데이터 바인딩
화면상에 보여지는 데이터(View)와 브라우저 메모리에 있는 데이터(Model)를 묶어서(Binding) 서로 간의 데이터를 일치시키는 것을 의미한다.
양방향 데이터 바인딩
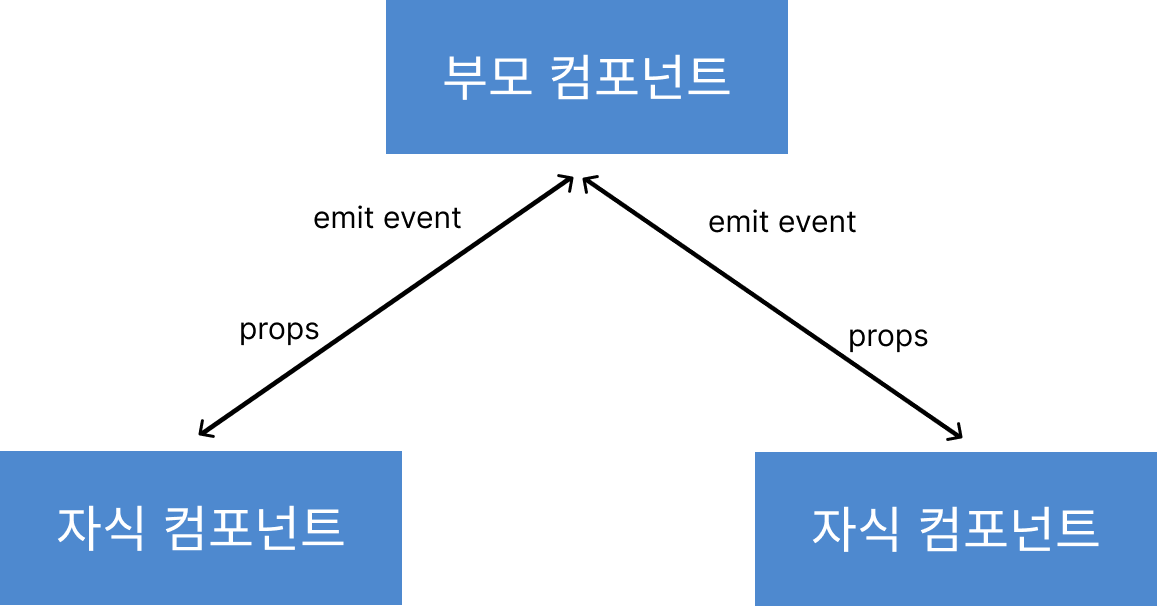
부모컴포넌트와 자식 컴포넌트 간의 데이터가 양방향으로 흐름
둘 중 하나만 변경되어도 함께 갱신된다.
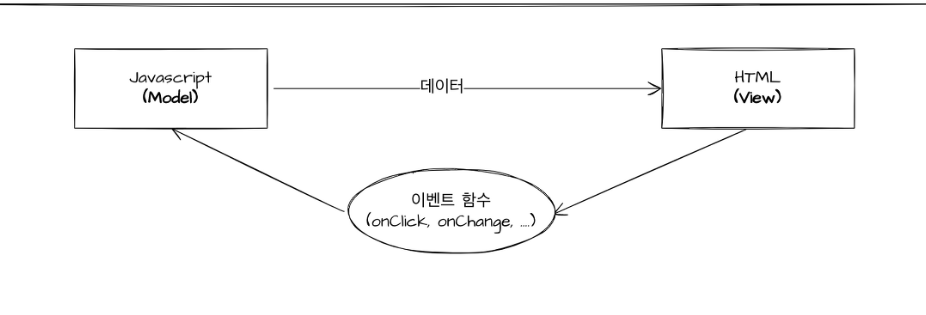
HTML(뷰)과 javascript(모델)의 관점에서 보면
뷰의 업데이트가 모델에 갱신될 수 있고
모델의 업데이트가 뷰에 반영되어 갱신될 수 있는 것이다.
서로가 서로를 구독하고 있는 관계라고 할 수 있다고 한다.

