예외란 뭘까
일반적으로 예외라 하면 런타임 도중 발생하는 에러를 말한다.

코드동작을 방해하는 조건 같은 것이라고 설명하고 있다.
구문오류 는 런타임 이전에 식별할 수 있다고 치고
예외는 개발자의 논리적 실수 또는 사용자에 의해 발생될 수 있는 유사상황 같은 것이라고 볼 수 있다.
따라서 예외는 개발자가 발생하지 않게 미리 방지할 수도 있으며
발생할 수 밖에 없는 상황이 있다면 예측하여 처리를 할 수 있는 것이다.
예외를 처리한다.
우리가 정한 규칙 또는 자바스크립트가 정해둔 규칙에 어긋나는 상황에 대해 예외가 발생함에도
프로그램이 중단되지 않고 다음 동작으로 넘어갈 수 있도록 처리 하는 것을 말함
function printList(list) {
list.forEach(l => console.log(l));
// 여기는 실행될 수 있을까요?
console.log('printList함수실행');
}
printList(undefined);
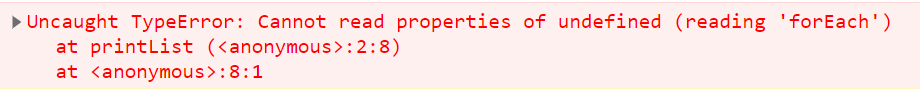
배열 타입이 아닌데 forEach를 사용해서 TypeError가 발생하는 모습이다.
의도치 않은 상황에 대한 핸들링을 통해 프로그램 중단 없이
다음 동작으로 넘어가게 하기 위해 예외처리를 하는 것이다!
function printList(list) {
if(Array.isArray(list)) {
list.forEach(l => console.log(l));
}
// 여기는 실행될 수 있을까요?
console.log('printList함수실행');
}
printList(undefined);배열이 아닐 경우에는 함수 자체를 건너뛰도록 리턴시켜버리거나
위와 같이 로직을 건너뛰게 할 수 있다.
의도치 않은 동작으로 인해 프로그램이 중단되지 않게 하는 행위의 일환을 예외처리라고 할 수 있다.
기본 예외처리하기
위의 예시처럼 조건분기로 예외 상황을 처리하는 것을 말한다.
사실 자바스크립트는 매우 유연해서 예외 발생 가능성도 적을 뿐 아니라 조건분기로 충분히 많은 예외상황을 제어할 수 있다.
예)
const handleSubmit = event => {
event.preventDefault();
if (!inputTitle || !inputContents) {
alert('제목 또는 내용을 입력하세요');
return;
}
// POST: todo 등록 요청이라 가정
// 공백이 들어가면 에러가 나온다고 가정
addTodo({ title: inputTitle, contents: inputContents });
};사용자로부터 title, contents를 입력받아 addTodo 함수를 호출한다고 할 때
공백이면 안된다는 규칙이 있다고 치자.
위처럼 등록 전 유효성 검사를 수행해 처리를 할 수 있다.
대부분의 예외 (TypeError, ReferenceError, RangeError) 들은
가벼운 조건 처리로 핸들링 할 수 있다!
try-catch-finally
try-catch를 활용해 예외를 핸들링 할 수도 있다.
try
예외가 발생할 수 있는 가능성을 가진 코드를 넣는다.
catch
예외가 발생했을 때 실행할 코드를 넣는다.
finally
예외발생 여부와 상관없이 마지막에 실행할 코드를 넣는다.
// 외부 db에 연결하기
function connectDB(url) {
if(인터넷안됨) {
throw new Error("인터넷안됨");
}
if(url틀림) {
throw new Error("url틀림");
}
if(누가DB에불지름) {
throw new Error("DB장애");
}
if(그냥해주기귀찮음) {
throw new Error("귀찮대");
}
return conncted;
}
function addTodo(todo) {
try {
// 예외가 발생가능한 동작
const DB = connectDB("http://abc.abc");
DB.post(todo);
} catch(e) {
addServerLog(e.message);
console.log("현재 서비스에 장애가 있습니다 죄송합니다");
} finally {
console.log("현재시각: ~~~");
}
}기본적인 분기로 처리하기에는 좀 더 복잡하거나 직접 우리가 어떻게 할 수 없는 부분일 때
try-catch-finally 구문을 이용하며 처리하면 좋을 것 같다.
예를 들어 위의 코드 같이 외부자원인 DB에 접근하여 연결해서 무언가를 한다던가 할 때는
직접적으로 핸들링하기 어렵다.
내부적으로 어떻게 연결하는지 위에서는 대충 예시로 적은 것이지만
실제로는 알기 어렵고 복잡하고 아주 많은 원인들로 예외를 던져주기 때문에
try-cactch-finally 로 처리하는 것이 효과적일 수 있다.
