React Native
1.[React Native] 프로젝트설치 - Typescript

이 글은 https://velog.io/@ant-now/React-Native-with-TS-타입스크립트로-리액트네이티브-boilder-plate-만들기-1리액트-네이티브-앱-Typescript-로-세팅하기 을 보고 작성되었습니다.최근 카카오 로그인 기능을 추
2.[React Native] Google Map 사용을 위한 키 발급

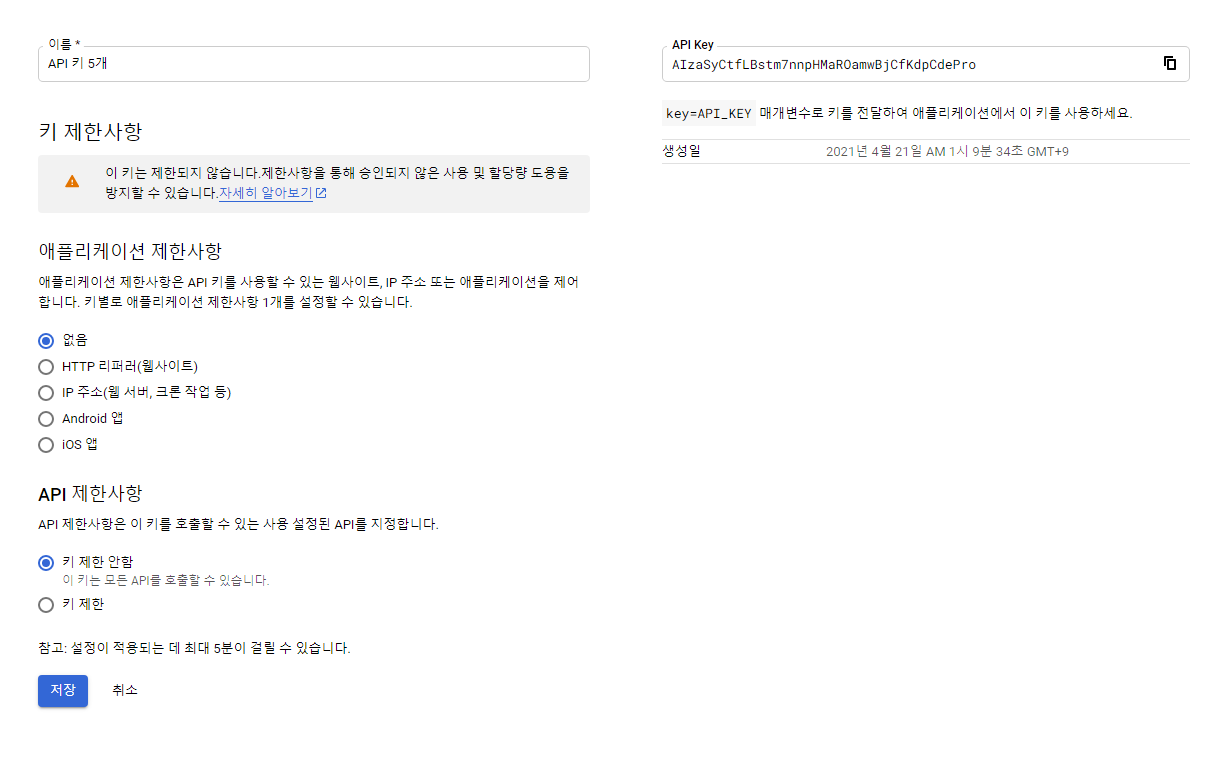
리액트 네이티브에서 구글 맵을 사용하기 위해서는 키를 발급 받아야 한다.먼저 구글 클라우드 플랫폼에 접속한다.라이브러리 메뉴에 진입하여 Maps SDK for Android 을 사용 설정하자.왼쪽 메뉴에서 사용자 인증 정보 를 누르자사용자 인증 정보 화면 상단에 사용자
3.[React Native] Facebook login을 해보자

