를 간단하게 알아보았다.
솔직히 아직 이해가 잘 안되고 어렵게 느껴져서 짧게나마 알게 된 부분들을 정리해보려고 한다.
추후에 더 강해지면서 내용을 업데이트 해볼까 한다.
내 컴포넌트를 어떻게 바꿀까?
DOM
기존 DOM의 경우도 변경된 부분에 대한 업데이트를 하지만
실제 DOM구조의 특정 요소에 접근해 CRUD 하는 것은 복잡한 UI에서 많은 비용이 들고
실제 DOM 에는 브라우저가 화면을 그리는데 필요한 모든 정보가 들어있기 때문에
업데이트 시 css,레이아웃 조정, 리페인팅 등의 동작을 하기 때문에 속도가 느림
Virtual DOM
최소한의 DOM만 조작하여 갱신 비용을 줄이는 것!
실제 DOM의 리렌더링 연산은 단 한 번만 일어나게 되어, 큰 성능의 이득을 얻게 된다
DOM에 대한 일종의 캐싱 또는 버퍼라고 생각할 수 있다.
변경에 대한 업데이트를 직접 DOM을 조작해 수행하지 않고 Virtual DOM에 변경 내용들을 모아
실제 DOM과 비교하여 변경된 부분만 찾아 다시 그린다.
내 컴포넌트를 무엇으로 바꿀까?
내 상태, 부모의 상태
리렌더링
처음 앱을 로드했을 때 어찌저찌 하여 내가만든 컴포넌트들을 최상위부터 순서대로 읽어 DOM에 반영되었을 것이다.
이 상태에서 사용자 뷰를 업데이트하여 변경이 발생한 부분을 새로운 요소로 대체해주는 것을 말함
언제 리렌더링 될까
-
컴포넌트의
state가 변경되었을 때 -
부모 컴포넌트가 리렌더링 될 때(즉 부모 컴포넌트의
state가 변경되었을 때) -
부모로부터 전달받은
prop이 변경되었을 때
그럼 부모가 변경되었을 때 자식은 변경사항이 없어도 리렌더링 된다는 건데
변경이 없는데도 리렌더링하면 손해 아닌가 라는 생각을 했다.
Re-render === DOM 트리를 다시만드는 것?
은 아닌 것으로 보인다.
리액트는 선언적 API를 제공하기 때문에 내부 구현이 추상화 되어있어 어떤 변화가 있는지 눈으로 알기 어렵지만
갱신이 될 때마다 매번 무엇이 바뀌는지 걱정할 필요는 없다.
공식문서 내용의 일부를 요약해 적어보았다.
느낀 바로는 알아서 잘 컨트롤할테니 사용만 잘해라 이다.
Reconciliation
리렌더링 과정 속에서 현재 상태와 변경이 발생한 Virtual DOM을 비교하는 작업(재조정)
state 또는 props의 변경으로 얻은 새롭게 갱신된 트리를 매우 효율적으로 기존과 비교해 갱신하고자 있는 동작이라고 할 수 있다.
어떤 알고리즘을 사용하고 어떤 식으로 동작하며 어떤 주의할 점이 있는지는 다음에 알아보도록 하자.
가장 중요한 것은 아주 복잡하고 성능 좋은 알고리즘으로
우리가 리렌더링 시킨 것들 중 변경된 것만 감지해 알아서 잘 바꿔준다는 것이다.
앞서 일반 DOM에서의 업데이트는 하나의 변경에 대해 많은 것들을 바꾼다고 했는데
리액트는 이렇게 알아서 개발자가 변경시킨 것만 reflow(구조 조정), repaint 시킨다는 것이다.
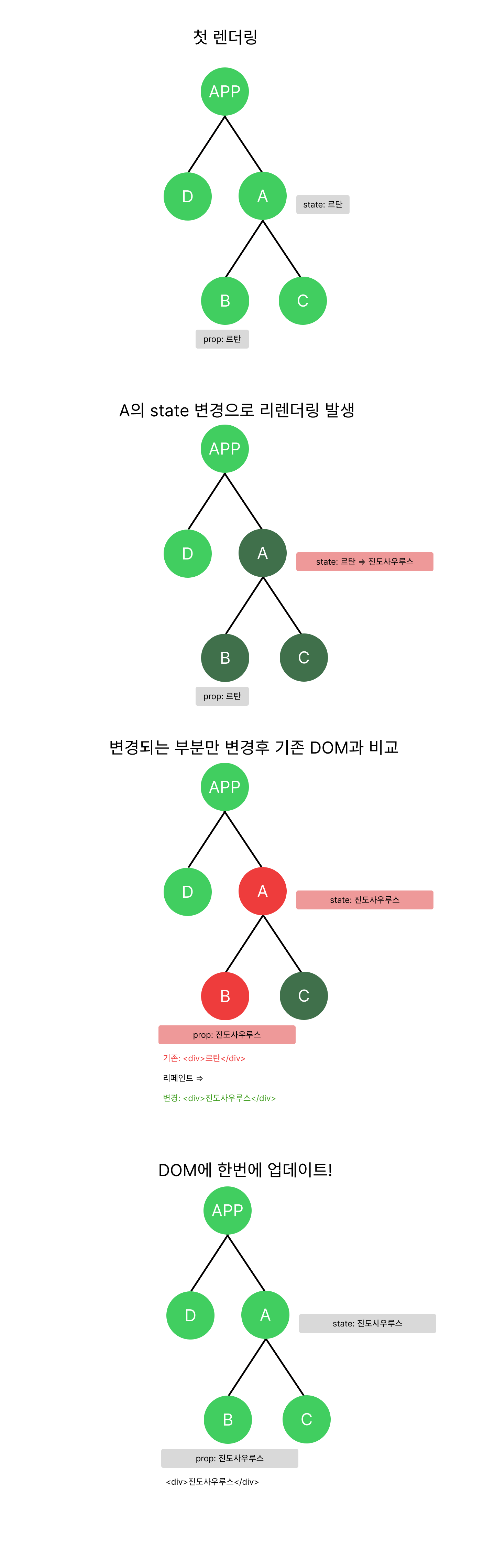
부모 컴포넌트 A와 자식 컴포넌트 B가 있습니다. 컴포넌트 A는 state로 {name: "르탄이"}를 가지고 있고, 자식인 컴포넌트 B에게 name 값을 넘겨주었습니다. 컴포넌트 B는 받아온 name을 화면에 뿌려주고 있습니다.
컴포넌트 A의 state가 {name: "진도사우르스"}로 바뀌었을 때, 어떤 과정을 거쳐 바뀐 값을 화면에 보여주는 지 라이프 사이클 흐름을 그려볼까요?
라는 문제를 지금까지 알게 된 것들로 다뤄보자.
라이프사이클 같은 건 아직 뭔지 잘 모르겠고 그냥 생각나는대로 과정을 그려보았다.
리액트 컴포넌트의 라이프 사이클에 대해서 자세히 다뤄볼 예정이다.