
💻 display
요소의 크기를 설정하는 방식
display: none;
display: block;
display: inline-block;
display: inline;inline은 오로지 콘텐츠에 해당하는 영역만을, block은 한 줄을 다 차지하지만, inline-block은 inline처럼 콘텐츠의 해당하는 영역을 차지하여 가로로 배치되면서도 block처럼 width 와 height 속성으로 크기 조절이 가능하다.
❗ display로 정렬 시 주의할 점
1. 엔터(여백)는 한 공간을 차지한다.
<div style="width: 200px; height:400px;">
<div style="width: 150px; height: 100%; inline-block;"></div>
<div style="width: 50px; height: 100%; display:inline-block;"></div>
</div>위처럼 넓이가 200인 div 안에 넓이가 각각 150, 50인 두 개의 div를 넣는다고 해보자. 이론상으로는 두 div가 부모요소에 딱 들어맞아야 할 것이다.

하지만 자식요소인 두 div 사이에 Enter로 인하여 공백이 생긴 것이 한 공간을 차지한다고 보기 때문에, container의 style에 font-size: 0px;의 조건을 설정해주어야 한다.
2. vertical-align
위와 같은 코드에서, 내부에 p 태그를 이용해 글자를 넣을 경우 두 박스 사이에 교차가 일어나게 된다. 그 이유는 기본 값인 vertical-align: baseline;에 있는데,
텍스트의 기본 값: 바닥부분 (div의 최하단보단 위에)
이미지의 기본 값: 이미지의 최하단
내용이 없을 때: div의 최하단
inline-block: 마지막 요소를 기본으로 설정한다.

현재 마지막 요소인 오른쪽 div는 내용이 없어 해당 div의 최하단이 baseline이고, 그 선을 기준으로 왼쪽으로 그었을 때 왼쪽 div는 텍스트의 바닥부분을 기준으로 정렬된다. 따라서 이를 수정하려면, baseline 속성을 깨고 vertical-align: top;의 속성을 왼쪽 div에 부여함으로써 해당 div가 상단을 기준점으로 삼을 수 있도록 해야 한다.
💻 float
float 은 한 요소가 보통 흐름으로부터 빠져 텍스트 및 인라인 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정한다.
기본은 float: none; 이며, left 나 right 로 배치시킬 수 있다.

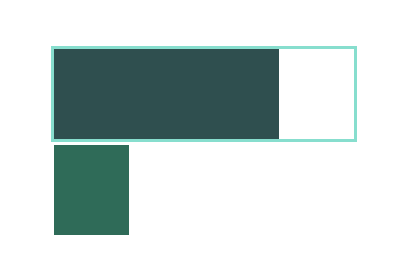
위는 원래 레이아웃
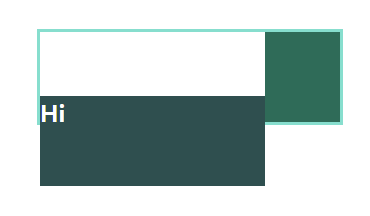
밑은 2,3에 float을 줬을 때 4가 그 밑으로 들어 간 모습

하지만 이때, float 속성을 적용하면 그 다음의 요소까지 똑같은 속성이 전달되어, 둘러싼 형태 혹은 float 요소의 밑으로 들어가게 된다. (z-index: -1) 이 경우 float 설정을 다음 요소에서 해제시켜 주어야 한다.

.num2, num3 {float: left;}
.num4 { clear: both;}💻 flex
flex = flexible box, flexbox
인터페이스 내의 아이템 간 공간 배분과 강력한 정렬 기능을 제공하기 위한 1차원 레이아웃 배치 전용 모델로 설계되었다.
