자 이번에는 네이버 로그인을 연동해보자. 관련 깃헙은 여기다.
카카오톡 로그인과 마찬가지로 react-native-seoul 이 곳을 사용한다.
1. 라이브러리 설치
npm install @react-native-seoul/naver-login --save
or
yarn add @react-native-seoul/naver-loginios 의 경우 추가로 pod install을 수행하자.
cd ios && pod install && cd .. # CocoaPods on iOS needs this extra step2. 환경설정
ios 설정
- [info.plist] 파일 LSApplicationQueriesSchemes 항목에 아래 항목을 추가한다.
<key>LSApplicationQueriesSchemes</key>
<array>
<string>naversearchapp</string>
<string>naversearchthirdlogin</string>
</array>- [AppDelegate.m] 파일에 내용을 추가하자.
// for naver login
#import <NaverThirdPartyLogin/NaverThirdPartyLoginConnection.h>
. . .
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options
{
. . .
// for naver login
if ([url.scheme isEqualToString:@"your_apps_urlscheme"]) {
return [[NaverThirdPartyLoginConnection getSharedInstance] application:application openURL:url options:options];
}
. . .
return YES;
}
- Podfile 에 내용을 추가한다.
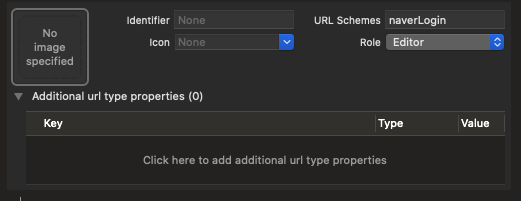
pod 'naveridlogin-sdk-ios'- Xcode 를 열어 Url Schemes를 넣어주자.
project > target > info > 하단에 URL Types 부분에 아래 내용과 같이 네이버 개발자 앱 등록 시 입력한URL Scheme을 입력한다.

android 설정
안드로이드의 경우 별다른 설정은 없다.
-
app/build.gradlefile =>defaultConfig 에 applicationId가 셋팅 되어 있는지 확인하자. -
Build 과정에서 WrongManifestParent 에러 발생 시 (로그에 나오는 대로)아래 코드를 app/build.gradle 에 추가해 준다.
android {
lintOptions {
checkReleaseBuilds false
// Or, if you prefer, you can continue to check for errors in release builds,
// but continue the build even when errors are found:
abortOnError false
}
}- 깃헙에는 필요하면 AndroidManifest.xml에 아래 코드를 넣어라는데.. 넣을 필요는 없다.
<activity
android:name="com.nhn.android.naverlogin.ui.OAuthLoginActivity"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />
<activity
android:name="com.nhn.android.naverlogin.ui.OAuthLoginInAppBrowserActivity"
android:label="OAuth2.0 In-app"
android:screenOrientation="portrait" />3. 실제 사용
import React from "react";
import {
Alert,
SafeAreaView,
StyleSheet,
Button,
Platform
} from "react-native";
import { NaverLogin, getProfile } from "@react-native-seoul/naver-login";
const iosKeys = {
kConsumerKey: "naver client id",
kConsumerSecret: "naver secret id",
kServiceAppName: "테스트앱(iOS)",
kServiceAppUrlScheme: "testapp" // only for iOS
};
const androidKeys = {
kConsumerKey: "naver client id",
kConsumerSecret: "naver secret id",
kServiceAppName: "테스트앱(안드로이드)"
};
const initials = Platform.OS === "ios" ? iosKeys : androidKeys;
const App = () => {
const [naverToken, setNaverToken] = React.useState(null);
const naverLogin = props => {
return new Promise((resolve, reject) => {
NaverLogin.login(props, (err, token) => {
console.log(`\n\n Token is fetched :: ${token} \n\n`);
setNaverToken(token);
if (err) {
reject(err);
return;
}
resolve(token);
});
});
};
const naverLogout = () => {
NaverLogin.logout();
setNaverToken("");
};
const getUserProfile = async () => {
const profileResult = await getProfile(naverToken.accessToken);
if (profileResult.resultcode === "024") {
Alert.alert("로그인 실패", profileResult.message);
return;
}
console.log("profileResult", profileResult);
};
return (
<SafeAreaView style={styles.container}>
<Button
title="네이버 아이디로 로그인하기"
onPress={() => naverLogin(initials)}
/>
{!!naverToken && <Button title="로그아웃하기" onPress={naverLogout} />}
{!!naverToken && (
<Button title="회원정보 가져오기" onPress={getUserProfile} />
)}
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "space-evenly",
alignItems: "center"
}
});
export default App;4. 네이버 open api 신청
네이버 로그인을 위해선 당연히 api 신청이 필요하다.
-
먼저 약관 동의 하고

-
계정 정보를 등록한다.

- 다음은
애플리케이션 이름을 입력하고사용 API부분에 사용하려는 기능을 선택한다.

- 이후
로그인 오픈 API 서비스 환경에서 Android , Ios 를 추가한다.

빈 공간에 적당한 내용을 채운다. 마지막에 ios의 URL Scheme 부분은 추후 Xcode에 들어가는 환경설정에 필요한 내용이다.