Cache
한 번 처리한 데이터를 임시로 저장소에 저장하는 것을 말한다.
임시로 데이터를 저장해두고 같은 요청이 왔을 때 해당 저장소에서 바로 읽어와 응답을 해주어 성능과 응답속도를 향상시켜줄 수 있는 기술이다.
언제쓸까?
자주 변경되지는 않지만 요청이 많은 데이터를 처리할 때 네트워크 부하, 자원 사용 효율성을 위해 사용한다.
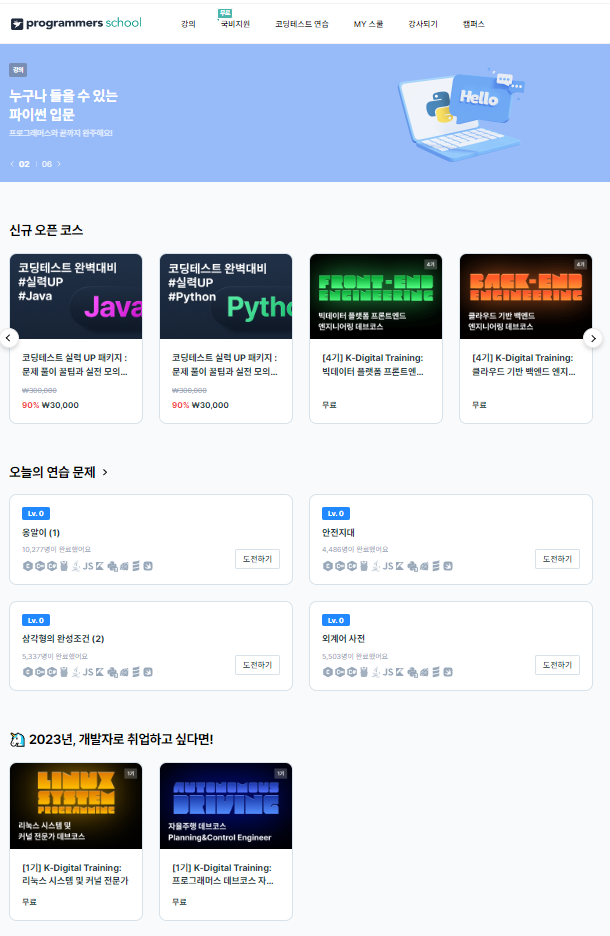
예를 들어 프로그래머스의 아래 페이지를 생각해보자

해당 페이지의 경우 static generation 방식이나 server side rendering이 적용되어있지 않았다.
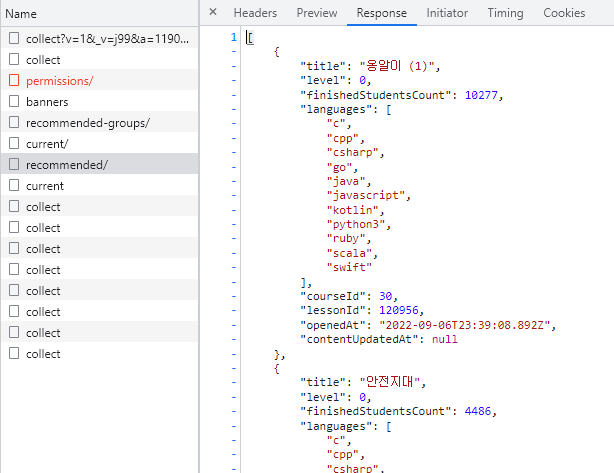
단순히 새로 페이지를 로드할 경우 클라이언트 측에서 동적으로 api를 호출해 해당 UI들을 보여준다.
이 때 오늘의 연습문제를 보자.
오늘의 연습문제이기 때문에 수 시간동안은 바뀌지 않을 데이터일 것이다.
로그인 한 사용자에게는 맞춤형으로 제공한다고 해도 적어도 비로그인 사용자에게는 늘 같을 것이다.

불특정한 다수가 접근하여 요청할 확률이 매우 높지만 오랜 시간 변경은 없는, 이런 부분에서 캐싱을 적용하기 좋지 않나 싶다.
물론 이 경우에 캐싱이 적용되어있다면 해당 api가 있는 웹 서버 상(예를 들면 nginx에서의 api 마이크로 캐싱)에서 동적 캐싱이 적용되어있다거나
api 서버 자체에서 redis같은 인메모리 구조를 활용해 캐싱을 했을 것이라 클라이언트 쪽에서는 상관 없는 것 같다.
어떤 방식으로든 백엔드에서 캐싱이 적용되지 않았다면 데이터베이스까지 갔다오기 때문에 똑같은 응답에도 그만큼의 자원을 더 사용하고 네트워크 시간을 더 사용해야 할 것이다.
Cache 적용의 장점
빠른 응답시간, 네트워크 대역폭 절약
극단적으로 보았을 때 DB까지 거쳐야 할 것을 웹 서버 또는 api서버까지만 거쳐갈 수 있기 때문에 더 빠르게 엔드포인트까지 응답할 수 있다.
또한 거쳐가야 하는 인프라들이 줄기 때문에 네트워크 대역폭을 절약할 수 있고 서버의 부하를 줄일 수 있다.
Cache 적용의 단점
비싸다
캐시 메모리 특성상 빠르게 저장하고 검색할 수 있어야 해서 고성능의 메모리를 사용하고 용량이 작다고 한다.
그리고 시스템 전체 병목을 줄이고 성능을 향상시키는 목적으로 사용되어서 추가적인 하드웨어,소프트웨어를 사용하기 때문에 그 자체도 비용이라고 할 수 있을 것 같다
무결성
빠르게 저장된 데이터를 가져오지만 실제 존재하는 데이터와의 동기화 문제가 있을 수 있다.
따라서 실시간성, 무결성이 보장되어야 하는 요청에 사용되는 것은 부적절할 수 있다.
클라이언트에서의 캐싱
사실 위의 예시는 모두 백엔드 관점에서의 캐싱 방안이었던 것 같다.
클라이언트 측에서 부하를 줄이고 빠르게 응답해주기 위해 어떤 캐싱을 사용할 수 있을지
브라우저 캐시
브라우저는 이미지, 스타일시트, 스크립트 파일과 같은 정적인 리소스를 다운로드한 후 로컬 저장소에 캐시하여 재사용할 수 있습니다. 브라우저 캐시는 서버와의 네트워크 요청을 줄이고 페이지 로딩 속도를 빠르게 합니다.