1. flex 구성 요소
Flex Container(플렉스 컨테이너): Flex의 영향을 받는 전체 공간 - 부모
Flex Item(플렉스 아이템): 설정된 속성에 따라 어떠한 형태로 배치되는 것 - 자식
2. container에 적용하는 속성
display
flex → block
inline-block → inline-block
.container {
display: flex; inline-flex;
}flex-direction
진행 방향
.container{
flex-direction: row; /* 오른쪽 → 왼쪽 */
flex-direction: row-reverse; /* 왼쪽 → 오른쪽 */
flex-direction: column; /* 위 → 아래 */
flex-direction: column-reverse; /* 아래 → 위 */
}justify-content
메인축 아이템 정렬
.container{
justify-content: flex-start; /* 앞 */
flex-end; /* 뒤 */
center; /* 중앙 */
space-between; /* 사이 간격 균일하게, 양 끝 공백 x */
space-around; /* 아이템 별 마진 동일 */
space-evenly; /* 모든 여백 동일 */
}align-items
수직축 아이템 정렬
.container {
align-items: stretch; /* 양끝에 꽉 맞게 늘어 남 */
align-items: flex-start; /* 위로 정렬 */
align-items: flex-end; /* 아래로 정렬 */
align-items: center; /* 중앙 */
align-items: baseline; /* 텍스트 베이스 라인 */
}flex-wrap
줄 넘김
.container{
flex-wrap: nowrap; /* 부피가 줄어들거나 내용이 삐져나감 */
flex-wrap: wrap; /* 줄 넘어 감 */
flex-wrap: wrap-reverse; /* 줄이 위로 올라 감 */
}align-content
wrap으로 한 줄 넘어갔을 때 기준 수직축 정렬
.container {
flex-wrap: wrap;
align-content: stretch; /* 양 끝에 맞춰 늘리기 */
align-content: flex-start; /* 시작 */
align-content: flex-end; /* 끝 */
align-content: center; /* 가운데 */
align-content: space-between; /* 위아래 양끝에 배치 */
align-content: space-around; /* 위 아래 마진 동일 */
align-content: space-evenly; /* 모든 여백 동일 */
}3. items에 적용하는 속성
order
기본값 0, 오름차순이며, 같은 값일 경우 소스 코드의 순서대로 정렬한다.
논리적인 순서나 탭 순서와는 상관없이 화면에 보이는 순서에만 영향을 주기 때문에 비시각적 매체에 적용해서는 안된다. (검사 시 코드 순대로 나옴)
.item { order: 0; -1; 3; }align-itself
align-items로 아이템을 전체 수직 정렬 했을 때, 단일 아이템만 따로 다시 설정할 수 있는 속성
.container:nth-child(3){
align-self: stretch; /* 양끝에 꽉 맞게 늘어 남 */
align-self: flex-start; /* 위로 정렬 */
align-self: flex-end; /* 아래로 정렬 */
align-self: center; /* 중앙 */
align-self: baseline;
}basis
아이템의 기본 크기를 설정한다. 컨텐츠가 기본 크기보다 작을 경우 공간에 크기에 맞춰 늘어난다.
auto: 기본값
num``%``px 등으로 표현 가능하다.
content 넓이의 설정이 되어 있지 않음을 의미한다.
.item { flex-basis: auto; 0; 50%; 300px; 10rem; content; }flex-grow
기본 크기보다 커질 수 있나?
불가능 ≤ 0 < 가능 (flexible)
숫자는 기본 크기를 제외한 여백을 나눠가질 비율이다.
.item { flex-grow: 0; /* 기본값 0 */ }
/* 1:2:1의 비율로 세팅할 경우 */
.itemA { flex-grow: 1; }
.itemB { flex-grow: 2; }
.itemC { flex-grow: 1; }
flex-shrink
기본 크기보다 작아질 수 있나?
불가능 ≤ 0 < 가능 (flexible)
.item { flex-shrink: 1; /* 기본값 */ }Shorthand
.item {
flex: 1;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 0%; */
flex: 1 1 auto;
/* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
flex: 1 500px;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 500px; */
}💻 grid
🔗 참고 | 1분 코딩
🔗 연습 | GRID GARGEN
2차원 (가로-세로) 레이아웃 배치 전용 모델
1. grid 구성 요소
Grid Container(그리드 컨테이너): Grid의 영향을 받는 전체 공간 - 부모
Grid Item(그리드 아이템): 설정된 속성에 따라 어떠한 형태로 배치되는 것 - 자식
Grid Track(그리드 트랙): Grid의 행(Row) 또는 열(Column)
Grid Cell(그리드 셀): Grid 아이템 하나가 들어가는 가상의 칸(틀)
Grid Line(그리드 라인): Grid 셀을 구분하는 선
Grid Number(그리드 번호): Grid 라인의 각 번호
Grid Gap(그리드 갭): Grid 셀 사이의 간격
Grid Area(그리드 영역): Grid 셀의 집합
2. grid의 단위
fr
fr 은 fraction으로 숫자 비율대로 등분을 한다.