단방향 데이터 바인딩
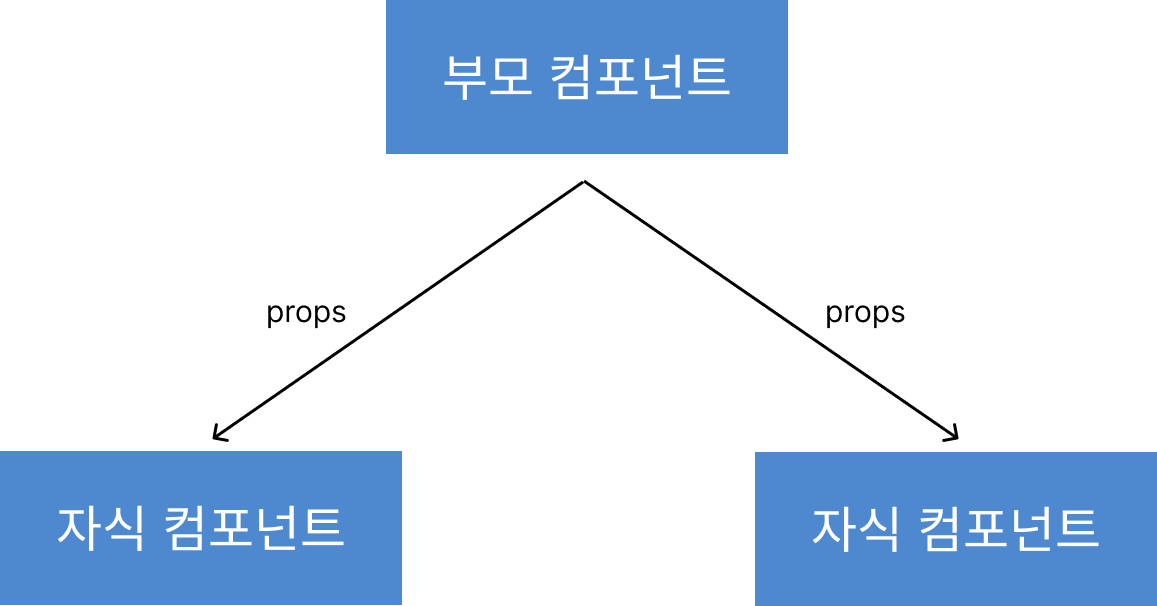
컴포넌트 간에서 단방향 데이터 바인딩은 부모 컴포넌트에서 자식컴포넌트로만 데이터가 전달되는 구조임
리액트는 단방향 바인딩 구조이다.

HTML(뷰)과 javascript(모델)의 관점에서 보면
Javascript(모델)에서 HTML(뷰) 방향으로만 동기화 할 수 있는 것이다.
HTML(뷰)에서의 변화가 직접 모델에 반영되는 것은 불가능하고
이벤트 함수를 모델에서 제공해준 다음 그걸 뷰에서 수행하여 다시 모델 측에서 뷰로 변경해야 하는 구조이다.

부모상태바꾸기
결국 자식이 props로 부모의 상태 변화 동작을 받아야 하는 것 같다.
자식이 부모님의 등골을 휘게 만들고 싶어도 부모님이 그럴 환경을 줄 수 있어야 하듯
부모의 상태를 변경시켜줄 수 있는 무언가를 줘야 한다
이렇게 되면 결국 양방향 데이터 바인딩 방식처럼 동작하게끔 만든게 아닌가 라는 생각이 든다.
자식이 부모가 건네준 함수를 대신 호출해서 부모의 상태를 바꿔주는? 그런 원리라고 생각된다.
Prop drilling
한줄요약
본사의 하청의 하청의 하청의 하청
결국 상위 컴포넌트의 무언가를 하위컴포넌트가 가져다 쓰는 형태일 것이다.
앱이 복잡해져서 컴포넌트 계층이 깊어지게 되면 관리나 코드 예측, 테스트가 어려워지고
어떤 컴포넌트에서는 필요없는 것들도 전달 받아 자식에게 전달해줘야 하는 상황이 생긴다.
하나의 프로젝트를 위해 본사가 하청을 내고 하청이 하하청을 내고 하하청이 하하하청을 낸다.
(어떤 사이드이펙트가 있을지 모름)
어떤 부분을 하는 어떤 하청이 많은 예산을 사용하는지, 누가 돈을 떼먹는지 알기 어렵다.
(유지보수가어려움)
프로젝트의 특정 부분을 누가 처리하고 있는지 본사는 알기 어려워
프로젝트의 한 부분이 조져졌을 때 고치려거나 한 부분을 좀 더 다른 방법으로 개선하고자 할 때 어느 하청을 방문해 담궈야할 지 모른다.
해결하기 - 불필요한 분리 X
하청을 덜 두는 것이다.
권장되지는 않지만 하나의 컴포넌트가 많은 것들을 처리해도 기술적 문제는 없음
재사용하도록 리팩터링할 시기가 되었을 때 해도 늦지 않다
필요한 곳에만 state를 위치시키기
state를 사용할 컴포넌트와 가장 가까이에 state를 위치시키자
global state 관리 도구 사용하기
Flux pattern 기반으로 만들어진 redux , recoil 등을 사용하자
상위 컴포넌트가 가진 상태를 매우 깊은 곳에 위치한 컴포넌트에서도 다루고 변경해야 한다던가
부모-자식 관계가 아닌 컴포넌트에서도 해당 상태에 대한 요구가 있을 때 사용할 수 있다.
위의 하청을 예를 들면 이전에는 밑에서 부터 위로 보고해가며 어떤 문제들을 해결해 본사로 반영하는 것이였다면
전역 상태 관리도구를 사용하는 것은 본사가 프로젝트 관리 센터를 따로 두고
필요한 것들을 제공해주고 하청으로부터 보고 받는...
그리고 센터로부터 모든 하청들이 상황을 공유하는 것이다!
아직까지 잘 이해가 안되지만 flux pattern은 진정한 단방향 소통을 의도하는 것으로 보인다.
간단하게 이해한 부분만 설명하면
store라는 앱에서 전부 사용할 수 있는 데이터 센터같은 것이 하나 있고
필요한 컴포넌트들이 모두 공유하며 사용하고 갱신하는 구조이다.
여러 뷰와 여러 모델이 서로 결합되어 복잡해지는 상황을 해소 하기 위해 있고
prop drilling 도 그 복잡해지는 상황 중 하나이지 않을까 라고 이해했다!