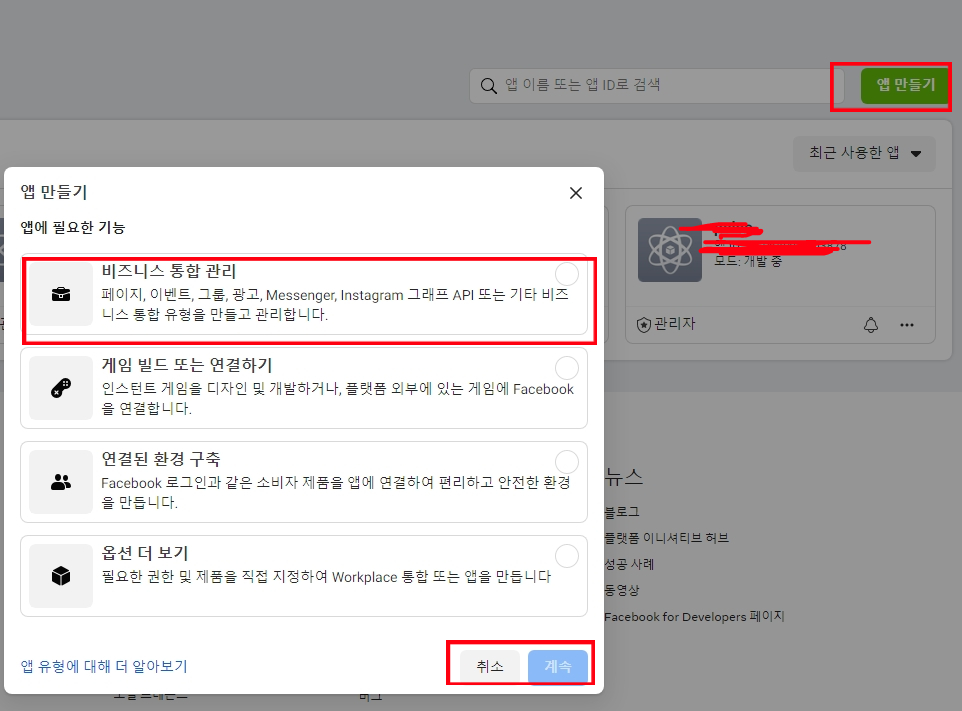
페이스북 SNS 로그인을 연동하기 위해 필요한 작업과정을 설명한다.본 내용 작성 시 작업 환경은 아래와 같다.참고한 사이트는 여기 !!!페이스북 로그인을 사용하기 위해서 먼저 페이스북 개발자 콘솔(Facebook Console)에 앱 등록이 필요하다.
4.[React Native] Kakao Login을 적용하자.

Kakao login을 적용하기 위해서 먼저 개발자 계정을 만들고 앱을 등록해야 한다.카카오 개발자 사이트를 접속하여 회원가입 후 앱을 생성한다.앱 정보를 등록하는 방법은 아래 사이트를 참고하자.https://developers.kakao.com/docs/la
5.[React Native] Naver Login

