우리는 개발할 때 여러 프레임워크 또는 라이브러리를 사용하게 되는데
어떤 것은 프레임워크라고 불리고 어떤 것은 라이브러리라고 불린다.
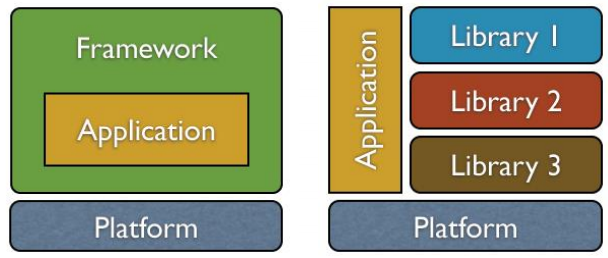
프레임워크와 라이브러리의 차이에 대해 알아보자
Framework
프레임워크는 애플리케이션 개발 시 코드의 품질, 필수 코드, 알고리즘, 암호화 등 여러 기능들이 어느정도 구성되어있는 뼈대를 제공하도록 만들어진 것이다.
개발 구조나 설계 시 제공되는 인터페이스의 집합으로 프로그래머가 사용할 때 프레임워크에서 제공되는 구조를 어느정도 준수하여 어플리케이션을 개발해야 한다.
구조와 규칙을 제공하는 추상화된 도구라고 보면 된다.
Inversion of Control
프레임워크 없이 개발하면 객체 생성, 초기화 메소드 호출, 소멸 등을 프로그래머가 직접 관리한다.
라이브러리를 사용할 때 직접 개발자가 외부 라이브러리를 호출하는 형태로 이용한다.
하지만 프레임워크를 사용한다는 것은 개발자가 코드의 일부를 작성하고 그 코드가 다른 컴포넌트 또는 클래스와 상호작용하게끔 결정하는 것이 아니라 프레임워크가 결정하게 하는 것이다.
개발자는 프레임워크에 코드를 제공하면 프레임워크가 그 코드를 호출하여 제어하고 처리한다.

그게 왜 좋음
생성하고 제어하고 관리됨이 프레임워크에 위임되어있는 것이고 개발자는 주어지는 코드를 작성하면 제공하기만 하면 된다.
따라서 개발자는 실제 동작이나 구현에 대해 신경쓸 필요 없이 핵심 비즈니스 로직에 집중하여 개발할 수 있다.
@RestController
public class SomeController {
private final SomeService someService;
@Autowired
public SomeController(SomeService someService) {
this.someService = someService;
}
}간단한 예시인데 SomeController에서는 SomeService가 필요해 의존되지만 어디서도 someService의 인스턴스는 생성되고 있지 않다.
이는 DI에 의해 SomeService라는 의존성이 주입되는 것이고 이는 스프링 빈 컨테이너에 의해 관리된다.
개발자는 SomeController를 구현하기 위한 객체의 의존성, 생성에 대해 신경쓰지 않고 스프링에 관리해달라고 선언만 하면 된다.
Library
라이브러리는 특정 기능에 대한 API를 모은 집합을 말한다.
애플리케이션에서 어떤 기능을 동작시키기 위해 어떤 도구 모음을 가져온 뒤 적절하게 호출해서 사용하는 방식이다.
쉬운 예를 들면 react에서는 react router같은 라우팅 라이브러리를 사용해서 라우팅 흐름을 직접 작성하고 관리해서 애플리케이션의 라우팅을 직접 설정하고 제어한다.
하지만 nextjs에서는 pages(또는 13버전 베타는 app) 디렉터리에 라우팅 시킬 페이지를 작성해라` 라는 규칙이 있어 개발자는 해당 위치에 페이지 컴포넌트를 작성하면 알아서 관리가 되며 지정된 hook을 사용해 페이지 흐름 제어를 도움받는다.
리액트는 라이브러리일까
라이브러리에 가깝다고 할 수 있다고 한다.
데이터 변화에 따른 동적인 업데이트를 쉽게 처리할 수 있게 해주는 SPA를 만들기 위한 라이브러리라고 할 수 있다.
왜냐하면 리액트가 애플리케이션의 전반적인 흐름을 직접 제어하지는 않기 때문이다.
개발자가 Component, hook등을 가져다 사용해 작성하여 어떻게 보여줄 것이고 어떤 상황에 어떻게 처리할지 직접 흐름을 제어하기 때문이다.
추상화 수준이 높아 선언적으로 작성만 하면 되고 다양한 기능을 제공해줄 뿐 사용자가 직접 선택하여 적용하고 제어하기 때문에 라이브러리의 범주에 속한다고 할 수 있지 않나 생각한다.
nextjs가 애플리케이션의 큰 부분을 직접 제어한다는 점에서 쉽게 비교할 수 있는 것 같다.
페이지 라우트를 직접 관리해주기 때문에 명시된 대로 작성하고 지정된 모듈을 사용해야 하며
자체적으로 렌더링 방식(SSR, CSR, SSG, ISR 등)을 직접 관리해주고 알맞게 빌드해주기 때문에 정해진 위치에 규칙에 맞게 작성해야 한다.
