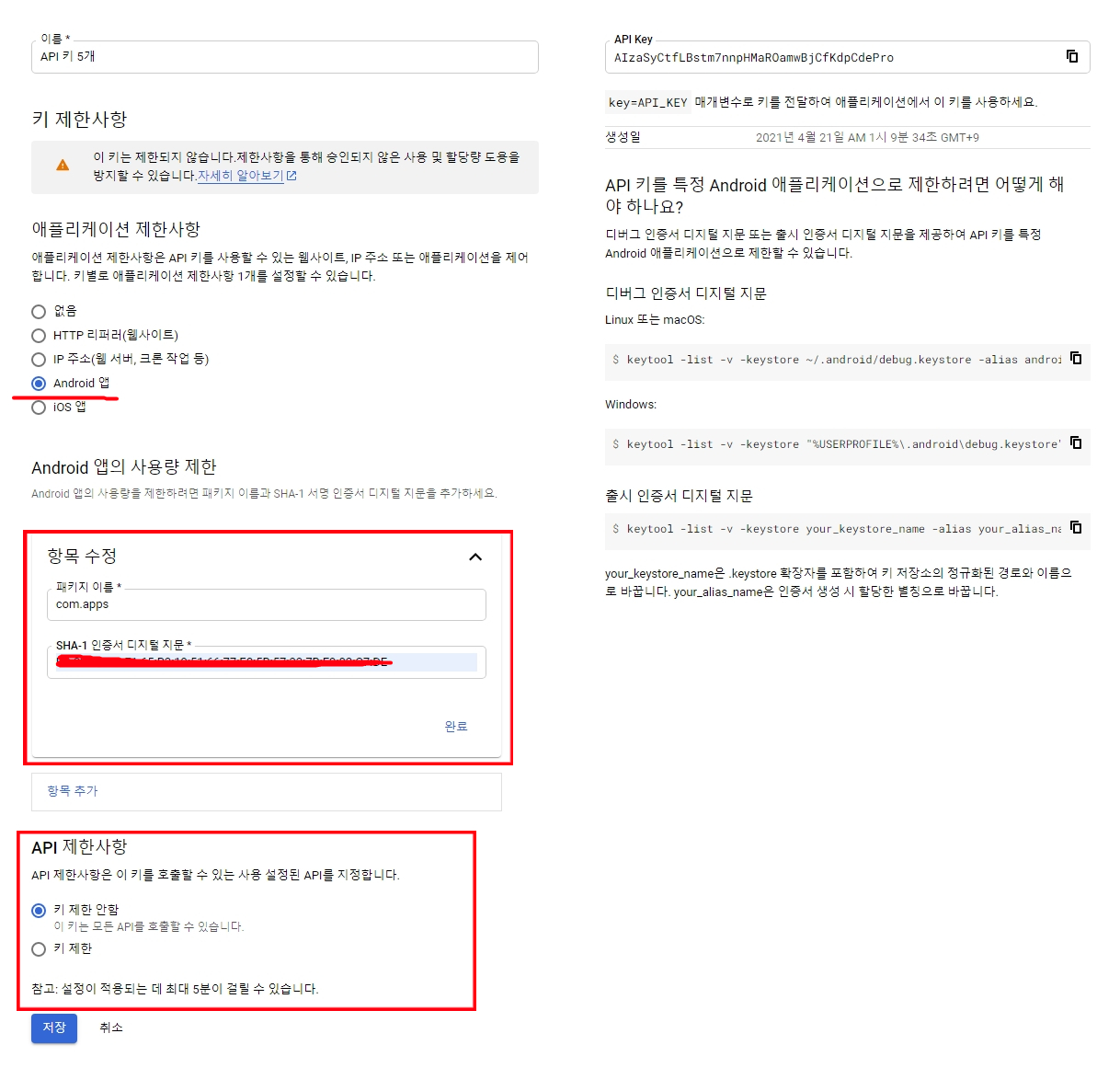
목록에서 생성된 API 키를 선택하여 상세설정 화면으로 진입하자.

-
Android 를 선택하고 앱의 사용량 제한 부분에 패키지이름과 SHA-1 값을 넣어준다. 또한 API 키에 사용 가능한 앱을 제한하려면 아래 API 제한 사항을 추가로 체크한다.

-
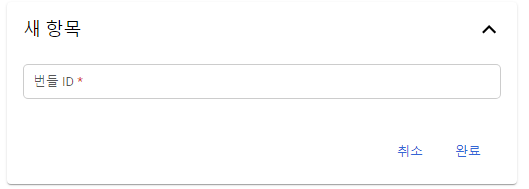
IOS의 경우 안드로이드와 다르게 번들 ID를 입력해야 한다.
Xcode 로 pbxproj 프로젝트 파일로 불러온 후 왼쪽 프로젝트 명을 선택 후 오른쪽 화면에 General 탭을 선택하면 번들 ID가 나온다.

-
저장~~~ 끝
map goolge map goolgemap 구글맵 구글맵 키 발급