상황에 맞게 메모리 캐시와 디스크 캐시를 통해 리소스를 가져온다.
캐싱될 수 있다고 할 때 메모리에서 우선적으로 가져오고 없다면 디스크에서 가져온다.
메모리 캐시는 브라우저를 종료하면 사라진다.
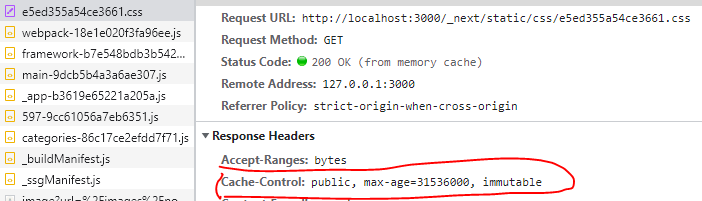
Cache-Control Header
Cache-Control 헤더는 클라이언트 요청과 서버 응답 모두에서 브라우저 캐싱 정책을 지정하는 데 사용되는 HTTP 헤더입니다. 정책에는 리소스가 캐시되는 방법, 캐시되는 위치 및 만료 전 최대 수명(예: TTL(Time to Live))이 포함됩니다.

max-age: 캐시된 리소스가 만료되는데 걸리는 시간으로 만료되면 브라우저가 새로 요청함
no-cache: 응답을 캐싱할 수는 있지만 처음에 먼저 유효성 검사를 origin server에 요청한다. 클라이언트가 리소스를 캐싱한 뒤 서버가 최신인지 확인해 새로운 버전을 제공한다.
no-store: 캐시를 사용하지 않으며 매 요청마다 origin server에 리소스를 요청한다.
public: 리소스가 모든 캐시에 의해 캐시될 수 있음(CDN포함)
private: 클라이언트 장치에만 캐시되며 CDN같은 곳에 공개적으로 캐시될 수 없다.
stale-while-revalidate: 캐시가 만료되면 이전 캐시를 사용해 보여주면서 새로운 데이터를 업데이트
CDN(Contents Download Network)
CDN(Contents Delivery Network)은 전 세계에 분산된 서버 네트워크를 이용하여 콘텐츠(Content)를 효율적으로 전송하는 기술이나 서비스를 의미합니다.
인터넷에서 사용자가 웹 또는 앱 콘텐츠를 요청하면 해당 콘텐츠를 제공하는 서버에서 사용자가 가장 가까운 Edge Location 서버에서 콘텐츠를 캐싱해 제공한다.
콘텐츠 전송 중에 발생하는 네트워크 혼잡, 부하를 처리하기 위해 캐싱, 압축 등 다양한 기술들을 사용해 콘텐츠 전송 속도를 개선한다.
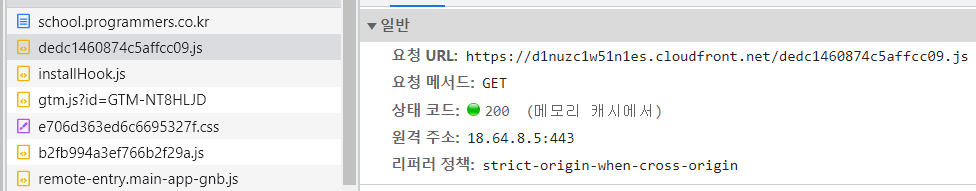
aws의 CloudFront가 대표적인 CDN서비스이다. S3나 ELB, EC2 등에 제공하는 서비스들과 통합해 사용할 수 있다.
Vercel 또한 CDN역할을 하는 호스팅 서비스다.

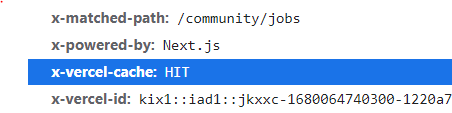
예시로 nextjs로 동작하는 애플리케이션이 Vercel CDN에 캐시되어 처리되어있음을 보여준다.
ssg 또는 isr 페이지, 정적 콘텐츠들을 자동으로 CDN에 캐싱해 관리해준다.
클라이언트 사이드 메모리 캐시
클라이언트 사이드에서 애플리케이션의 메모리를 사용해 캐시할 수 있다.
예를 들면 react query에서는 cachetime을 설정해 데이터를 패치했을 때 해당 데이터를 캐시하여 사용함으로써 UX를 향상시킬 수 있다.
stale-while-invalidate 캐시 전략을 사용해서 캐시된 데이터를 백그라운드에서 가져오면서 새로운 데이터를 패치해와 업데이트 한다.