1fr 1fr 1fr은 1:1:1, 1fr 2fr은 1:2이고,
전체 넓이가 200px일 때 100px 1fr 2fr이라면 100px, 나머지 100px의 1:2를 뜻한다.
min-content, max-content, minmax
min-content: 가장 긴 단어의 길이만큼 넓이를 지정한다. (단어가 잘리지 않는 한에서 가장 좁게 줄인다)
max-content: 최대한으로 컨텐츠를 한 줄에 볼 수 있도록 늘린다. 다른 칸이 그 나머지를 나눠 갖는다.
minmax (최소, 최대)
줄어들었을 땐 최소의 값을, 늘어났을 때는 최대의 값을 갖는다.
아래의 경우 양 옆의 칸과 동일한 비율로 계속 줄어들다가, 단어가 잘리기 전에 멈추게 된다.
grid-template-columns: 1fr minmax(max-content, 1fr) 1fr;auto-fill, auto-fit, min-max
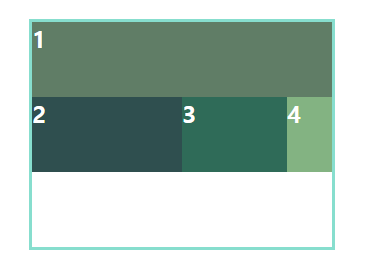
auto-fill: 가로가 늘어남에 따라 최대한 컨텐츠를 채워넣지만, 남는 공간은 비게 놔둔다.
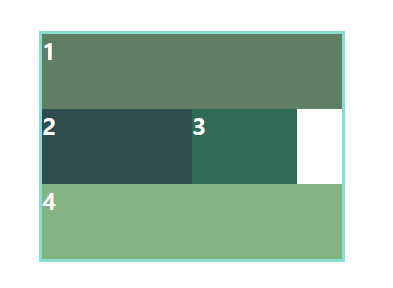
auto-fit: 가로가 늘어남에 따라 최대한 컨텐츠를 채우고 공간이 남을 경우 콘텐츠 넓이를 늘려서라도 공간을 나눠가져 남는 공간이 없게 한다.
위의 두 속성은 주로 minmax와 함께 사용하는데, repeat함수 안에 auto-fill 혹은 auto-fit과 minmax를 넣어 구성하면 가로 길이를 꽉 채울 수 있다.
.container:first-child {
grid-template-columns: repeat(auto-fill, minmax(50px, 1fr));
}
.container:last-child {
grid-template-columns: repeat(auto-fit, minmax(50px, 1fr));
}auto-fill -> 박스의 최소 넓이는 50px이며, 늘어나면 모두 1fr씩을 유지하다가 50px 이상의 여유공간이 더 생겼을 때 그 자리를 새로운 박스로 채운다.
auto-fit -> 동일하게 동작하나, 애초에 채울 컨텐츠의 갯수가 적을 경우 1fr로 나눠갖는데 한계가 있어 공간이 비게 된다. 그럴 경우에만! auto-fit을 사용하여 공간을 채운다.
3. 기본 작성 요령
.container {
flex: grid;
grid-template-columns: 1fr 2fr; /* 가로의 갯수와 비율*/
grid-template-rows: 1fr 1fr; /* 세로의 갯수와 비율*/
grid-template-areas:
"header header header"
" a main b "
" . . . "
"footer footer footer";
} /* 각 영역의 이름 부여 */
.header { grid-area: header; }
.sidebar-a { grid-area: a; }
.main-content { grid-area: main; }
.sidebar-b { grid-area: b; }
.footer { grid-area: footer; }
/* 각 영역과 콘텐츠 연결 */4. container에 적용하는 속성
display
grid → block
inline-grid → inline-block
.container {
display: grid;
display: inline-grid;
}grid-template-rows, grid-template-columns
grid-template-rows는 행(row)의 배치
grid-template-columns는 열(column)의 배치
.container {
grid-template-columns: 200px 200px 500px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-columns: repeat(3, 1fr);
grid-template-columns: 200px 1fr;
grid-template-columns: 100px 200px auto;
grid-template-columns: repeat(auto-fill, minmax(20%, auto));
}grid-auto-rows, grid-auto-columns
grid-template-columns(또는 grid-template-rows)의 통제를 벗어난 위치에 있는 트랙의 크기를 지정하는 속성
-> -template-으로 명시적으로 사이즈를 정하지 못했지만, 그 이후에 나오는 요소(넓이 높이를 지정하지 않은)의 사이즈를 암시적으로 명시할 수 있는 속성
.container {
grid-template-columns: 100px;
}grid-template-areas
각 영역(Grid Area)에 이름을 붙이고, 그 이름을 이용해서 배치하는 방법
ㄱ자나 ㄴ자, 같은 태그 간 공간이 띄워지는 것은 불가능. 무조건 네모 박스 형태로 구성할 것.