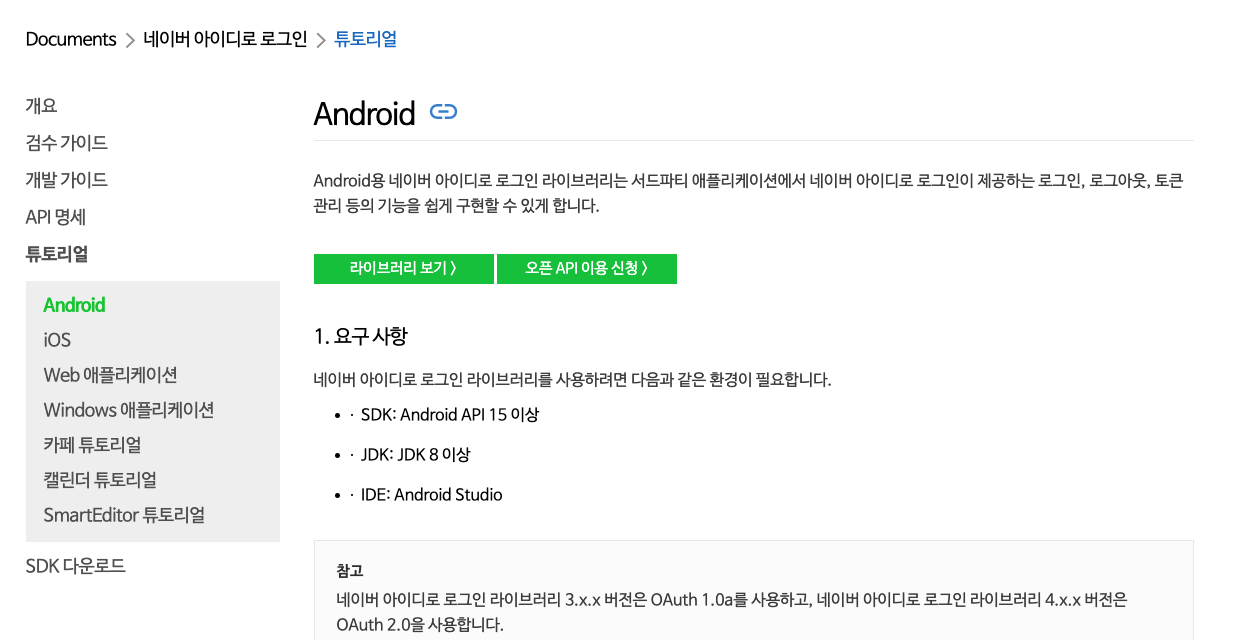
자 이번에는 네이버 로그인을 연동해보자. 관련 깃헙은 여기다.카카오톡 로그인과 마찬가지로 react-native-seoul 이 곳을 사용한다.ios 의 경우 추가로 pod install을 수행하자.
6.[React Native] Firebase 로 푸쉬 알림을 받아보자 - Android

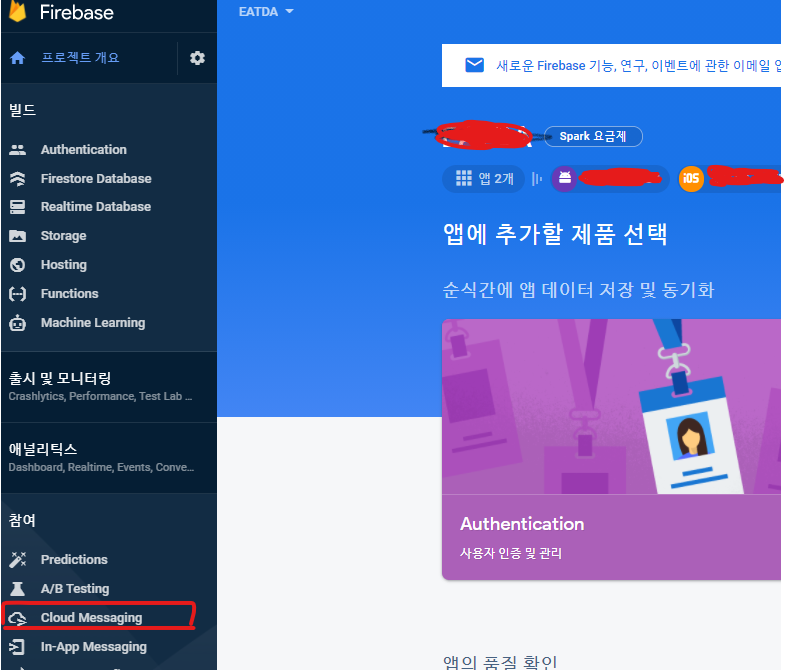
파이어베이스 푸시를 받기위해서는 우선 파이어베이스를 설치해야하는데 firebase를 설치하는 파트는 firebase 공식 문서의 Get Started 문서를 참고했습니다React Native Firebase: Get StartedCloud Messaging우선 파이어베
7.[React Native] Firebase 로 푸쉬 알림을 받아보자 - iOS

앞선 안드로이드 설정과 iOS 역시 설정 과정은 비슷하다.\[React Native] Firebase 로 푸쉬 알림을 받아보자 - Android 를 참고 바란다.iOS 역시 안드로이드와 마찬가지로 파이어베이스에 프로젝트 정보를 추가한다.iOS 앱의 번들ID, 앱ID 닉