.container {
display: grid;
grid-template-areas:
"a a a"
"b c c"
". c c";
grid-template-columns: 1fr 1fr 3fr;
}
a {grid-area: a;}
b {grid-area: b;}
c {grid-area: c;}row-gap, column-gap, gap
그리드 셀 사이의 간격을 설정
.container {
row-gap: 10px;
/* row의 간격을 10px로 */
column-gap: 20px;
/* column의 간격을 20px로 */
gap: 10px 20px;
/* row-gap: 10px; column-gap: 20px; */
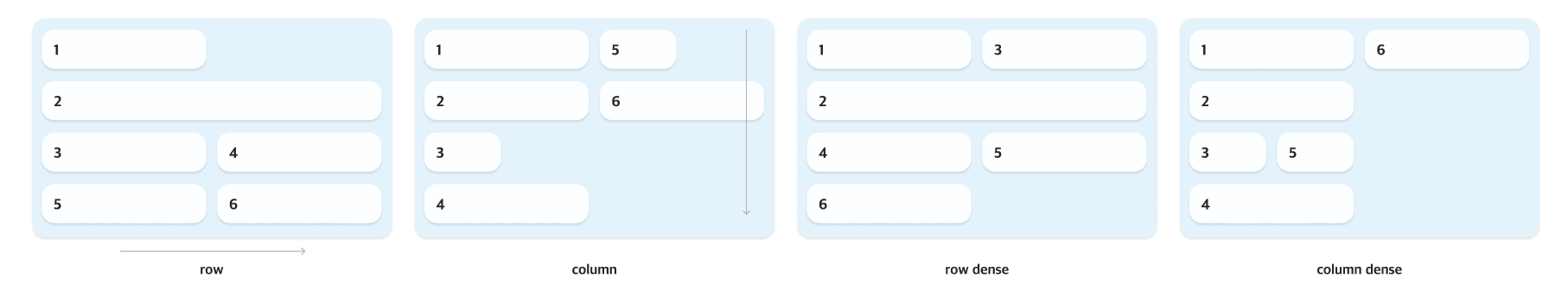
}grid-auto-flow
아이템이 자동 배치되는 흐름을 결정하는 속성
Grid 배치의 기본 설정 -> 아이템이 row를 기준으로 순서대로 배치가 되다가 들어갈 자리가 없으면 그 칸은 비워두고 아래로 배치가 됨
하지만 dense를 설정할 경우 사이즈가 맞는 뒤의 요소를 채워서 들어가게 됨.

container {
grid-auto-flow: row; /* 가로 */
grid-auto-flow: columns; /* 세로 */
grid-auto-flow: row dense; /* 가로, 빈 셀 채우면서 */
grid-auto-flow: columns; dense; /* 새로, 빈 셀 채우면서 */
}grid shorthand
명시적 그리드: grid-template-columns grid-template-rows grid-template-areas
암시적 그리드: grid-auto-rows grid-auto-columns grid-auto-flow
위의 값을 모두 한 번에 작성한다.
.container {
grid: auto-flow / 1fr 1fr 1fr;
/* 순서는 슬래시 (/) 기준으로 row / column */
}align-content + justify-content = place-content
여러 개의 아이템을 정렬하는 방법
아이템 그룹 세로 정렬
.container {
align-content: stretch;
/* start; center; end; space-between; space-around; space-evenly; */
}아이템 그룹 가로 정렬
.container {
justify-content: stretch;
/* start; center; end; space-between; space-around; space-evenly; */
}혹은 모아서 같이 작성할 수 있다.
.container {
place-content: space-between center;
/* align-content justify-content*/
}align-items + justify-items = place-items
하나의 틀 안에서 아이템을 정렬하는 방법
아이템들을 세로(column축) 방향으로 정렬
.container {
align-items: stretch;
/* align-items: start; center; end;*/
}아이템들을 가로(row축) 방향으로 정렬
.container {
justify-items: stretch;
/* justify-items: start; center; end; */
}혹은 모아서 같이 작성할 수 있다.
.container {
place-items: center start;
/* align-items justify-items*/
}5. items에 적용하는 속성
align-self, justify-self
개별 아이템 선택 세로, 가로 정렬
.item {
align-self: stretch;
justify-self: start;
/* stretch start; center; end; */
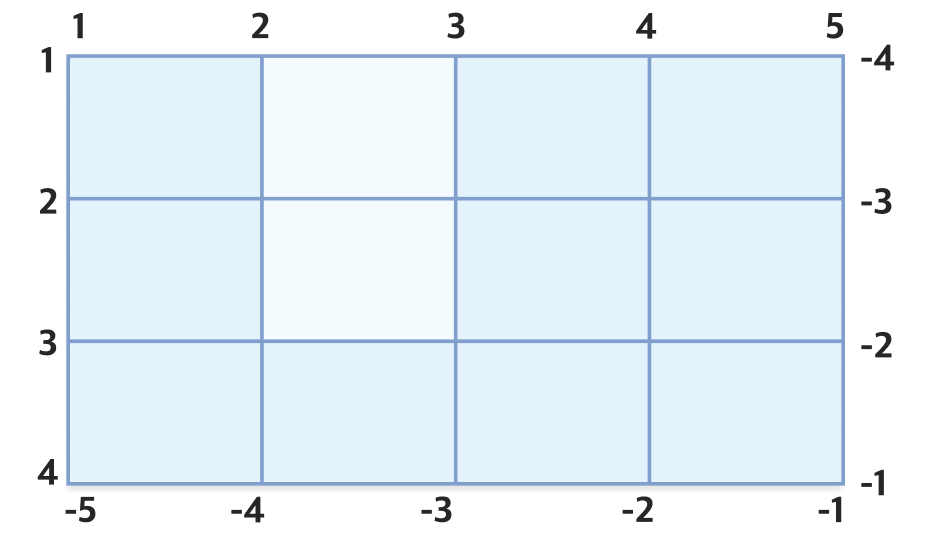
}grid-row/ grid-column
gird-row-start와 grid-row-end의 단축 속성
gird-column-start와 grid-column-end의 단축 속성
단, 열과 행이 아닌 선을 기준으로 한다. 따라서 아래의 코드는 아래와 같은 구조를 취하게 된다.
.item {
gird-row-start: 1; /* -5와 같음 */
grid-row-end: 3;
/* grid-row: 1 / 3 */
gird-column-start: 2;
grid-column-end: 3;
/* grid-column: 2 / 3 */
+) 추가 속성
grid-row: 1 / -1; /* 모든 칸 차지 */
grid-column: 2 / span 3; /* 2번째부터 3칸 자지 */
}grid-area
grid-template-areas에서 칸과 이름을 연결해주기 위해 사용함gird-row-startgird-column-startgrid-row-endgrid-column-end을 한번에 쓸 수 있는 단축 속성
.item {
grid-area: 2 / 1 / 2 / 4;
}order
각 아이템들의 시각적 나열 순서를 결정하는 속성
기본값 0, 오름차순이며, 같은 값일 경우 소스 코드의 순서대로 정렬한다.
"시각적" 순서일 뿐, HTML 자체의 구조를 바꾸는 것은 아니므로 접근성 측면(스크린 리더 등)에서 주의해야 한다.
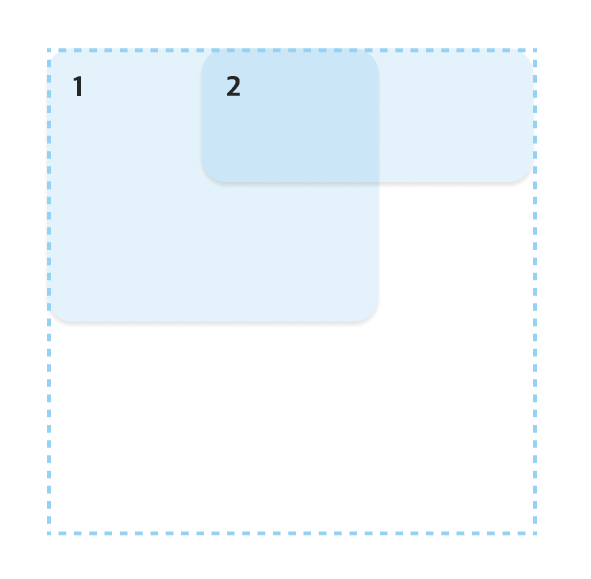
z-index
gird-row-start gird-column-start grid-row-end grid-column-end 등으로 명시적으로 시작/ 끝 위치를 지정하여 칸을 정할 경우, 두 개 이상의 요소가 겹쳐질 수 있다.

이 경우, 뒤에 오는 요소가 앞의 요소를 덮게 되는데, 각 아이템의 순서를 z-index를 사용하여 순서를 바꿀 수 있다.
